
リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから

リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから

いよいよ、2カラム(二段組み)のメインの部分。
スタイルで、フロート設定をしていきます。
float(フロート)については、
こちらにまとめてありますので、先に読んでね!

今日は、2月22日ニャンコの日です!
GIMPでやっつけで画像を切り抜きました……
ふちが、ざつだね……(>_< )
うちの子ではありませんよ。
さて、今日は、ヘッダー部分のスタイルの設定をしていきます。
今日は、スタイルのリセットと、外枠の設定。
短くて、ごめんなさい(>_< )
お詫びに↓↓↓管理人が作ったヘタクソ・アイコン良かった持って帰ってね!
白背景で使ってね。
![]()
![]()
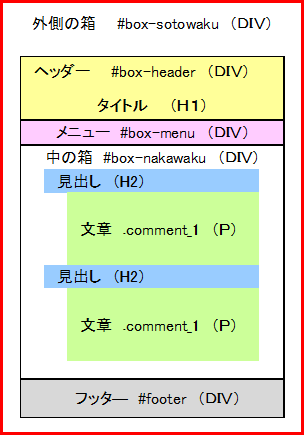
これから、下記の図のような箱を作っていきます。
順番は、
一番外の箱 → ヘッダー入れて、その中に、タイトル → メニュー →
→中の箱見出し入れて、その中に、見出しとコメント(繰り返し) → フッター

ポイントです。
改行キーに注意してください。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より