あっちでも、こっちでも、
タグタグタグタブって、言うけどさ……タグって、いったい何なの?
あと、IDとかクラスってタグと違うわけ?
ホームページを作成するうえで、色々調べていると、
ふと、こんな疑問を持ったことはないですか?
管理人もイマイチわかっておりませんが、
今回は、サクッとまとめてみました。
あっちでも、こっちでも、
タグタグタグタブって、言うけどさ……タグって、いったい何なの?
あと、IDとかクラスってタグと違うわけ?
ホームページを作成するうえで、色々調べていると、
ふと、こんな疑問を持ったことはないですか?
管理人もイマイチわかっておりませんが、
今回は、サクッとまとめてみました。

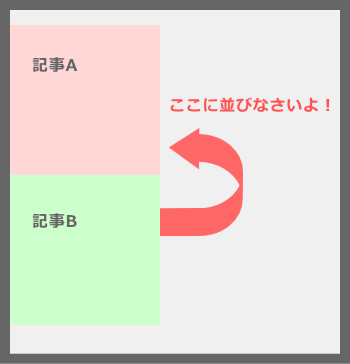
いよいよ、2カラム(二段組み)のメインの部分。
スタイルで、フロート設定をしていきます。
float(フロート)については、
こちらにまとめてありますので、先に読んでね!
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!
今回は、外枠とヘッダー部分のHTMLを書きながら、
ホームページビルダーの操作方法、
HTMLタグの挿入や、タグにIDやクラスを設定する
いくつかの方法を紹介します。

今日は、2月22日ニャンコの日です!
GIMPでやっつけで画像を切り抜きました……
ふちが、ざつだね……(>_< )
うちの子ではありませんよ。
さて、今日は、ヘッダー部分のスタイルの設定をしていきます。

2カラムの続き「ヘッダーの設定」をと思ったのですが、センタリング(中央配置)の仕方について、ちょとだけ調べたので、忘れないうちに、書いておくことにしました。(日記かよ!)普段自分が使わない設定なので、勉強になったニャン!
今日は、スタイルのリセットと、外枠の設定。
短くて、ごめんなさい(>_< )
お詫びに↓↓↓管理人が作ったヘタクソ・アイコン良かった持って帰ってね!
白背景で使ってね。
![]()
![]()

芸は、習うより、盗め。
と、よくいいますが、ホームページ作りも、まさにそうです。
わかっているとは、思いますが、パクリってことじゃないですよ!
でも、ソース見ても、なんだか、難しくってさ……
そんな時こそ、Operaです!
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より