いよいよ最後ですよ~~
今回で完成します。(^^)v

リンクを入れたい文字をドラッグし、
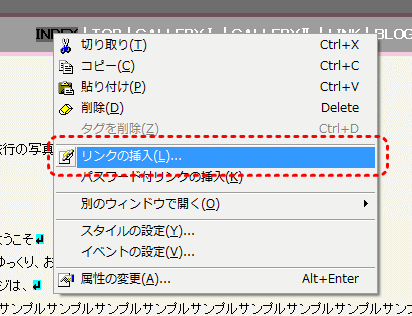
そのまま、右クリックしてください。

リンクの挿入 を開いてくだい。

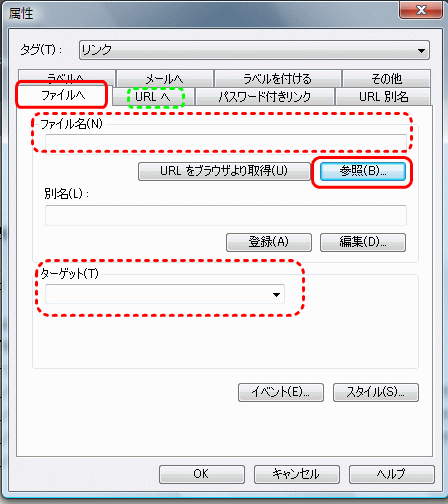
作成済みのファイルへリンクをする場合は、
ファイルへのタブを選び、参照を開いて、ファイルを探してください。
ターゲットは、リンクさせるページを新しい窓(別窓)や別タブで開かせたい時に使ってください。
別のサイトへのリンクを設定したい場合は、緑の囲みのURLへのタブを開いて設定します。
予め、スタイルシートでリンク(アンカータグ)の設定をおこなっているので、
リンク先を入れるだけで、終わりです。
試しに何か入れて、プレビュー画面でマウスをのせた時に、色が変わるか確かめてください。
これで、本当に完成です!!
http://hpbillfirst2012.web.fc2.com/step1/hazimeni_1.html
↑と同じように、なりましたか?
もし、上手くいかなかったら、上のサンプルページを開き、
右クリックをして、ソースを開けて、ご自分のと比べてみてください。
また、コピーして、ご自分のビルダーに貼りつけてもOKですよ。
※借りているサーバーの設定が入っていますので、
<!--↑↑↑*一番外枠はここで括って終わりになる▲▲-->から</BODY>
の部分は、消してください。
</BODY>
は、残してね。
一応、説明書きは、入れてありますので、何となく分かると思います。
次回からは、、作ったページについて、
説明を省いてきた箇所を、説明します。
また、今回のページ作成は、本当はやらない方がいい所等もあります。
その辺りも、説明していきます。

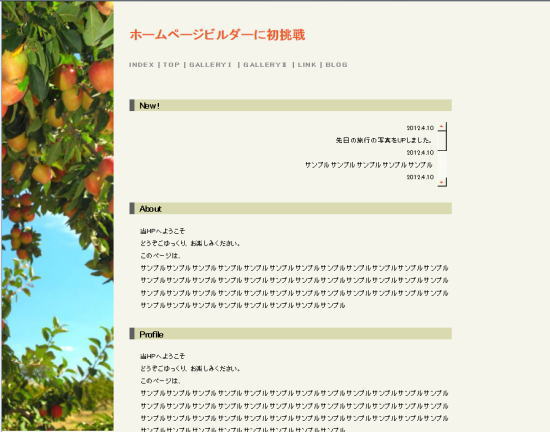
今回作ったページのスタイルシートを少しいじって、作ったものです。
背景に画像を使いました。
また、色や配置を少し変えるだけで、随分印象が違うと思います。
色々と、試してみてください。
小窓の作り方は、また、書きますので、少しお待ちください。
見本は、こちらのページです。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より