前の記事
← ← ←1カラムの簡単なページを作る7 「ページの作り方について」
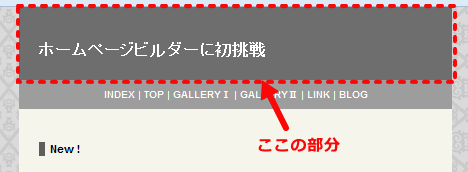
今回は、ページの頭の部分。
ヘッダーのスタイルを作っていきます。

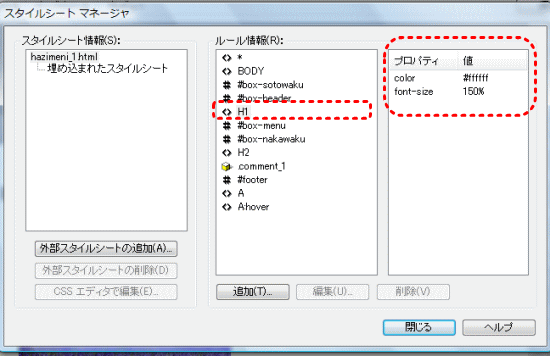
スタイルシートマネージャを開いてください
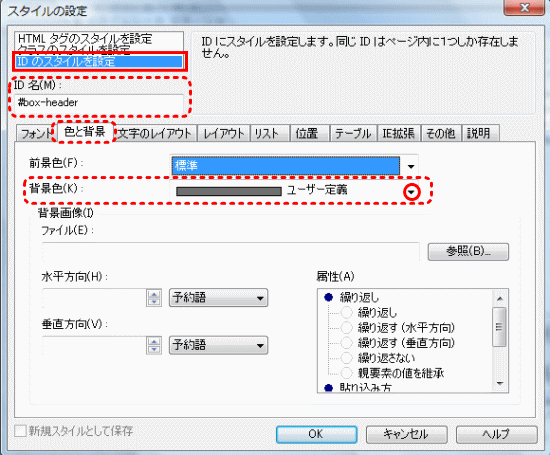
IDのスタイル設定を選択し
ID名は、#box-headerと半角で入れます。

入力したらタブ色と背景を開けて背景色を設定してください。
色は #6e6e6eを設定しました
やり方は、こちらを見てね
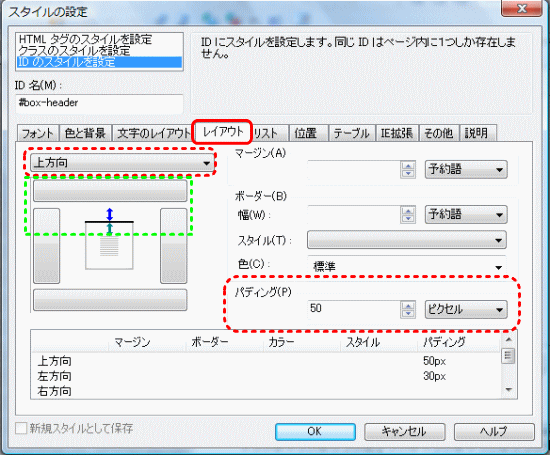
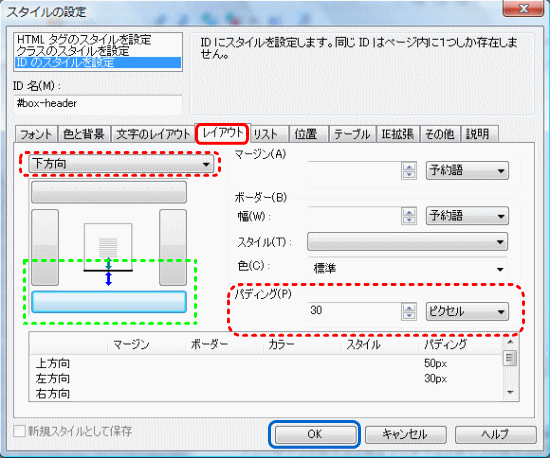
パッディング(内側の余白)を設定します
内側の余白をパッディングと、言いますが、今回この説明は、省きます。
このページ作成が終了した時点で、説明をしますので、お待ちください。
上左下と設定をします。
注意する点は、箇所(上とか左とか)をちゃんと選ぶことです。
上のパッディングの設定

値は、50px(ピクセル)です
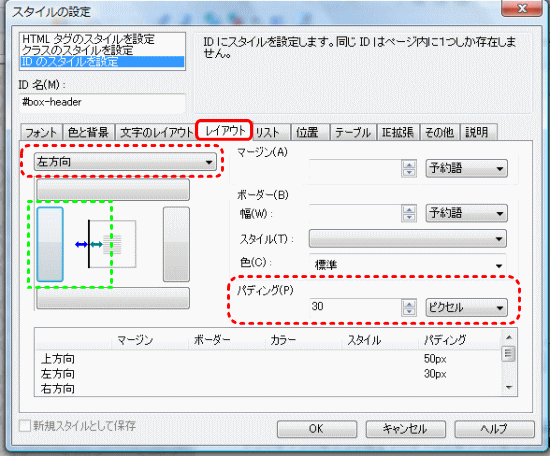
左のパッディングの設定

値は、30px(ピクセル)です
下のパッディングの設定

値は、30px(ピクセル)です
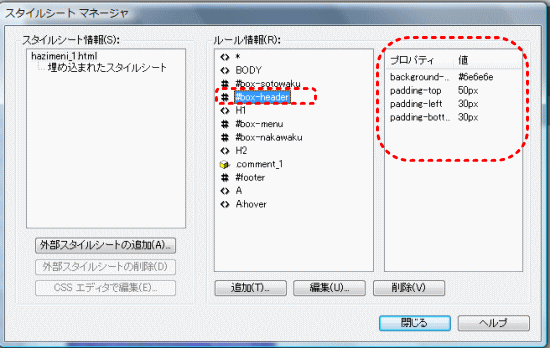
値があっているか、確認してください。

background-color : #6e6e6e;
padding-top : 50px;
padding-left : 30px;
padding-bottom : 30px;
続いて、このヘッダーの中に入れる、サイトのタイトル【見出し】の設定をします。
新しいスタイルを作ります。
スタイルシートマネージャを開いて、追加を押してください。

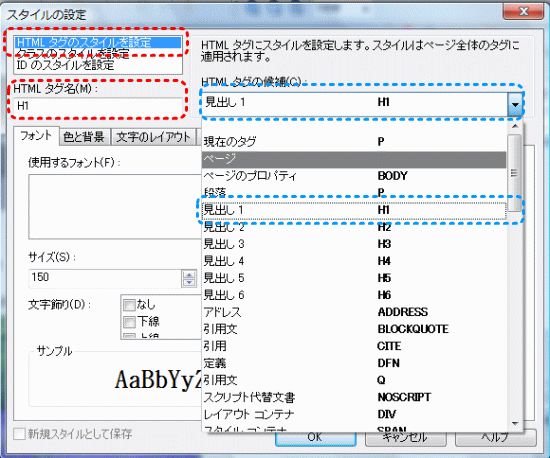
今回は、Hという見出しタグを使います。
このHは、1~6まであります(H1、H2……)
今回使うのは、H1です。
画像のように、開いていってもいいですが、
左のHTMLタグ名という所に、H1と打ち込んでもOKです。
その際、右側のHTMLタグの候補という所の表示は、変わりませんが気にしなくても大丈夫です。
H1でも、h1でも、ご自分が使っている設定を使ってください。
違っても、ビルダーが、直してくれます。
H1さんには、特に名前はつけません。H1で十分通用するのです。
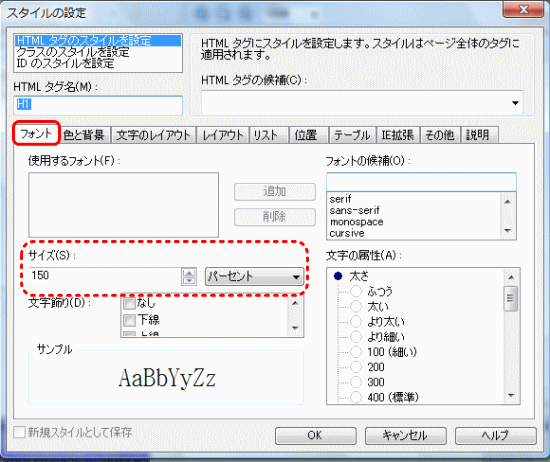
フォントの設定をする

H1さんの文字の大きさを決めます。
タブのフォントを選び、サイズの所、
予約後▼をプルダウンして、パーセントの値を選び、150と入力します
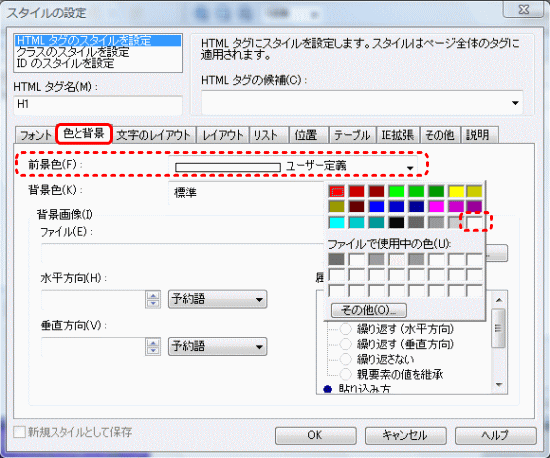
色と背景の設定

今度は、文字の色を選びます。
このH1は、先程作った、ヘッダーの中に、入ります。
ヘッダーの背景色は、濃いグレーを選択したので、文字の色は、白にします。
タブ、色と背景を選び、前景色▼を開き、ユーザー設定を開き、白 #ffffffを選びます。
白という所を選んでもいいです。そうすると、whiteと表示されます。
後から色を変えたりするのに、文字より番号のが楽なので、
私は、いつも、ユーザー設定を選び、16進の色番号で入れるようにしています。
以上で設定は、終わりですので、OKを押して、確認してください。

font-size : 150%;
color : #ffffff;
次の記事
1カラムの簡単なページを作る9 「メニューを作る」へすすむ → → →



まとめteみた.【1カラムの簡単なページを作る 8 ヘッダー部分のスタイル】
ヘッダー部分のスタイルを作っていきます。スタイルシートマネージャをを開いてくださいIDのスタイル設定を選択しID名は、#box-headerと半角で入れます。入力したらタブ色と背景を設定し…