Inkscapeって、どんなソフト?
そろそろ、2カラムの説明をはじめようかな~~と、思っているので、
まずは、そこで、使う素材を用意しましょう。
で、登場するのが、フリーソフトの「Inkscape」。
Inkscape(インクスケープ)はオープンソースで開発されているベクトル画像編集ソフトウェア(ドローソフト)。
ウィキペディア – Wikipediaより
ふ~~ん。
じゃあ、ドロー系ソフトって何よ?
点と線、円などの図形で絵を描くタイプのソフトウェア。点(ドット)の集合で絵を描くペイント系のソフトと区別するために用いられる名称。ドロー系ソフトの画像は、ベクトルデータと呼ばれる数式で表現され、画面上や印刷時に拡大・縮小しても画像が劣化しないのが特徴。これに対してペイント系ソフトでは、画面上や印刷時に拡大・縮小するとジャギー(ギザギザ)が出たり、形が崩れてしまう。ドロー系ソフトは主に、印刷用の図形やイラストの作成、設計分野に使われる。
代表的なソフトとしては、アドビ システムズ社のAdobe Illustratorやコーレル社のCorelDRAWなどがある。
「kotobank」より
ちなみに、ペイント系の代表格は、アドビのPhotoshop。
そして、Windowsのアクセサリーに入っている、ペイント。
もっと、色々、詳しく知りたい方は、ぐーぐる先生に聞いてくださいね。
Inkscapeをダウンロードする
では、さっそく、Inkscapeをダウンロードしてみましょう!
http://inkscape.org/download/?lang=ja
Windowsの場合は、
.exe インストーラ を選択。
なお、ダウンロードの仕方は、こちらのサイトが、とても詳しく書かれています。
分からない方は、参考になさってください。
◆ IntroduCTion
http://ict.iftlog.com/2011/03/inkscape-win7.html
Inkscapeで画像を加工する
さっそく、飾り素材を加工しましょう。
元画像を調達する
今回使用するのは、あの「リコー」が開設している、
全部無料で使えるテンプレート&素材集のダウンロードサイト
クリップアートファクトリーから、素材をお借りします。
で、今日つかうのは、こちら↓↓↓のページの 「frame08」です
http://www.printout.jp/clipart/clipart_d/19_arrow/04_frame/clipart2.html

↑↑↑ 持っていっちゃダメよ!
※「クリップアートファクトリー」の利用規約は、本当に有り難いことに、かなり、ゆるいものです。
が、素材の再配布は、有償無償に関わらず禁止です。
必ず、利用規約をご一読の上、お使いくださいね!
ファイル形式は、「WMF」と「EPS」がありますが、「WMF」をダウンロードしてください。
※「WMF」とは……Windows Metafile のことで、 Microsoft Windows 上の画像ファイルの種類です。
正直、あんまり見かけません……Inkscapeでは、使い易いんだけどね……
加工開始!
今回は、Inkscapeの操作をなるべく分かりやすく記載したので、
随分と、長くなっておりますが、
ほんの数秒の作業です。
本当だよ(^^)v
では、いきますよ~~~~

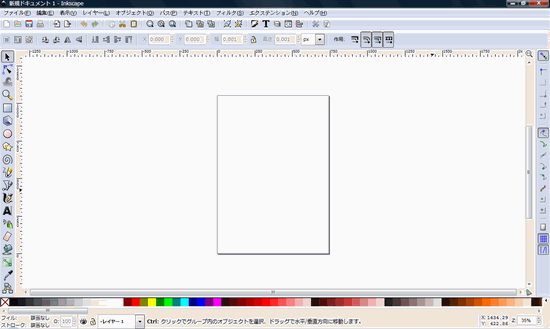
↑↑↑ 開くと、こんな画面。
真ん中の四角は、素材を加工する場合は、まったく、気にしなくてもいいです。

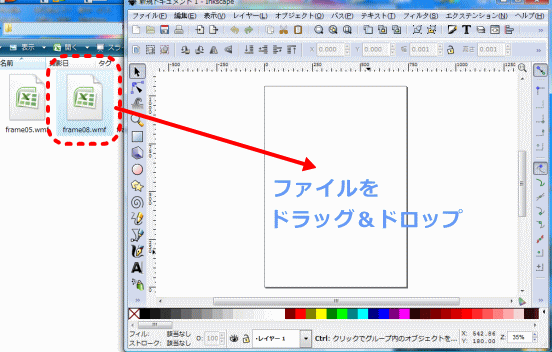
↑↑↑ まず、Inkscapeの画面を小さくして、
「クリップアートファクトリー」からDLしたファイルを開き、
ファイルを選択して、Inkscapeの画面へ、
ドラッグ&ドロップ!
(ファイルのアイコンがエクセルなのは、気にしないでね!)

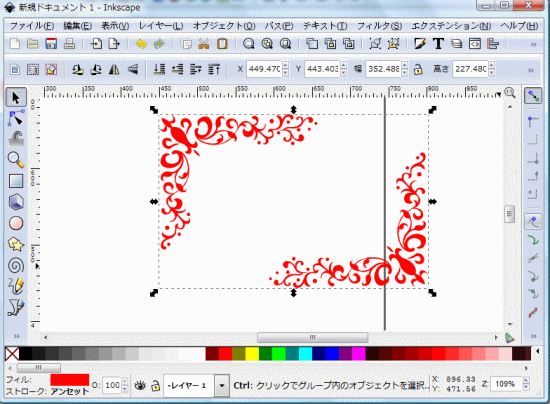
↑↑↑ ほら、画像が入りました。
簡単!
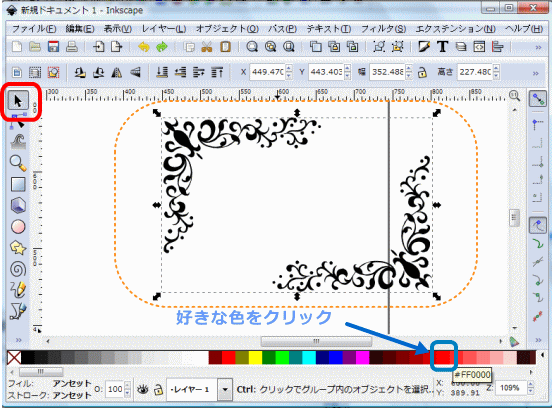
オレンジ色の枠内のように、画像を選択している画面であること(点線で囲まれ何か矢印がくっついている)を確認してください。
このように、画像を選択するのは、左上の赤の囲みの矢印で行います。
では、この画像の色を変えてみましょう。
下にずらっとパレットが並んでいるので、好きな色をポチっとしてみてください。
私は、取りあえず、赤を選択します。

↑↑↑ ほら、変わった!

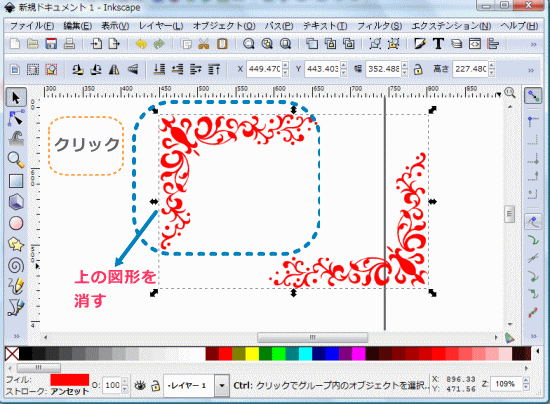
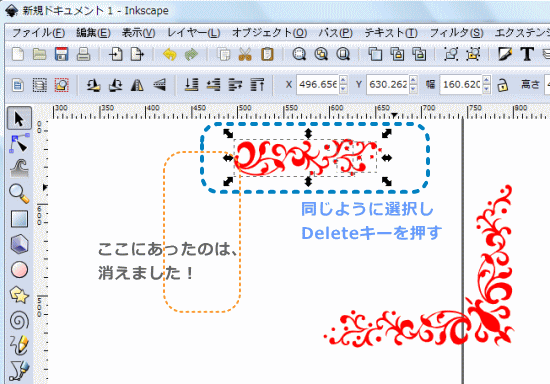
実際に、使いたいのは、右下の部分だけです。なので、左上(青い囲み)を、削除していきます。
まず、この画面で、選択している画像(黒い点線で囲待ている部分)を一旦解除します。
→ → → 黒い点線部分以外を、一回クリックします。(例:オレンジの囲み部分でクリック!)
→ → → すると画面から、黒い点線が消え、画像だけが残ります。

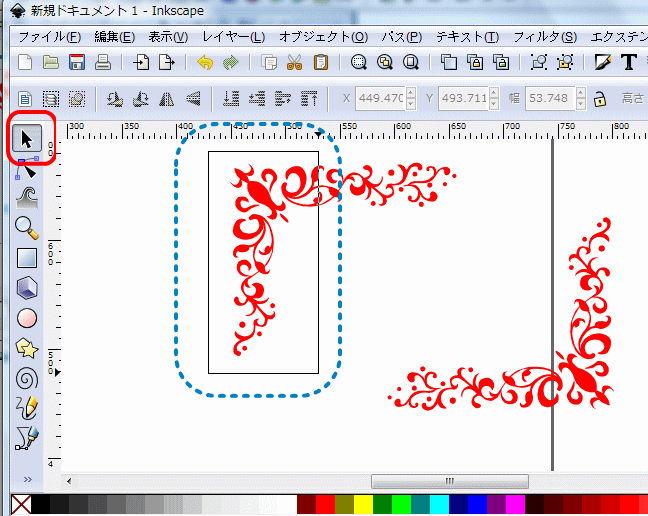
①左上の赤の囲みの矢印ルーツを、ポチっとします。
→ → → これは、選択ツールと、いいます。
アクションを起こしたい/起こすオブジェクト(画像に)を選択するものです。
②消した画像を「ドラック」で、選択します。
本当は、全部選択したいのですが、この画像の形状は、全部選択すると、残したい画像も絡んでしまうので、二段階で、削除していきます。
うまく選択出来なくても、繰り返しやってみてください。
反応が悪い時もあります^_^;

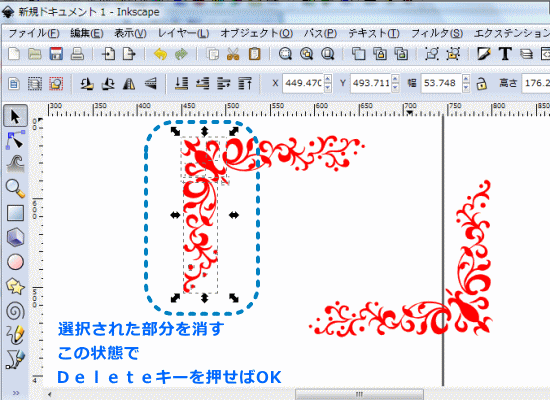
↑↑↑ このように選択されるので、Deleteキーで削除します。
さよなら~~~

↑↑↑ 残った部分を同じように選択し、削除します。

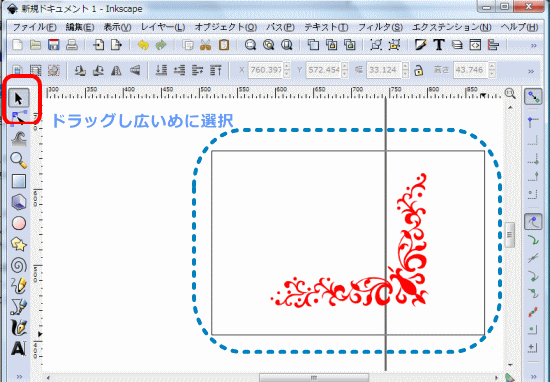
↑↑↑ 残った画像を、改めて選択します。
→ → → 左の矢印ツールをクリックし、ドラックし、画像を選択。
この時、大きめに選択すると上手く出来ます。

↑↑↑ 画像の色を変えました!! びっくりした?!
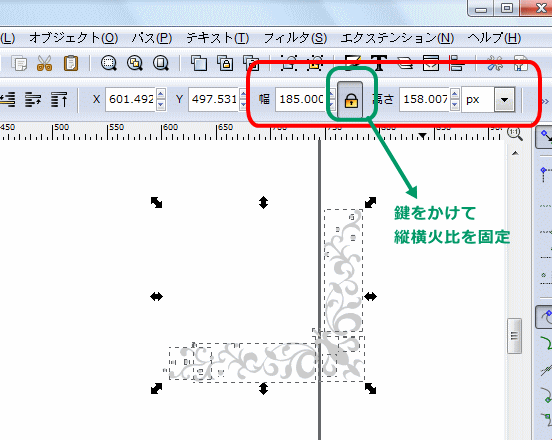
選択している画像(黒い点線で囲まれて、矢印がいっぱいついている)の、サイズを変更します。
縦横比を固定するので、必ず、鍵マークをONにします。(緑の囲み部分)
サイズは、お好きにどうぞ!
今回は、【横幅185ピクセル) 】にしました。
(後ほど使いますのでこのサイズは保存してください。)

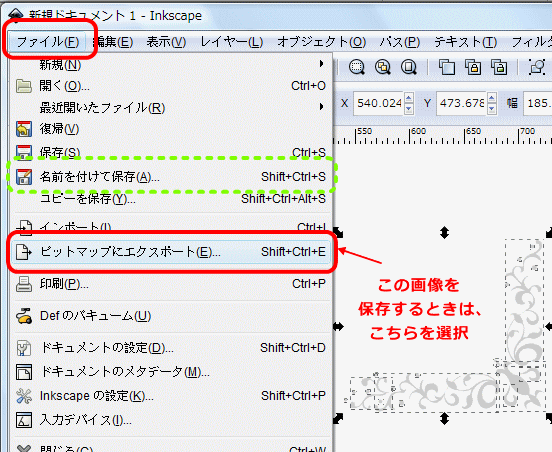
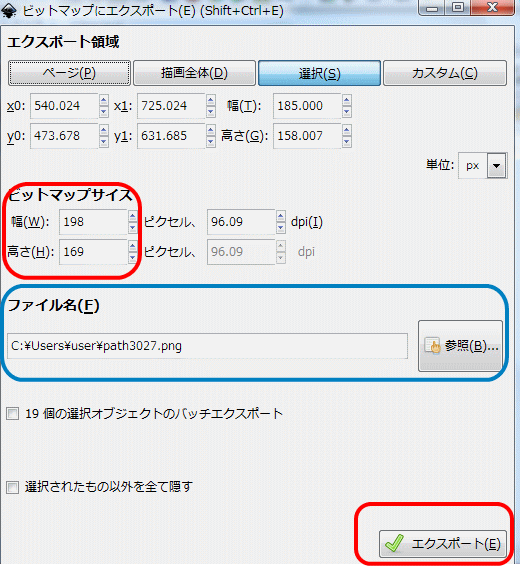
↑↑↑ では、この画像を保存します。
ファイルから、ビットマップにエクスポートを選択です。
緑色の部分は、この画像ではなく、ファイル自体を保存します。
→ → → 例えば、作りかけで、今後も作業をする場合などは、こちらを選択し、このキャンバス自体を保存します。

↑↑↑ あれ? さっき、ファイルサイズ指定したんじゃん??
はい……よくあることなので、気にしないでください、
理由は、私も、つきつめておりません。
サイズを直して(幅185px高さ158px)
ファイル名をつけ、
保存先を選択し
(参照からいく。その際保存とあるが、それで、保存はされないので、注意)
最後に必ず、エクスポートを押してください。

出来た!!
で、ページのヘッダー部分にこんな感じで、使います。
透過されているので、背景は自由です。
↓↓↓

どうですか??
因みに、ビルダー付属のウェッブアートデザイナーでも、加工は出来ますが……
こんな感じ↓↓↓

悪くはけど、比べると、ね!
大事なこと忘れておりました。
保存は、PNGファイルになります。
次回も、もう少し、画像加工で、遊びましょう……(^^)v



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より