前の記事
← ← ← 1カラムの簡単なページを作る5 「背景の設定」
一番外側の大きな箱を作る
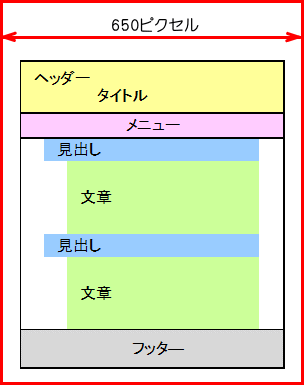
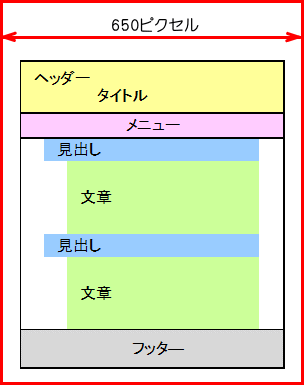
下の画像の赤い四角の箱をこれから作ります。
この中に、このページのメインである中身が、入るのです。

この箱の幅は、650ピクセルです。
そして、見られる方のパソコンの画面の大小に限らず、必ず、見られる方のパソコンの画面の真ん中に、配置されるような設定をします。
ページの中央配置(センターリング)を行います。
1.外の箱をIDで作る

スタイルシートマネージャを開いてください。
→ → 開き方の詳細は、こちらから
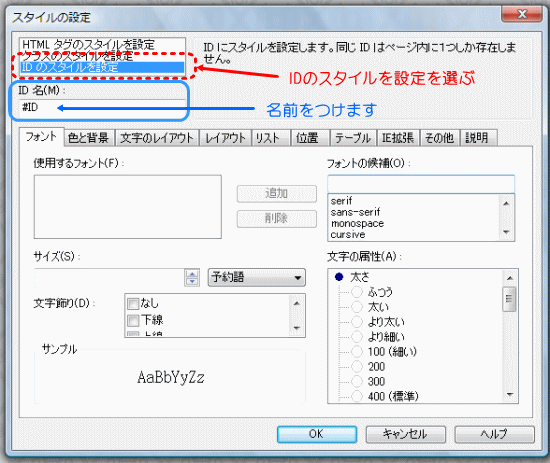
IDのスタイルを設定を選ぶ。
ID名に名前をいれます。
ちょっと、ベタですが、#box-sotowakuと、いう名前にします。
入力してください。
ところで、IDって、なに!?
セレクタっていうものなんですが、今は、そんなこと覚えなくていいです。
ここで絶対の覚えて欲しいことは、
「IDなんちゃら(←名前)」は、このページでは、1回しか出番がないこと。
同じ名前のIDを2回使うことは、ないのです。
家にたとえれば、今作っている、IDは、家の外壁材と、思ってください。
外壁材なので、他には、使いません。
寝室の壁材にしたりは、しません。
外壁材は、外壁材にしか使わない=このページでは、1回限りのものなのです。
他にも、キッチンのユニットとか、浴槽とか、お家を作るモノで1つだけのものに、
(お金持ちの家には、キッチンもお風呂も2つも3つもあるかもしれないけど……管理人は、庶民なので……すみません^^;)
ふられる「印」と考えてください。
頭についている「#」は、これが、IDという印です。
IDには、全部頭に「#」がつきます。
2・横幅の設定をする

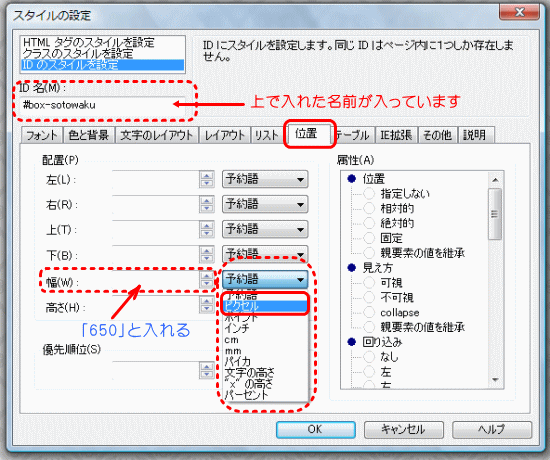
タブで位置を選び、
幅の横にある予約語▼をプルダウンしてピクセルを選択して、
幅のところに650と入れてください。
入力は、半角です。まだ、OKは、押しちゃダメですよ!
3.この箱を真ん中に配置する設定(センタリング)をする

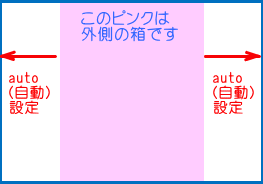
この箱の左右に、ある設定をすることによって、
この箱【#box-sotowaku】は、常にパソコンの画面の真ん中に表示されます。
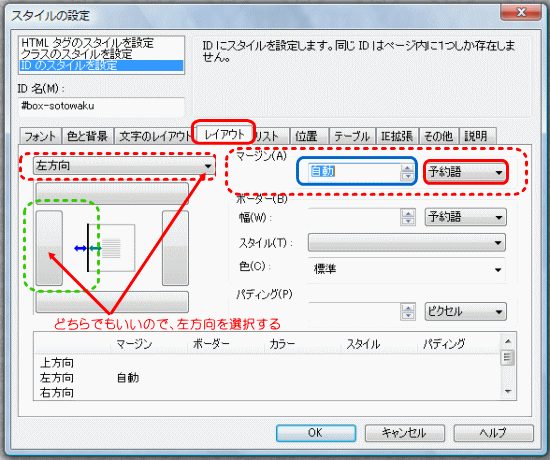
↓↓↓一枚の画像で、済まそうとしましたので、ちょっと、分かりにくいかもしれませんが、囲みの箇所を確認してくださいね。

まず、左側からです。
タブは、レイアウトを選びます。
次に、この【#box-sotowaku】の左側についての設定をするので、
まず、左という選択をします。
下記の順番通りに行ってください。
↓
左の方向の選択
プルダウンでも選べますし、
画像の左側(緑で囲んだところ)をポチっとしても、選択が出来ます。
↓
次に、マージンの設定です
↓
予約語のまま
画面の青い枠を所の▲▼をピコピコすると
自動が出てきます。
これで、左の設定は、終わりです。
↓
次に右側の設定をします。
同じようにやります。

ここまでやって、
IDの【#box-sotowaku】設定が終わりです。
OKを押します。
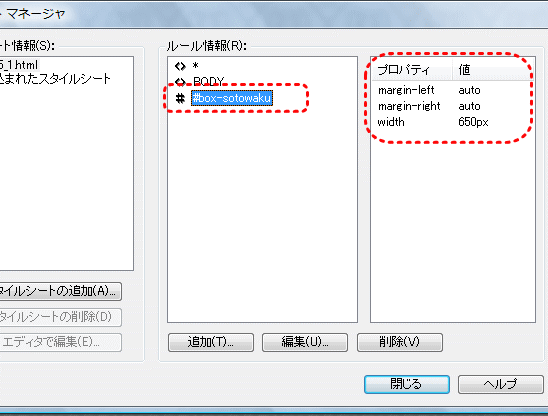
4.設定を確認

↑↑↑こうなっていたら、設定完了です。
このページのセンタリングについては、
「サイトレイアウトセンタリング(中央配置)の仕方」の記事で、詳しく解説をしています。

ページの外枠に当たる部分
↑↑↑上の画像の赤い枠のスタイルを書き終わりました。
次の記事
1カラムの簡単なページを作る7 「ページつくりのコツ」へ進む → → →



まとめteみた.【1カラムの簡単なページを作る 6 一番外の箱を作る】
一番外側の大きな箱を作る下の画像の赤い四角の箱をこれから作ります。この中に、このページのメインである中身が、入るのです。この箱の幅は、650ピクセルです。そして、見られる方…