
かれこれ……4か月ぶりに、続きを…………
遅いよ!!(`´)
す、すみません^^;
今回は、ちゃんと、「ハートの輪郭をふんわりとぼかし」且つ「ぼかした部分は透過されている画像」を作ります。
Inkscape良さは、いろいろあるけど、意識しなくても(そのままで)、画像が綺麗に透過される点は、やっぱり、スゴイと思います。
Inkscapeで、輪郭をぼかして画像を切り抜く
作業は下記の通り。
- 切り抜く形の素材(今回はハート)をパスへと変換します。
- パスへと変換したハートの色を白にし、輪郭をぼかす。
- 【マスク】で切り抜き。
- 切り抜いた画像を矩形ツール等で囲み保存する
Inkscapeの基本操作の動画
Inkscapeの基本操作や用語が、音声付で、とても、分かりやすいです。
動画は、パート3までありますが(トータル30分)、パート1だけでも見るとこの先の操作がわかりやすいと思います。
他力本願ですみません^^;
やってみよう!!
前回の途中からスタートします!
元になる『イチゴの画像』を用意し、切り抜く型の『ハート』の用意は、前回のページをご参照ください。
前回のページは、→ → こちらから

↑↑↑
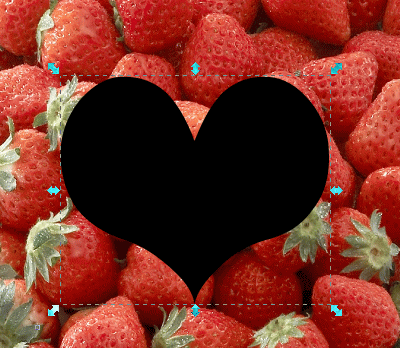
イチゴの画像の上に、ハートの画像が重なっている状態。
今回は、ここからスタートします!
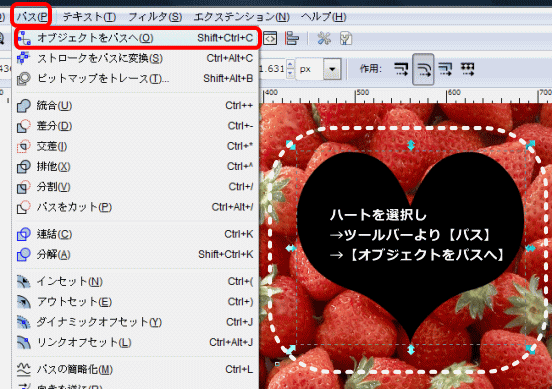
オブジェクトをパスへ

↑↑↑ハートの画像を選択した状態で、
ツールバー【パス】より → 【オブジェクトをパスへ】を選びます。
すると・・・・・・

あれ?! なにも変わってないんじゃない?
いいえ・・・ちゃんと変わっていますよ!
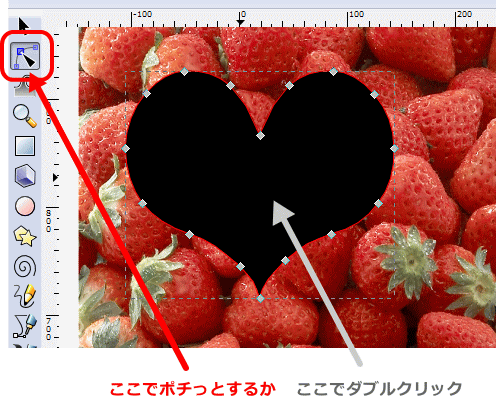
オブジェクトからパスへ変換された状態

↑↑↑サイドのアイコン【ノードツール】をポチっとするか、ハートの中でダブルクリックそすると、
ハートを囲む点々が現れます。
この点々が、ノードというものです。
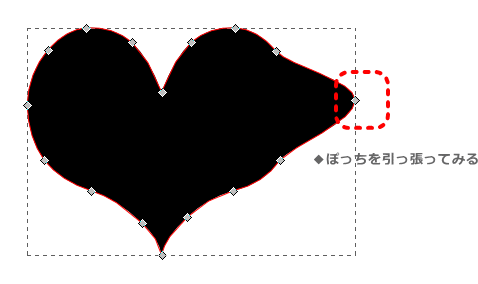
今回は、使いませんが、どんなものかは、下の画像をご覧ください。

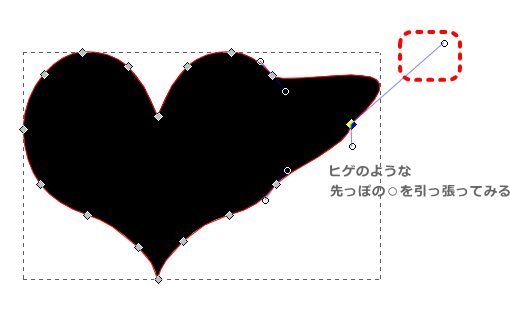
↑↑↑点々のひとつを引っ張ってみると、その点を頂点に、のびていきます。(変な形……)

↑↑↑2本あるヒゲのようなもの(ハンドルといいます)を動かしたり、引っ張ったりしてみるとこんな感じ。
これを使って、画像の細かい部分の編集や、お絵描きをするのです。
でも、この操作は、なかなか難しいです。
ハートの色を白へ

白にしないと、ダメななの?
ダメです!
例えば、切り抜く色を濃いグレーすると・・・・

↑↑↑こんな風に、イチゴの画像も半透明になります。
白色から → → 色が濃くなるほど、画像は、透過されていきます。
そして、黒色で抜くと全く表示されなくなります(>_<)(要するに透明になる)
逆にこれを使用して、切り抜く画像の色を調節すれば、ふんわりとした(半透過された)画像を作れます。いろいろ試してみてください。
ハートの回りをぼかす

ハートの画像を選択した状態で、
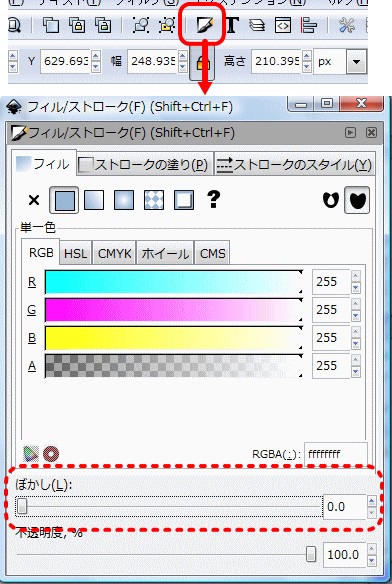
【フィル/ストローク】のアイコンをクリックすると、色の調節画面が出てきます。
この小窓をツールバーから開く場合は、【オブジェクト】→【 フィル/ストローク】で、開けます。
タブは、【フィル】を選択し、【ぼかし】の値をお好みで調節します。
今回、値は、【5.5】にしました。
ぼかした部分は、透過されます。
マスクの設定

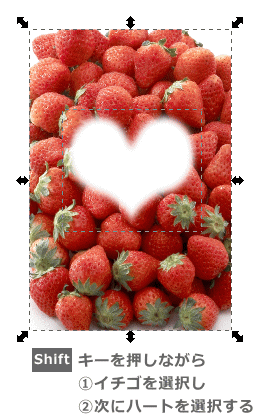
画像を選択します。
背景のイチゴの画像と、手前のハートの画像が選択出来れば、順番は問題ありません。

ふたつの画像(イチゴとハート)を選択した状態で、
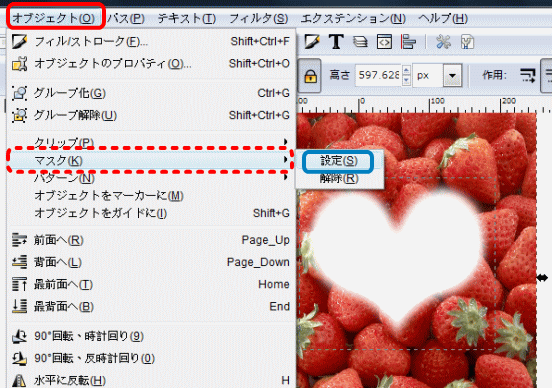
ツールバー【オブジェクト】→【マスク】→【設定】をポチっとします。
(右クリック・メニューの中にもあります)
※因みに、【解除】というのは、マスクの設定の解除なので、戻したい時に使います。

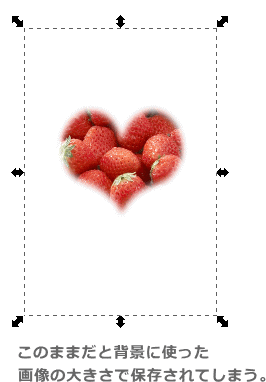
↑↑↑ 出来た・・・・・・!?
あれ??
輪郭をぼかしたハート型に切り取れましたが、この状態だと、画像の大きさは、背景に使ったイチゴの画像の大きさになります。
なぜだかは、知りません……
画像を保存する
ハート型の上に、透明の矩形を描き保存をします。
慣れないと、ちょっと、難しいかもしれません。
失敗したり、上手くいかない時は、、【戻る】ボタンで戻ってね!
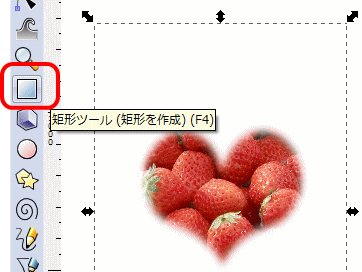
矩形ツールで四角をつくる

↑↑↑矩形ツールは、サイドのバーの四角いアイコンです。これをポチっと押します。

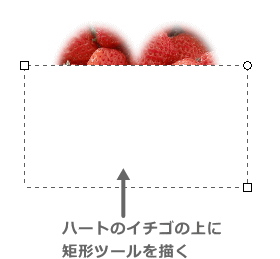
↑↑↑ハートの上に四角を描きます。
上の図は、分かりやすいように、イチゴを半分出しています。
この時、四角の色は、設定をしていなければ、前回使った色が、継承されます。
先ほど、ハートを白色にしたので、描く四角は、上の画像のように、白色のはずです。
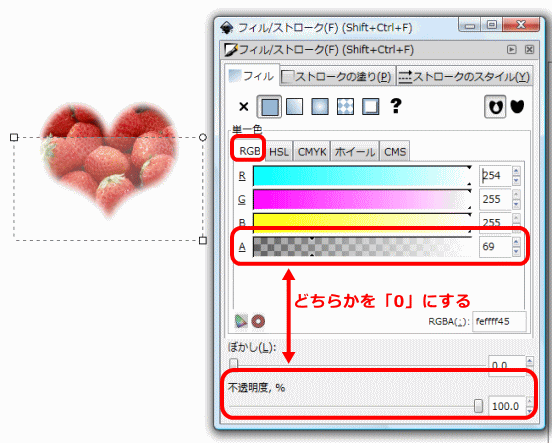
描いた四角を透明にする

↑↑↑の図のように、【A】もしくは、【不透明度】のところの値を【0】にします。
設定は、どちらでおこなってもいいです。
上の画像の四角は、少し不透明になっていますが、画像の仕上がりを少し不透明にしたい場合は、ここで行わず、必ずマスクの設定(切り取りの型の色で調整)で行ってください。
ここで、調節すると↓↓↓下の画像のように、四角い形で不透明になってしまいます。

保存

描いた四角の【左上】と【右下】にある【□】で、横幅や高さは、調節します。
【右上の○】は、描いた四角の角を丸くする時に使うものなので、触らないように。
操作の途中で、画像の選択【矢印で囲まれた状態】になってしまった場合は、再び、【矩形ツール】のアイコンをポチっとすれば大丈夫です。また、どうしても上手く出来ない時は、ツールバーより【表示】→【表示モード】→【アウトライン】にし作業してみてください。
ハートの回りは、透過されている部分なので、あまりギリギリの設定にしないようにしましょう。
背景が白ならば、さほど問題は、ありませんが、色つきの背景の場合は、ちょん切れているのが目立ち残念な感じになります。
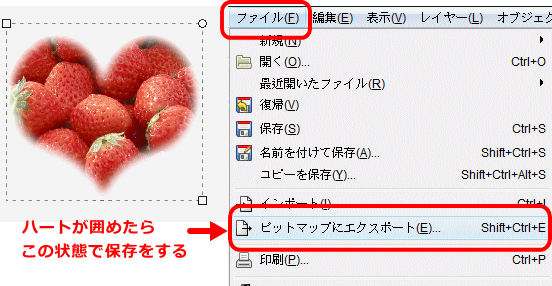
位置が決まったら、この状態で、保存をします。
保存は、【ファイル】→【ビットマップにエクスポート】を選択。

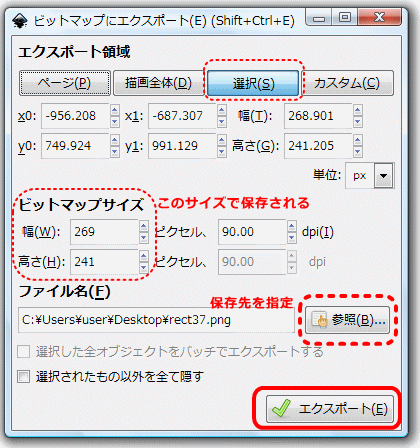
普通の画像の保存とは違うので、ここでサイズは、変更しないこと。
保存先を指定し、エクスポートで、保存されます。
※Inkscapeの保存ファイル形式は、全て【pin】です。
出来た!!!

背景色を黒にしてみました。
いろいろ切り抜いてみよう!

①海の画像を用意。②文字を作る。③回りの囲み部分は、矩形ツールで描き、【フィル/ストローク】で枠線(ストローク)だけ太く設定してぼかす。④文字と四角枠を合体(グループ化)し、マスク設定(切り抜き)。
こちらも背景色を黒にしています。
本当は、こんな感じ↓↓↓透過されていると、背景色を自由に楽しめますよね。


①薔薇の画像を用意。②円弧ツールで、楕円を作成し、色は中間位のグレー(灰色)に。③マスクで設定切り抜き)。





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より