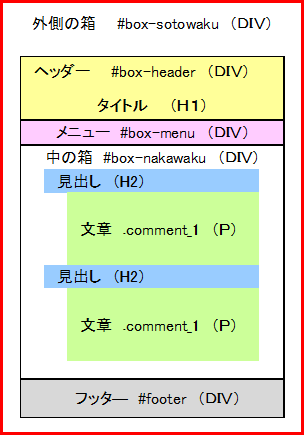
これから、下記の図のような箱を作っていきます。
順番は、
一番外の箱 → ヘッダー入れて、その中に、タイトル → メニュー →
→中の箱見出し入れて、その中に、見出しとコメント(繰り返し) → フッター

ポイントです。
改行キーに注意してください。
一番外側の箱を入れる
「1カラムの簡単なページを作る 11 フッタ―とアンカー(リンク)の設定」が、
終わったところからのスタートです。
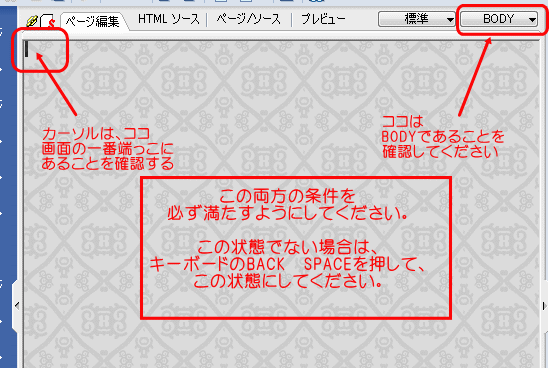
↓スタイルの設定が全て終わった状態の画面です。

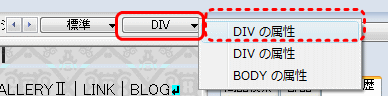
カーソルは、画面の一番左上の端にあること
そして、BODYとなっていることを確認してください。
(この属性を表すアイコンは、普通はもう少し右側にあると思います。今は、画面を縮めていますのでこの位置にあります)
この状態でない場合は、
キーボードのバックスペースをこうなるまで、押してください。
この状態で、レイアウトコンテナ【DIV】を挿入します。
ツールバーの挿入一番下にあるその他 レイアウトコンテナを押します。

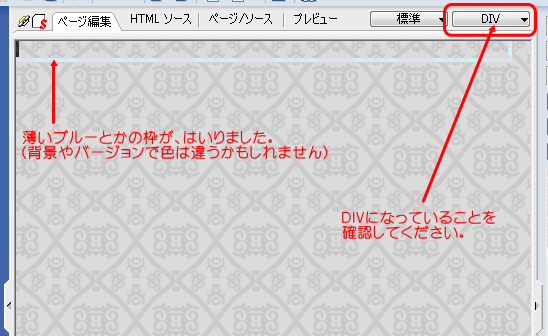
するとこうなります
薄い線が(頼りないけど)
レイアウトコンテナ(DIV)が、入っている印です。
レイアウトコンテナ【DIV】に、作ったスタイルを設定する手順です
ここからの作業は、このあと繰り返し行います。
手順は、その都度、書きませんので、この四角の枠内の手順を参考にしてください。

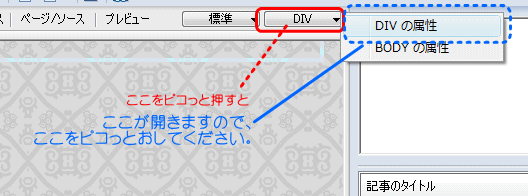
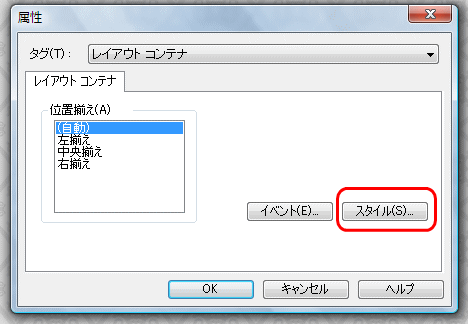
図の通りに押してください

この画面が開きますので、スタイルを押します

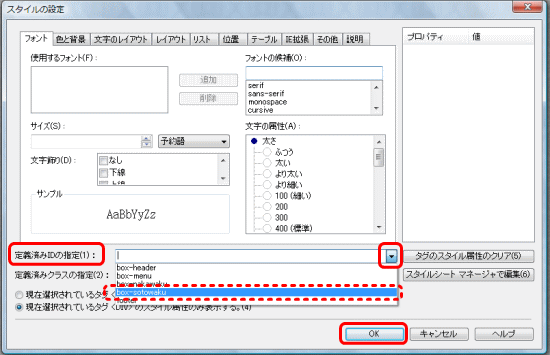
こんな画面が開きます。
定義済みIDの指定(1)の右の端の▼をプルダウンします。
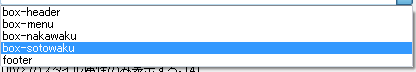
すると、作ってきた、IDが並んでいると思います。

外の箱なので、#box-sotowakuを探して選んでください。
そして、OKです

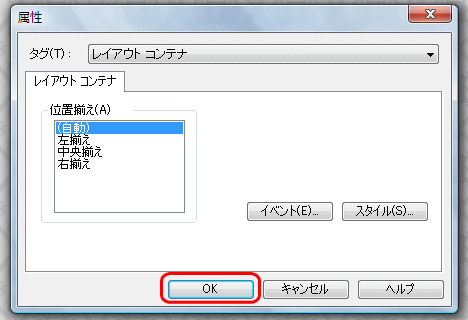
こんな画面になります。
OKを押します。
操作している画面上では、全くわかりませんが、
今、一番外側の箱に、スタイルの設定が、入った状態なのです。
つづいて、文章を入れます。
↓このサンプルの文章を、ドラッグして、右クリックで、コピーしてください。
ホームページビルダーに初挑戦
INDEX | TOP | GALLERYⅠ | GALLERYⅡ | LINK | BLOG
New !
先日の旅行の写真をUPしました。
About
当HPへようこそ
どうぞごゆっくり、お楽しみください。
このページは、
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
Profile
当HPへようこそ
どうぞごゆっくり、お楽しみください。
このページは、
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
Menu
メニューについて・・・・・・・
GALLERYⅠ
花の写真を中心にしています。
GALLERYⅡ
風景が中心です。
Copyright (C) 2012 RUBY All Rights Reserved.

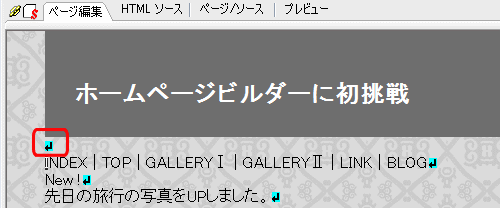
ここに、コピーした文章を貼り付けます。

こんなかんじです。
いま、どういう状態かといいますと、
この画像の薄いブルーの四角=外側の大きな箱=【#box-sotowaku】の設定がされたDIVです。
その外側の大きな箱に、文章が入った状態です。
続いて、中の箱を入れていきます。
ヘッダーの部分をつくる

画像のように、ドラッグして、その状態で、レイアウトコンテナ【DIV】を挿入してください。
ツールバーの挿入を開いてその他 レイアウトコンテナ

薄い枠が見えると想います。
これで、ヘッダー部分をつくるレイアウトコンテナ(DIV)が入りました。
このレイアウトコンテナ(DIV)に、作ったスタイルの装飾(ID)を入れます。
選ぶIDの名前は、【#box-header】です。
作業は、先ほどと同じです。

この先は、上の囲みの中を参考にして行ってください。
ヘッダーの部分は、はいりましたか?
次は、ヘッダーの中に、見出し【H1】を入れます。

図のように、文字の部分をもう一度、ドラッグしてください。
その状態で、見出し1(1)のタグ【H1】を挿入してください。
(前回やった、見出し(H1)の挿入の仕方を思い出してくださいね)
・やり方1
アイコンから入れる。▼開いて選んで押すだけ
・やり方2
ツールバーの挿入を開いて、段落から、見出し1(1)

これで、ヘッダー部分が出来あがりました。



まとめteみた.【1カラムの簡単なページを作る 13 HTMLタグを挿入してスタイルを設定する(1)】
これから、下記の図のような箱を作っていきます。順番は、一番外の箱→ヘッダー入れて、その中に、タイトル→メニュー→→中の箱見出し入れて、その中に、見出しとコメント(繰り返…