
リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから

リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから

前回までのあらすじ。
ブロックレベル要素であるリストタグ。
彼らは、なにもしなければ、縦にしか並んでくれない頑固ものだ。
しかし、そんな彼らのプライドを挫くため、前回、こっそりと【display : inline】という魔法をかけた。
するとどうだろう……
【display : inline】をかけられた、リストタグらは、ヘニャヘニャと、どこにでもある、単なる一行文と化したのだった。
恐るべし、ブロックレベル要素のインライン化。可哀想に、思った管理人ルビは、インライン要素の特性を活かし、お洒落な(??)装飾をしてあげることにしたのだった。
リストタグの運命やいかに……

このあいだまでは、
インライン要素のAタグをブロックレベル要素にするという事してきましたが、
今度は、その逆をします。
ブロックレベルをインライン化です。
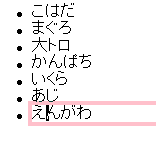
まず、リストを作りました!
こ、こ、こんどは、寿司屋かよ!

えっと、今回もワードプレスの話題です。
ビルダーというものがありながら、おまえは、ワードプレスに魂を売ったのか!!
そ、そ、そういうわけじゃないですよ。
いや、前回の広告が、わりとインパクトがあったので、他もちょっと探してみたのです。
っていうか、私の目は、節穴でございますです^^;
もう、寒くならないでーーーーー

前回書いた、タグ一覧を使った入力は、なかなか便利だと思うのですが、
階層表示なので、慣れないと見づらいですよね。
また、文章も、ぱっと全文を見られないので戸惑ってしまいます。
やっぱり、ページ編集画面で操作をしたい!
と、いうかた向けの方法を今回は、まとめてみました。
タイトルで、ご来訪いただきました皆さま。
どうか、あらかじめご了承ください。
5分と申しましても、ページの内容によります。
また、当記事は、
ホームページビルダーの操作説明(タグとスタイルの入れ方説明)でございます。
色々な意味で、ひく~~い、クオリティには、
目を瞑っていただければ、幸いでございます(>_<)。
ごめんちゃいです
今回は、こちらの記事で書いたホームページビルダーの操作方法/HTMLタグの挿入方法に、同時にCSSを書く方法をまとめたものです。
この方法はにつきましては、
・ページの内容が、ほぼほぼ確定している
・ページのデザインも、ほぼほぼ描けている。
こんな方向き入力方法です。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より