ごあいさつ
いや……すっかりご無沙汰でございます。
皆さまいかが、お過ごしでしょうか?
放置ブログでございますが、有り難い事にコメントを頂戴致しました。
はじめてのことで、ものすごく、嬉しかったです。
誰も見てないのかな~~(ちょっとシンミリ)と思っていたので。
これを機に、ボチボチ再開していこう!!(←希望的観測?)
今回は、タイトル通り2カラムについて、ちょっとだけ、説明します。
ブログの操作方法、忘れちゃったよ……とほほ(>_<)
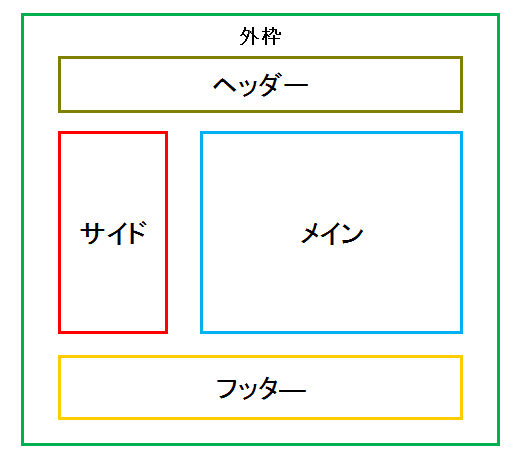
2カラムの構造 その1

これは、非常にシンプルな構造。
中央配置にしなければ、外枠(緑色)の部分もいらない。
ポイントとしては、
・きっちり寸法さえあっていればOK。
・サイドとメインにフロートを指定
・フッタ―で、フロートをクリアすれば、良い。
・CSSが上手な方向き(?多分……^^;)
作るBOXは5つ。
いずれも、このページでは、1つしか使用しないので、IDで作成する。(←別にクラスで作ってももいいよ。)
※鉄則:ID(#なんチャラ)は1ページに1つしか使用出来ない。
1.#外枠
2.#ヘッダー
3.#メイン
4.#サイド
5.#フッター
この5つの各々のBOXに、色々なものを入れていけばOK!
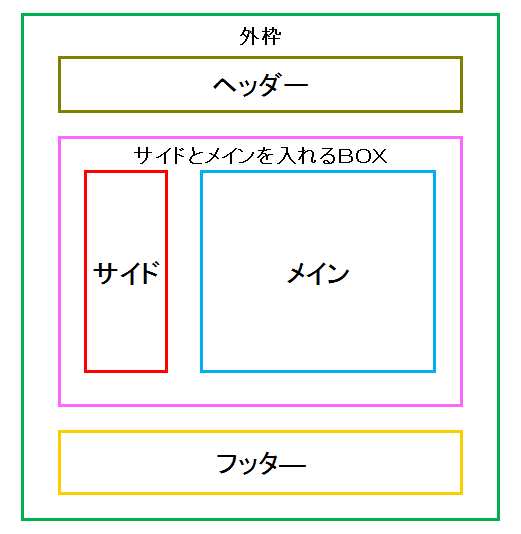
2カラムの構造 その2
管理人ご愛用の形。

その1との違いは、真ん中のサイドとメインを収納するBOXを作ったこと。
何か、メリットあるわけ??
はい……
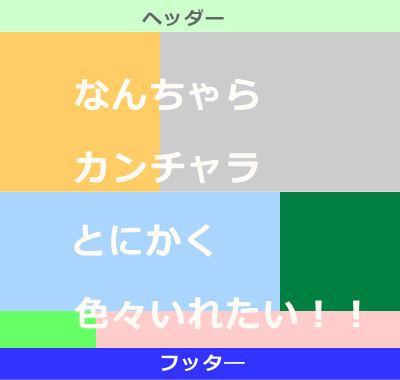
こんな↓↓↓ページを作る人には、必要だと思います。

↑↑↑この場合は、横並びごとに一括り(DIVで括る)です。
(オレンジとグレーで一括り。水色と緑で一括り、黄緑とピンクで一括り)
実際それだけではなく、
どんなページを作るのかによっても変わってきますし、
各自のページの作成の方法
(コピー貼り付けで、その形式を使い回す時は便利→そのBOXごとコピーして貼り付けて、問題個所だけ編集)
にもよります。
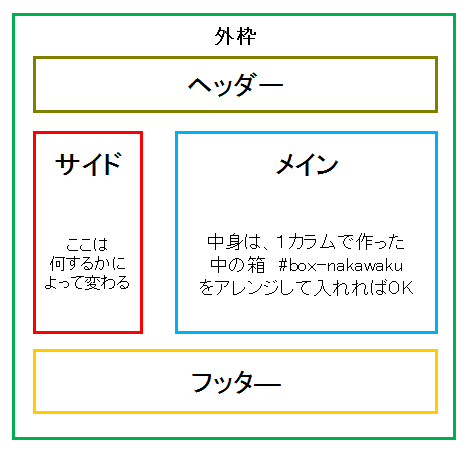
各BOXの中身の作り方

ここに↑↑↑、書いた通りです。
1カラムで作った、殆どのものが、使えます。(サイズ調整は必要)
外枠の作り方は
http://hazimetenohomepage.x0.com/page-sakusei/1column/23/
ヘッダーは、
http://hazimetenohomepage.x0.com/page-sakusei/1column/27/
中の箱は、
http://hazimetenohomepage.x0.com/page-sakusei/1column/30/
フッタ―は、
http://hazimetenohomepage.x0.com/page-sakusei/1column/31/
HTMLタグを挿入してスタイルを設定するには
http://hazimetenohomepage.x0.com/page-sakusei/1column/34/
あれ?? サイドはどうするの?
ば、ばれたか……^^;
サイドについては、ここに何を入れるかよよります。
メニューにする場合は、リストタグなどを使います。
また、コンテンツを入れていくのであれば、
中の箱と同じように作っていけばいいのです(サイズはかえますよ!)
2カラムは、サイズを間違えるとレイアウトが直ぐに崩れます。
それに、ついては、追々(何時だよ!!)書いていきます。
こんな感じです。
ご質問者さま、ご不明な点は、コメント欄にガンガン書いてくださいませ。
答えられるかは、別ですが(>_<)



ルビ様へ
わたしの要望に応えて、2カラムを書いてくださったようですね。そのお気持ちに感謝します、ありがとうございます。でも、ルビさんが自分でも言っているように、あれ? サイドはどうする? ば、ばれたか……^^; 。はいバレバレです。
ビルダーのことやcssのことを書いているブログは星の数くらいありますが、わたしがやっとこのブログにたどりついて、ルビさんの「私にもできた!」の熱意に励まされて、ついに、わたしにもホームページが作れました。あのときの感激、ほんとうに経験した人でないとわからないと思います。
それで、ルビさん、しばらくやってなかったので、ブログの操作方法、忘れちゃったよ……とほほ(>_<)と書いてますけど、しようがないですよね。
でも、もう一度、思い出して「サイドにboxを作ってメニュを入れる」に挑戦していただけないでしょうか? ルビさんの説明をわかりやすいと思っている人はほかにもいると思います。たしかに、画像を使って説明するのって大変てすよね。よろしくお願いいたします。
momoさま
こんばんは。
ご訪問ありがとうございます。
この停滞ブログに、有り難いメッセージ。嬉しゅうございます(涙)。
リストを使ったメニューは、縦並びにしろ横並びにしろ、
すごく大事なことがあるのです。
それを説明しないと……と、思いまして、
今日アップした、一見無駄な作業を入れました。
まあ、単なるリストタグの装飾の仕方って、
ことで、今日のところは、ご勘弁ください^^;
殆どの人が、端っこでもクリック出来るボタンのようなメニューを作ってみたいと思うっているはず(??え、思ってない??)
私は、これが作りたく、作りたくて……でも、全然上手く出来なくて、グルグルしてました。
この理屈を覚えておくと、他にも応用出来ます。
取りあえず、直ぐに試してみたい!!なら、サンプルページから、右クリックで、ソース持っていってください。
続きは、頑張ります(>_<)
カスタマイズも、やってみてください。便利ですよ。
ご質問あれば、またカキコしてくださいね。
また、遊びにいらしてください。
お待ちしております。