
今回は、定義リストです。
名前は、気難しそうですが、なかなか使えるヤツだと思います。
定義リスト<dl><dt><dd>って、なに?
<dl><dt><dd>のタグを使用したものを定義・説明リストといいます。
ホームページビルダーでは、説明付きリストと呼ばれています。
この『定義リスト<dl><dt><dd>』、なかなか便利でして、
私は、このブログでは、かなり頻繁に使っております。
では、どんなものか、見ていきましょう。
定義リスト<dl><dt><dd>は、こんなもの
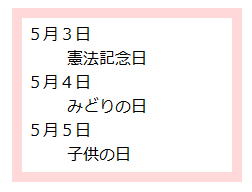
下記表示は、デフォルトの状態です。※CSSリセットは、使っていません。

<dl>
<dt>5月3日</dt>
<dd>憲法記念日</dd>
<dt>5月4日</dt>
<dd>みどりの日</dd>
<dt>5月5日</dt>
<dd>子供の日</dd>
</dl>
- 定義する用語を【dt】に。その用語の意味を明確に表す文章を【dd】に記載する。
これが、HTMLでの基本。※HTML5では、ここまで明確ではないそうです。 - デフォルトの状態では、【dt】に対して【dd】が少し右にインデントされて表示される。
定義リスト<dl><dt><dd>タグの使い方
定義リスト<dl><dt><dd>の性質
- ブロックレベル要素 → →ブロックレベル要素とインライン要素についてはこちらから
- 中に入れられるタグは、【dl】【dt】【dd】それぞれ違う。
- <dl>~</dl>
- 中に入れられるタグは、【dt】【dd】のみ。
【dl】の中には、【dt】か、【dd】をどちらかひとつを入れればよい。 -
<dl> <dt>dtのみです</dt> </dl> <dl> <dd>ddのみです</dd> </dl>
↑↑↑でも良いが、あまり意味はない。
- <dt>~</dt>
- インライン要素のみ内包出来る。
→【span】【strong】【Img】などなど - <dd>~</dd>
- 何でも入れられる。インライン要素、ブロックレベル要素いずれもOK
→インライン要素【span】【strong】【Img】などなど
→ブロックレベル要素【div】【p】【リストタグ】【見出しタグ】【引用タグ】などなど
定義リスト<dl><dt><dd>の使い方 ~基本~
ホームページビルダーでの、定義リストタグ<dl><dt><dd>の挿入方法は、こちらから。
これより記載しますサンプルは、CSSリセット【YUI 2: Reset CSS】を行っています。 プラス下記の設定が前提となります。 body{ font-size : 100%; font-family : メイリオ; line-height : 1; }
サンプルページは、こちらからどうぞ!
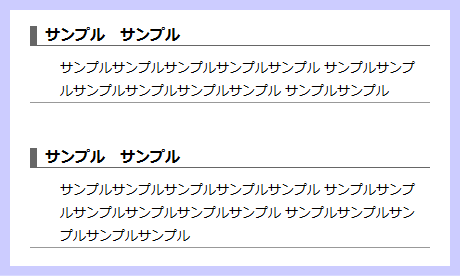
【dl】の中で、1セットにした【dt】【dd】を繰り返し使用する

<dl>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
</dl>
HTMLは、↑↑↑上記の通り。
ひとつの【dt】に対し、ひとつ【dd】。これを1セットにし、<dl>~</dl>の中で繰り返していく。
定義リストのもっとも基本的な使い方。
スタイルは、お好きなような書いてください。
↓↓↓CSSはリセット済みなので、【dd】には、左余白を持たせています。
dl{
width : 400px;
}
dt{
font-size : 15px;
font-weight : bold;
margin-bottom : 10px;
border-bottom-width : 1px;
border-bottom-style : solid;
border-bottom-color : #666666;
border-left-width : 7px;
border-left-style : solid;
border-left-color : #666666;
padding-top : 2px;
padding-left : 8px;
padding-bottom : 2px;
}
dd{
font-size : 80%;
line-height : 1.8;
margin-bottom : 45px;
border-bottom-width : 1px;
border-bottom-style : solid;
border-bottom-color : #999999;
padding-left : 30px;
padding-right : 15px;
}
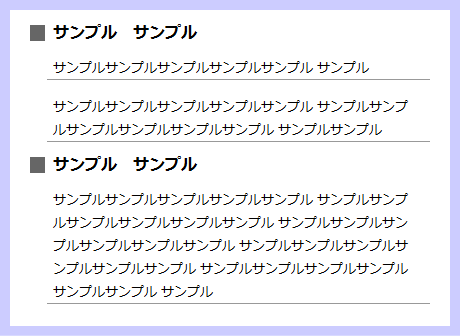
ひとつの【dt】に対し【dd】を複数並べる

<dl>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル</dd>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
</dl>
HTMLは、↑↑↑上記の通り。
ルールでは、【dl】の中に、ひとつ以上の【dt】【dd】を含めばいいので、定義リストとしての意味にこだわらなければ、形は自由。
サンプルは、ひとつの【dt】に対して、複数の【dd】を配置。このように、内容によっては、段落にすると見やすいと思います。
サンプルのスタイルは、下記の通り。
dl{
width : 400px;
}
dt{
font-weight : bold;
border-left-width : 15px;
border-left-style : solid;
border-left-color : #666666;
padding-left : 8px;
}
dd{
font-size : 80%;
line-height : 1.8;
border-bottom-width : 1px;
border-bottom-style : solid;
border-bottom-color : #999999;
margin-top : 15px;
margin-bottom : 15px;
margin-left : 17px;
padding-right : 15px;
padding-left : 6px;
}
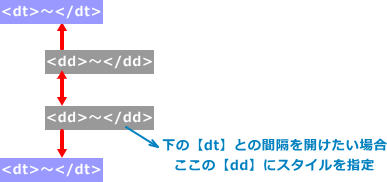
上記では、【dt】と【dd】の間隔も、【dd】どうしの間隔も、【dd】に指定した
【margin-top : 15px;】【margin-bottom : 15px;】
のみで、間隔をとっています。
最後の【dd】と次にくる【dt】との間隔が、狭いようなら、
最後の【dd】にのみ下方向の間隔を開けるスタイルを設定してください。
尚、【dd】間は、マージンが相殺され15pxの間隔になっています。

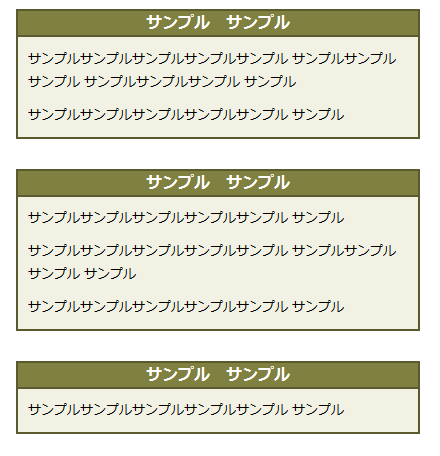
【dl】を1セットにし繰り返す

<dl>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
</dl>
<dl>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
</dl>
<dl>
<dt>サンプル サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプル・・・・・・</dd>
</dl>
【dl】を1セットで繰り返すと、表のようなデザインもできます。
もっとCSSを工夫すると、結構かっこいいデザインになると思いますよ!
dl{
background-color : #f2f2e6;
margin-bottom : 30px;
border-width : 2px;
border-style : solid;
border-color : #5a5a2e;
width : 400px;
}
dt{
font-weight : bold;
color : #ffffff;
background-color : #808040;
text-align : center;
margin-bottom : 10px;
border-bottom-width : 2px;
border-bottom-style : solid;
border-bottom-color : #5a5a2e;
padding-top : 4px;
padding-bottom : 4px;
}
dd{
font-size : 80%;
line-height : 1.8;
padding-right : 10px;
padding-left : 10px;
padding-bottom : 10px;
}
定義リスト<dl><dt><dd>使い方 ~いろいろ~
フロートを使ったり、インライン要素をブロックレベル化したりすると、もっと便利に使えます。
サンプルページは、こちらから。
【dt】【dd】を横並びにさせる
更新のお知らせなどに便利!

作成の仕方は、こちら→「定義リスト <dt><dd>の横並び」
【dl】を横並びにさせる
画像を綺麗に並べる時などに・・・・・・

作成の仕方は、こちら→「定義リストDLの横並び」
【dt】【dd】に入れられるタグを活用する
ちょっと遊んでみました!
【dt】は、インライン要素しか入れられないので、【img】と【span】に【display : block;】を指定してみました。
また、【dd】の中には、何でも入れられるので、リストタグを入れてみました(^^)v

上記のサンプルについては、あらためて解説しますね!
待てない方は、サンプルページを右クリックして、ソースを見てね。



Pingback: (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus