
今回は、フリーの画像ソフト「Inkscape」を使いハートを描いてみます。
超簡単なので、Inkscapeを触るのがはじめての方でも出来ますよ!
取りあえず、2つ、3つ作れば、あとは、1分もかからずに、作れるようになります!
- Inkscape 公式サイトへ
- Inkscapeのダウンロードは、こちら(公式ページ内)から
- 大まかな手順は、下記の通り。
-
- ペンツールで直線を描く
- 描いた線より、ノードツールを使いハートの左半分を作成。
- タイルクローンで、右半分を作成。
- 左右を合体させ、色をつけて完成!
ペンツールを使い直線を描く
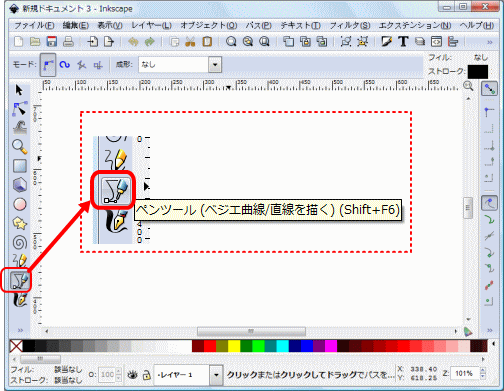
ペンツールを選択

Inkscapeを開き、【ペンツール】を選択。
往復し、重なった直線を描く
意味、分かんないよ!?
だよね^^;
私も、なんて表現すればいいのか、分からなくて。
取りあえず、下記をご覧ください。

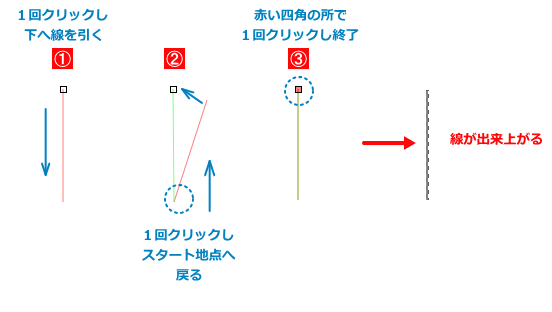
- 【ペンツール】を選択した状態で、画面のどこでもいいので、1回クリックし、真っ直ぐに線を引く
- 1回クリックしスタート地点へ戻る
※図は、分かりやすいように、折り返し線を右斜めに出していますが、普通に真っ直ぐ戻ってくださいね! - 赤い四角(マウスポインタと重なるので少し見難い)の上でクリックする
出来上がった線は、直線と点線が重なっているように見える。
ノードツールを使い、ハートの形をつくる。
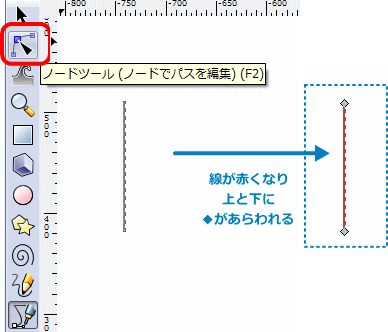
ノードツールを選択

- アイコンの【ノードツール】を選択し、線をクリック。
- 線が赤くなり、上下に小さな【菱形の四角「◆」】があらわれる。
- 「◆」四角を「ノード」という。
- 赤い線は、「パス」という。
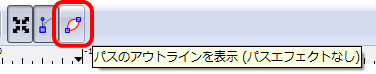
もし、赤い線が出ない場合は、アイコンの【パスのアウトラインを表示】を押す。

ハートの左半分を作る

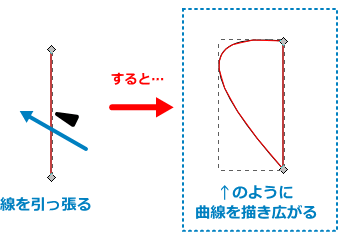
まずは、重なりあっている2本の線の1本を広げます。
線をすくい上げるように、左へ押す感じでドラッグします。
どちらの線とかを気にする必要はありません。

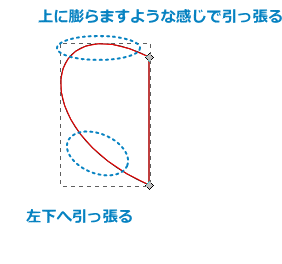
赤い線(パス)に触れる位置を変えながら、形を整えます。

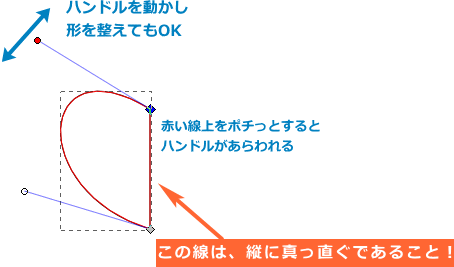
また、赤い線上をクリックすると(場所はどこでもOK)、ハンドルが出てくるので、これを操作してもよいです。
ハンドルが出ない場合は、下記アイコンを押してください。

ポイント!
図形の右側の直線は、縦に真っ直ぐであること(角度があってはダメ)。図形のアウトライン(点線)とパス(赤い線)が、ずれていないこと。
上の画像のように、ぴったりくっついていればOK!
これが、離れていると、あとで、行う統合が、上手く出来ない。
タイルクローンタイルの作成
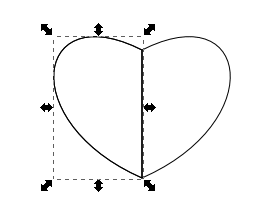
ハートの左半分が、出来上がりました。
右半分を作る方法は、いろいろあるのですが、
今回は、Inkscapeの便利機能、タイルクローンを使います。
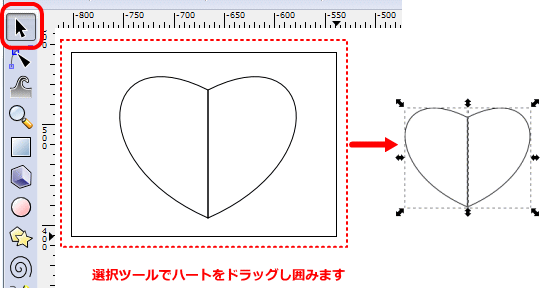
クローンを作る、もとの図形の選択

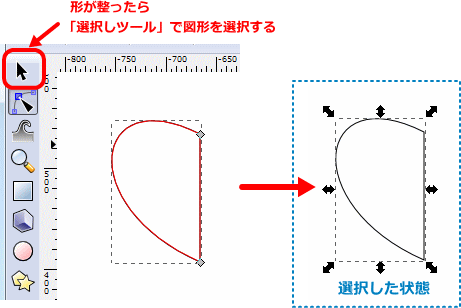
【選択ツール】で、描いた図形を選択する。
タイルクローンの設定

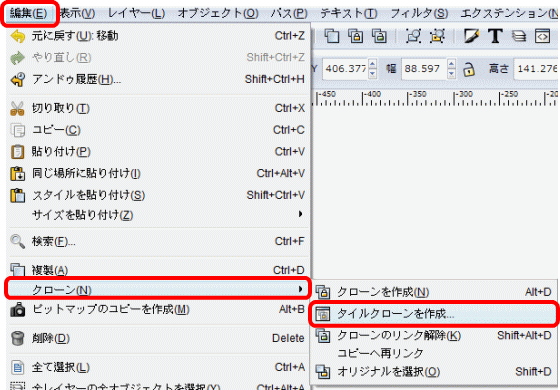
ツールバー【編集】→【クローン】→【タイルクローンを作成】を選択

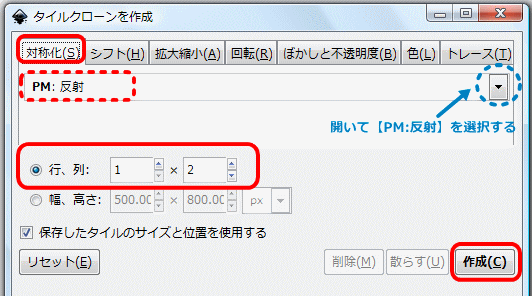
- 【対称化】のタブを選択(たいがい開いた画面がそうです)
- プルダウンし、「タイルの配置」を選ぶ。今回は【PM:反射】
- 【行、列】を選択し、【1行】・【2列】になるように、数字を入れ、【作成】をクリック。
右側にクローンが登場したよ!

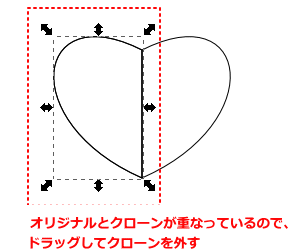
重なったクローンを取り除く

タイルクローンを作成すると、オリジナルの上にもクローンが出来るようになっています。
いま、左側半分は、同じ図形が重なっている状態なのです。
画像を見ると、左側の輪郭が太く見えるのは、その為です。
これを取り除きます。

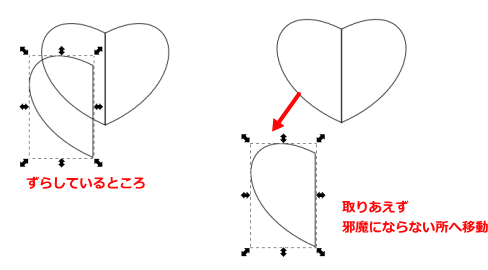
↑↑↑ハートの線上に、マウスポインタを合わせ、すっとドラッグします。
外したクローン図形は、消してしまってもいいのですが、取りあえず、邪魔にならない所に、置いておきます。

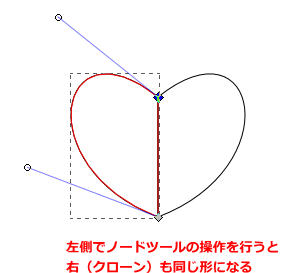
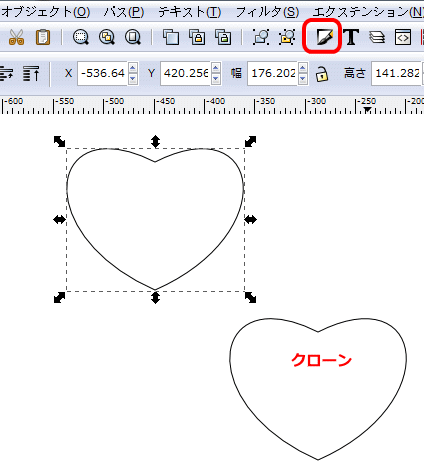
やっと、左右揃ったので、バランスを見て、調節が必要ならば、ここで行います。
【ノードツール】を使い、左半分のみ調節します。(右半分は、連動しています。)
※右側は、クローンなので、ノードが使えません。
図形の統合
左半分と右半分を合体させます。

左半分と右半分を【選択ツール】で、選択します。
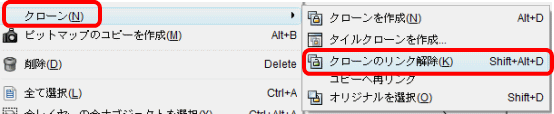
クローンのリンクを解除

クローンのリンクを解除しないと、合体(統合)できないので、まずは、解除を行います。
左右の画像を選択した状態で、ツールバー【編集】→【クローン】→【クローンのリンク解除】を選択。
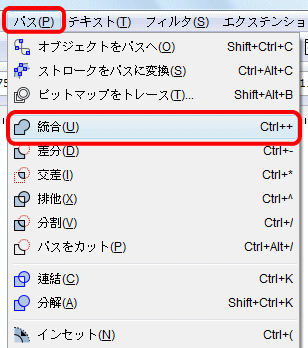
統合する

左右の画像を選択した状態で、ツールバー【パス】→【統合】

出来た!
色をつけてみよう

画像を選択し、ツールバーのアイコンより、筆のマークを選びます。
色の編集をするツールの小窓が開きます。
ところで、先ほど、削除しなかったクローンの破片は・・・
↑↑↑上の画像の通り、こちらも、ハート型になっています。
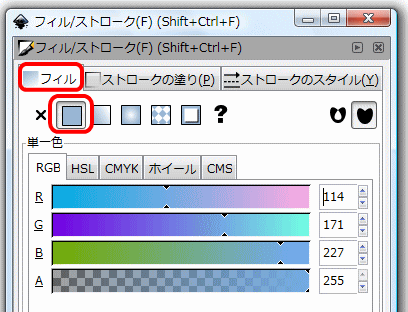
色を塗る

ハートの中の色は、【フィル】で設定します。
画面下のパレットを使ってもOKです。
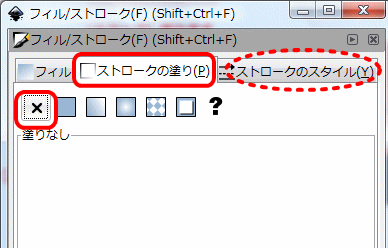
枠線の色・太さなどの設定

輪郭線(枠線)は、ストロークと言います。
輪郭線をつかわない場合は、【×】を選びます。
輪郭線のスタイルは、【ストロークのスタイル】のタブを開いて、設定してください。

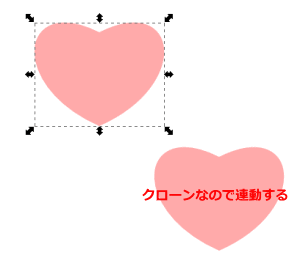
輪郭線は、ナシにして、中をピンク色にしました。
この時、なにもしなくても、クローンのハートの色も変わります。
このクローン・ハートの連動を止めたければ、クローンリンクの解除を行ってください。
作った画像を保存する
- 保存する画像を【選択ツール(左サイドにある黒い矢印アイコン)】で選択する。
- ツールバーの【ファイル】→【ビットマップにエクスポート】を選択。
※「名前をつけて保存」は、キャンバス自体の保存のことですから注意してね! - 【参照】をクリックすると、ダイアログボックスが開く。
保存先を選び、ファイル名を入れる。
保存のファイル形式は、「PNG」のみ - 【保存】を押すと、ダイアログボックスが閉じ、元の画面に戻るので、
一番下にある【エクスポート】をクリックして完了。
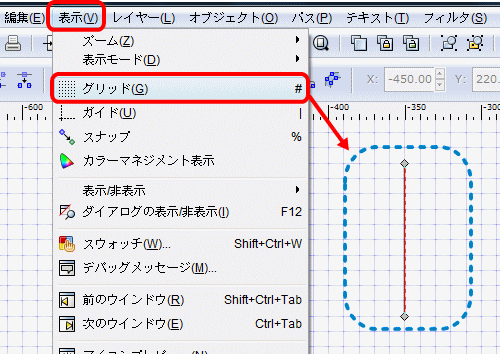
どうしても、上手く出来ない時は、グリッドを使う。
【グリッド】を出すと線がグリッドの吸い込まれるように動くので、線が引きやすいです。

ツールバー【表示】→【グリッド】で表示されます。

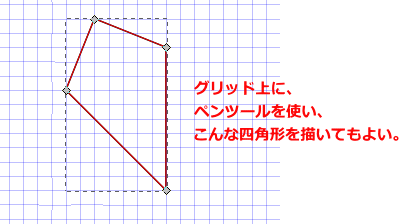
また、グリッド上に、上の画像のような、直線のハートのような形の半分を描き(描くのはペンツール)、【ノードツール】で、曲線に整えていってもいいです。
ただし、ノードが多いと、慣れないうちは、形にするのが、なかなか難しいです。私も上手く出来ません(>_<)

↑↑↑は、上の直角ハートから、作ってみました。下の細い部分は、結構良く出来たと思うのですが、横の曲線は……ヘンですよね^^;
ずいぶんとエラが張ったハートになってしまいました(>_<)
描き方に、正解はないので、いろいろと、試してみてください!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より