
今回は、フリーの画像ソフト「Inkscape」を使いハートを描いてみます。
超簡単なので、Inkscapeを触るのがはじめての方でも出来ますよ!
取りあえず、2つ、3つ作れば、あとは、1分もかからずに、作れるようになります!
- Inkscape 公式サイトへ
- Inkscapeのダウンロードは、こちら(公式ページ内)から

今回は、フリーの画像ソフト「Inkscape」を使いハートを描いてみます。
超簡単なので、Inkscapeを触るのがはじめての方でも出来ますよ!
取りあえず、2つ、3つ作れば、あとは、1分もかからずに、作れるようになります!

背景画像としては、なにかと便利な水玉(ドット)素材。
素材配布サイトでもおなじみの素材ですが、欲しい大きさが見当たらないってことは、ありませんか?
そんな時は、探すより作ってしまった方が、簡単です!
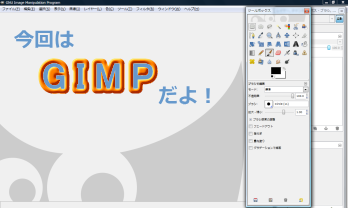
今回は、画像作成・編集ソフトGIMPを使い、その作り方のポイントを説明します。

かれこれ……4か月ぶりに、続きを…………
遅いよ!!(`´)
す、すみません^^;
今回は、ちゃんと、「ハートの輪郭をふんわりとぼかし」且つ「ぼかした部分は透過されている画像」を作ります。
Inkscape良さは、いろいろあるけど、意識しなくても(そのままで)、画像が綺麗に透過される点は、やっぱり、スゴイと思います。
Continue Reading

今回は、素材をフリーソフトのGIMPで加工し、Favicon(ファビコン)を作りたいと思います。
相変わらず、なが~~いページですが、実際には、5分もかからない作業だと思います^^;

Happy Valentine’s Day
だから、やっぱり、ハートでしょ!
では、やってみましょう。
そろそろ、2カラムの説明をはじめようかな~~と、思っているので、
まずは、そこで、使う素材を用意しましょう。
で、登場するのが、フリーソフトの「Inkscape」。
Inkscape(インクスケープ)はオープンソースで開発されているベクトル画像編集ソフトウェア(ドローソフト)。
ウィキペディア – Wikipediaより
ふ~~ん。
じゃあ、ドロー系ソフトって何よ?
ここに、こんな写真があったらな~~とか、
ここは、ちょっとアイコンで、目立たせたいな~~とか、
かっこいい飾りが欲しいな~~~とか、
撮った写真を小さくしたい、とか、
写真に文字を入れたり、丸く切り取りたい、とか…………
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より