今日はInkscapeで、イチゴの画像をハート型にくり抜きます

Happy Valentine’s Day
だから、やっぱり、ハートでしょ!
では、やってみましょう。
わかりやすいInkscapeの操作動画
Inkscapeの基本操作や、Inkscapeって、こんなものなんだ!
と、私が、一番、すんなりと、理解出来た動画です。
音声付で、とても、分かりやすいです。
もちろん、私もこの動画を見ながら、猫を作りましたよ!
え? それを公開しろと……えっと、イヤです(>_<)超ヘンなんだもん。
因みに、この動画は、パート3まであり、
全部見ると約30分程度ですが、退屈しない30分です。
イチゴの画像を手に入れる

「food.poto」
ここは、本当に綺麗な写真が手に入ります。
今回は、この中から、こちらの画像をお借りします。
規約をよく読んで、DLしてくださいね。
まずは、ハートの画像を用意する
もう一つ必要な画像、
ハートをいちからInkscapeで作るのも、ありなのですが、
それは、またの機会ということで、
今日は、簡単にハート型を手に入れます。
いちからハートを作ってみたい方は、下記の記事をご覧ください。
→はじめてでも簡単!Inkscapeを使い、1分でハートを描く

↑↑↑ Inkscapeの画面を開きます。
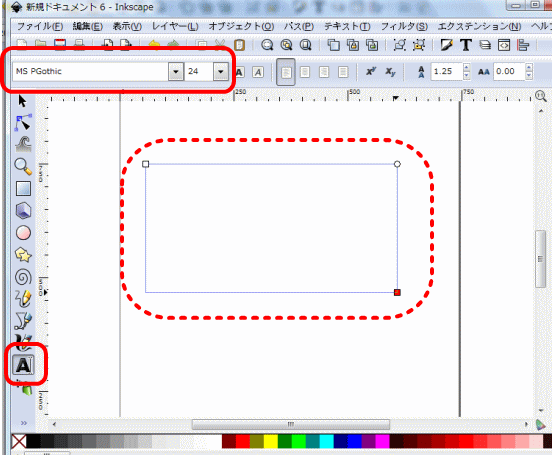
まず、テキストツール【Aってところ】をクリックし、画面を適当にドラッグし、四角をつくります。
ここに、文字を入力します。
画面左上のツールBOXの所。
MSPゴシックを選び 24ピクセル程度にしておきます。

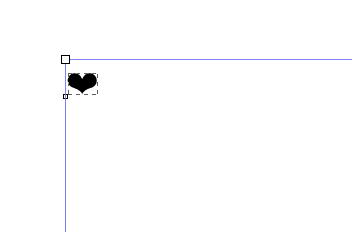
↑↑↑ 文字を入力します。
はーと、入れて変換してください。
出てきた、ハート型を選択します。

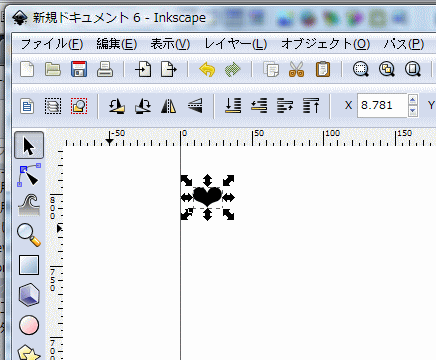
↑↑↑ 選択ツール【矢印】をクリックし、入力したハートをピコっとクリックして、選択します。

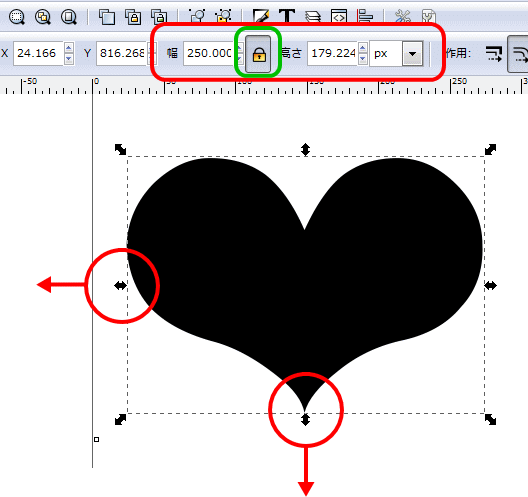
↑↑↑ ハートのサイズを大きくします。
横幅250ピクセルくらいです。 お好みで。
縦横比を保つ鍵マークはONですよ!
ついでに、ちょっと横に広いハートなので、縦横を調整します。
(画面の赤丸の部分)
このままでよければ、しなくていいです。

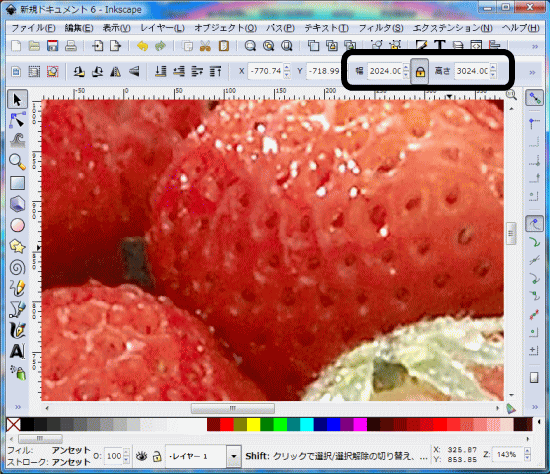
↑↑↑ イチゴのファイルをドラッグ&ドロップします。
(やり方が、分からない方は、昨日の記事見てね)
PCによりますが、ファイルが大きいので、読みこみに時間がかかります。
イチゴがあらわれるまで、じっと待っていましょう。
ぎゃ!でかい!
サイズを調整します。
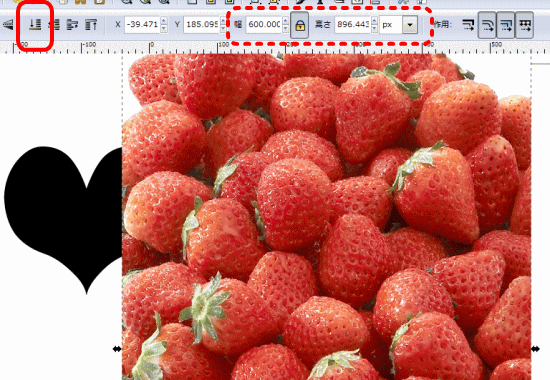
取りあえず、横幅600ピクセル位で……

↑↑↑ いまの状態は、ハート画像(横幅600PX)が下(背面)、イチゴ画像が上(前面)。
これを逆にします。
ハートが上(前面)、イチゴが下(背面)の状態に、します。
この画像では、イチゴ画像を選択し、背面に持っていきます。
イチゴ画像を選択したまま、画面左上のツールバーで操作をします。

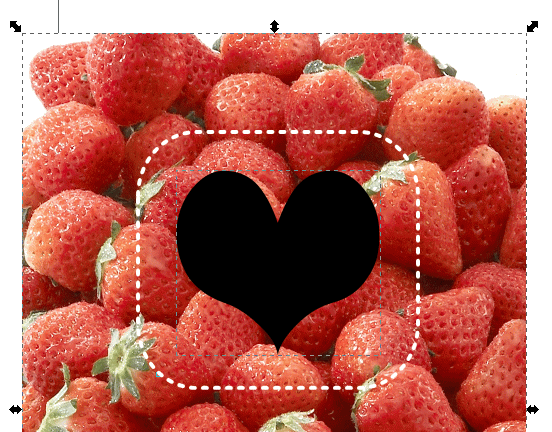
↑↑↑ 上(前面)にきたハートを shifi キーを押しながら、クリックし、
そのまま shifi を押したまま、背面のイチゴの画像もクリックします。
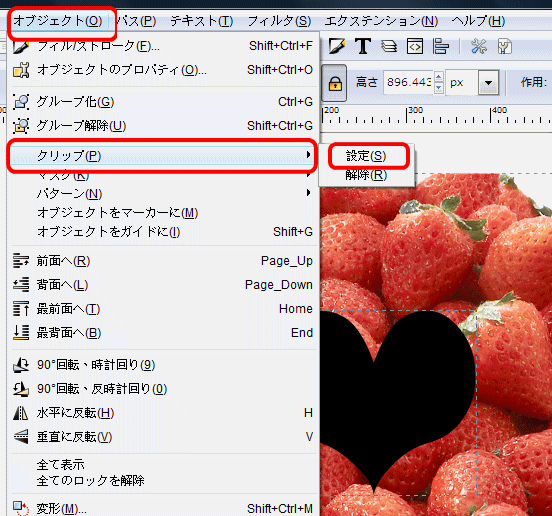
そして、【ツールバー】から、オブジェクトを選択し開きます。

↑↑↑ 【ツールバー】から、【オブジェクト】を選択し、
→ → →【クリップ】 → → →【設定】
ほら!

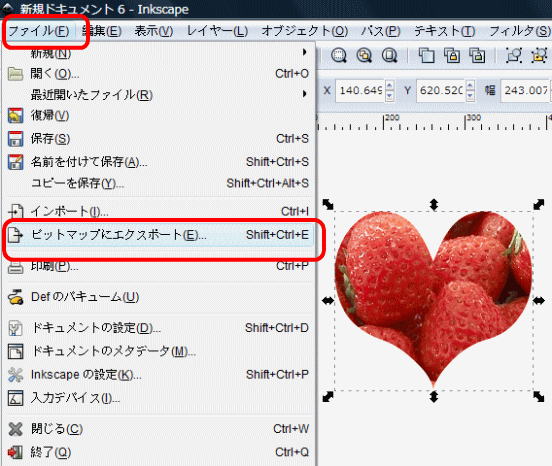
そのままm、保存すれば、
完成~~~~
イチゴの画像をもう少し小さくしたほうが、いいよね。
300PX~400PXで、やってみてください。
他にも、色々、楽しめるよ!!!
じゃーーね!
おい!!
はい?
最初の画像と、出来上がりが、違うんじゃね?
こういのを、詐欺っていうんだよ!!
あーーー、ばれちゃった……
だって、もう、疲れちゃったんだもん……
またの機会に書きますが、待てない方ように、
こちらから → → イチゴの画像を輪郭をぼかしたハート型で切り抜く
ざっと、書きますね。↓↓↓
①輪郭をぼかして切り取るのは、上で使った「クリップ」ではなく、「マスク」というのをつかいます。
(プルダウンメニューのクリップの下にあるよ)
②ただ、「マスク」で切り取るには、
ハートの「オブジェクト」を「パス」に変換する必要があります。
(猫ちゃん動画で説明していた部分です。呪縛をとく~~)
③そして、ハートの色は、「白」にするのがベター。
で、白にしてから、そのハートの輪郭を「フィル」でぼかします。
(これも、ネコちゃん作成動画にあった部分です)
④ここまで、できれば、あとは、同じ作業です。
ただ、切り取りに使うのは、①で言った通り、クリップではなく、「マスク」を使います。
以上~~~~
Inkscapeは、ぼかしって透過が、断然綺麗で簡単!
私も、本当に、重宝しております。
やり方は、また、書きますね!
Happy Valentine’s Day !!



Pingback: プログラミング参考サイト | android manifest configChanges
Pingback: プログラミング参考サイト | android manifest configChanges
Pingback: プログラミング参考サイトまとめ | android manifest configChanges