
CSSを書く場所は、3か所。
- タグに直接スタイルを設定する
- ページにCSSを書く
- 外部にCSSを作成する
今回は、ホームページビルダーでの、外部スタイルシートの設置方法。
そして、ホームページビルダーの付属ツールCSSエディタの使い方を説明します。
ホームページビルダー 外部スタイルシートの作り方
ホームページビルダーでは、スタイルシートマネージャを使って簡単に外部スタイルシートを作成出来ます。

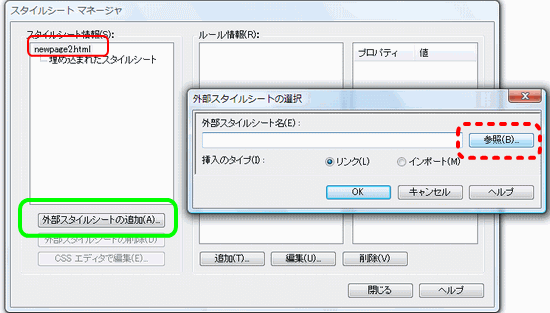
- 【スタイルシートマネージャ】を開きます。
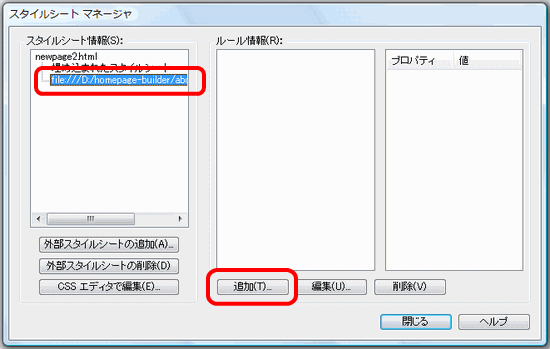
- 【スタイルシート情報】より、いま作成しているページを選択
- 画像左側の【スタイルシート情報】の下の赤の囲みの部分を見てください。
ここには、いま作成している、ページの名前が表示されています。
例えば、indexページなら、index.htmlとなっています。
開いた時は、青で反転しているので、わかりやすいと思います。
※新しいページの名前をまだつけてない!という場合は、そのままで大丈夫。
- 画像左側の【スタイルシート情報】の下の赤の囲みの部分を見てください。
- 【外部スタイルシートの追加】を押す
- 出てきた小窓ボックスの【参照】を押す。
- 「参照」の左側の空白の部分には、なにも入れなくてOKです。

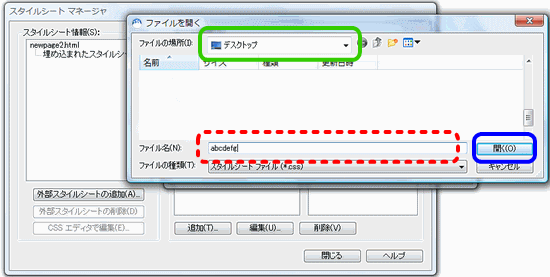
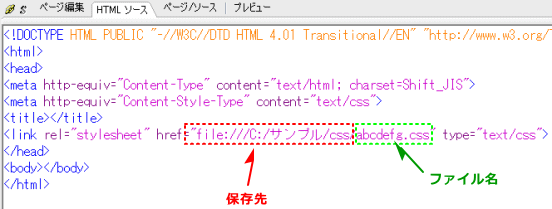
出て来た小窓ボックスで、「ファイルを保存する場所」と、「ファイル名」を設定します。
- 画像上の緑色の囲みのところで、保存先を選びます。
- 保存場所は、いま作成中のサイト内にします。
私は、CSSというフォルダーを作りそこに入れています。
- 保存場所は、いま作成中のサイト内にします。
- ファイル名は、何でもOKです。
- 設定が終わったら【開く】を押します。

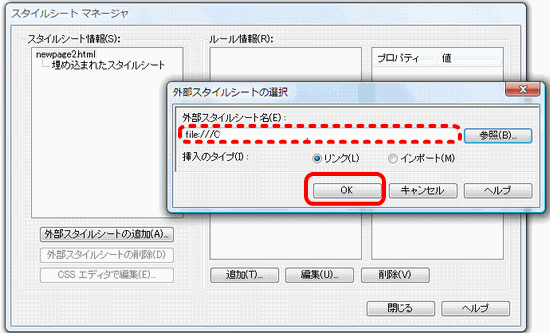
↑↑↑出て来たダイアログボックス【外部スタイルシートの選択】に、
先ほど設定した、ファイルの場所とファイル名が入っています。
これで、問題がなければ、【OK】を押します。

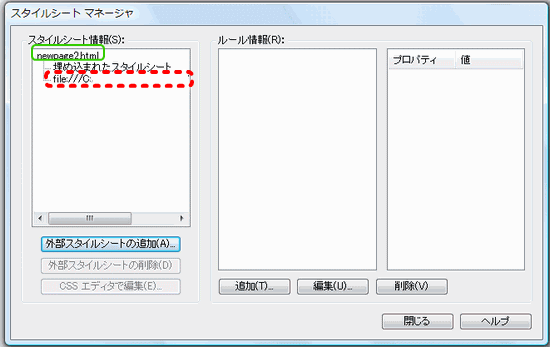
↑↑↑上の画像のように、いま作成中のファイル直下に作成したCSSファイルがあれば、完成です。
↓↓↓下記の画像にのように、ソースにもCSSへのリンクが入っています。

スタイルシートは、同手順で、いくつも追加することが出来ます。
作成した外部CSSに、スタイルを書く

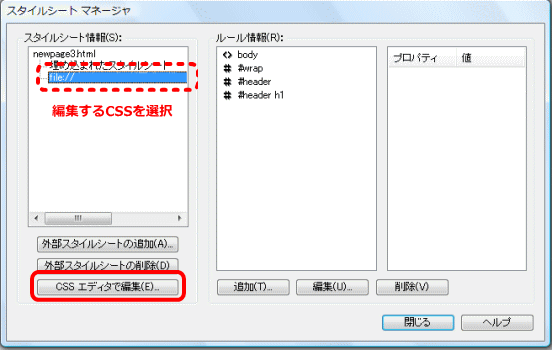
- 【スタイルシート情報】から、作成した【スタイルシートファイル】を選びます。
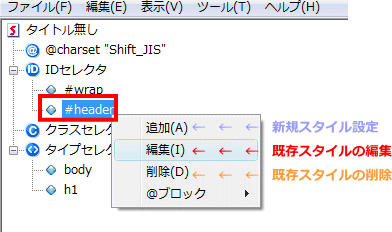
- 新たなスタイルを書く場合は、【追加】をクリックします。
- 既存のスタイルを変更する時は、【編集】をクリックします。
「CSSエディタ」を使って、スタイルの作成&編集
「CSSエディタ」はホームページビルダーの付属ツールです。
外部スタイルシートを使用した際は、この「CSSエディタ」ツールを使うと、スタイルの新規作成・編集等が便利です。
「CSSエディタ」の開き方

- 【スタイルシートマネージャ】を開く
- 【スタイルシート情報】から目的の【外部スタイルシートファイル】を選択
- 【CSSエディタで編集】をクリック
ツールバーの【ツール】からも開けます。が、ちょっと手間がかかるので、上記方法をオススメします。
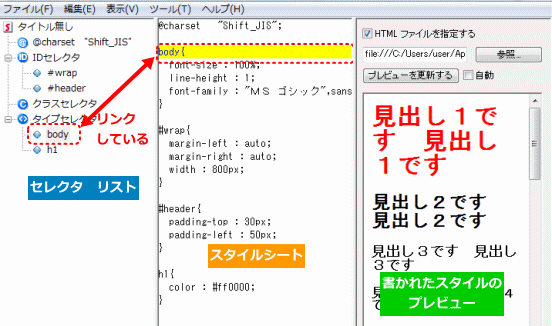
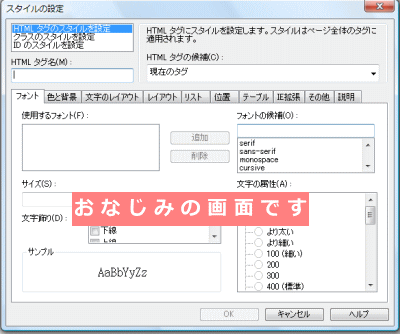
「CSSエディタ」の画面

デフォルトでは、縦3列の構成になっています。(多分^^;)
画像左から、
- セレクタ リスト(セレクタ一覧)
- スタイルの部分
- プレビュー(書いたスタイルのプレビュー)
となっています。
尚、この構成は、ツールバーの【表示】より、【セレクタリスト】の部分と【プレビュー】の部分は、非表示に出来ます。
- ※プレビューは、上手く表示されない場合があるようです。
- 例:子孫セレクタを使った場合(#header h1 ←こんなのね)表示されませんでした。
スタイルシートの表示は、ホームページビルダーのページ編集画面(これもあてにならないので^^;)、最終的には、ブラウザで確認しましょう。
スタイルを書いてみよう!
CSSファイルでの文字コードの指定 @charsetの挿入
- @charsetとは、CSSの文字コード宣言です。
- 文字コード宣言についての詳細説明は、今回省きますが、
CSSでも、フォントなど日本語で書くプロパティもありますし、CSS内のコメントは、日本語で入れる(と思う)ので、最初に、文字コード宣言を行います。
文字コードは、HTMLで用いたものと同じものを使います。

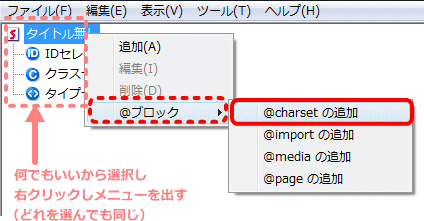
【セレクタ リスト】から、どの項目でもいいので選択し、青く反転させ、【右クリック】し、【メニュー】を出し、【@ブロック】→【@charset】を選択します。

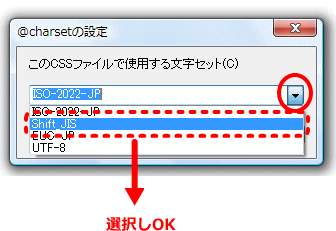
ダイアログボックスが出るので、「文字コード」を選びます。
HTMLで書いているものと同じものを選び、【OK】を押します。
ちなみに、私は、画像の通り「Shift_JIS」を使っています。

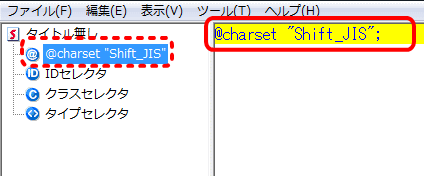
↑↑↑このように、入りました。
@charsetは、このスタイルシートの一番上(最初)に、記載するものです。
「CSSエディタ」では、常に一番上に表示されるようになっています。
設置を忘れていると保存する際に、つけなさいよ!!と、警告が出ます^^;
文字コードを変更したい場合は、【セレクタリスト】の【@charset】を選択し【右クリック】すると【編集】がメニュー内にあるので、選択し変更します。
スタイルを書いてみよう!
新規スタイル設定・BODYのスタイルを書く

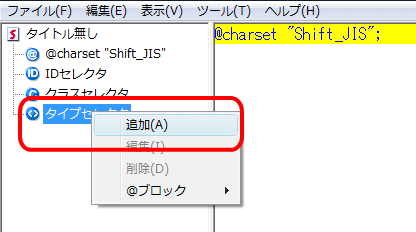
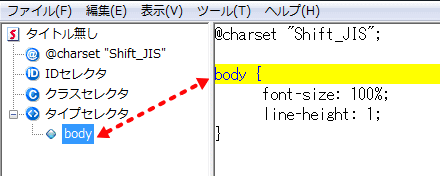
セレクタリストから、【タイプセレクタ】を選択し、反転させて、右クリックでメニューを出します。
【追加】をクリック。
※@charset以外なら何を選んでもOKです。

好きなスタイルを指定してください。
操作方法は、関連記事 → → →スタイルシートマネージャの操作

↑↑↑こんな風に入ります。
既存スタイルの編集や削除
スタイルシートマネージャを使用する

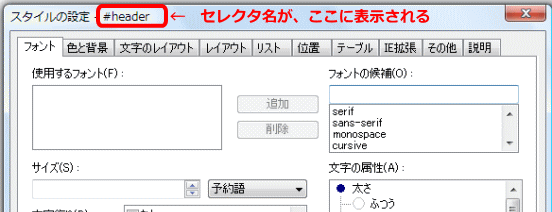
編集するスタイルのセレクタを【セレクタリスト】から選び、右クリックし、【編集】選ぶと、スタイルシートマネージャが開きます。

直接入力でスタイルシートを編集する
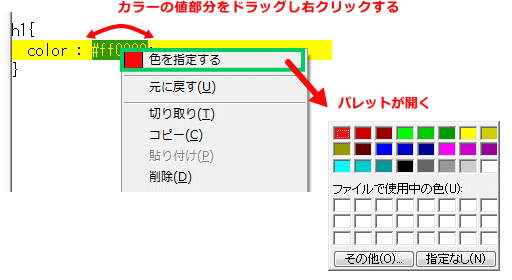
CSSエディタのスタイル部分を直接編集します。
その際、カラーだけは、右クリックで候補が開きます。
↓↓↓カラーコードをドラッグし右クリックする。

CSSには、コメントを挿入しておくと便利
コメントは、半角のスラッシュとアスタリスクで囲みます。
これに囲まれている中身は、読みとられません。
開始 → /* */ ← 終了
/*コメント*/
/*
なんちゃらかんちゃらテンプレート
サイトマップ用CSS
2013/08/04作成
*/
↑↑↑複数行で書いてもOK
/*———-HEADER———-*/
↑↑↑記号を使ってもOK
/*
#header{
padding-top : 30px;
padding-left : 50px;
}
*/
↑↑↑一時的に適応したくないスタイルを囲んでもOK
CSSエディタでの操作

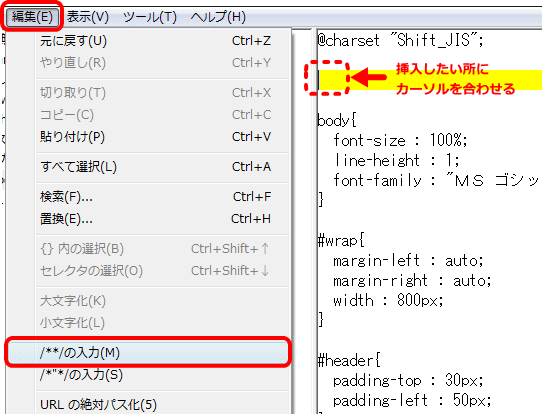
コメントを挿入したい所に、カーソルを置き、ツールバーの【編集】から【/**/の入力】を押します。
また、【右クリック】からメニューを開き→【選択】→【/**/の入力】からも入力出来ます。
が……私は、なぜか、反応しないことが何度かあったので、前後に半角スペースを入れています。
/* *********************
ヘッダー
*********************** */



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より