
前回までのあらすじ。
ブロックレベル要素であるリストタグ。
彼らは、なにもしなければ、縦にしか並んでくれない頑固ものだ。
しかし、そんな彼らのプライドを挫くため、前回、こっそりと【display : inline】という魔法をかけた。
するとどうだろう……
【display : inline】をかけられた、リストタグらは、ヘニャヘニャと、どこにでもある、単なる一行文と化したのだった。
恐るべし、ブロックレベル要素のインライン化。可哀想に、思った管理人ルビは、インライン要素の特性を活かし、お洒落な(??)装飾をしてあげることにしたのだった。
リストタグの運命やいかに……
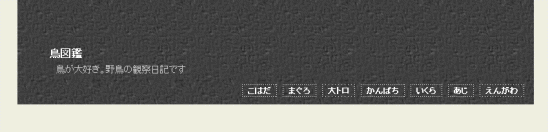
今回は、前回の続き↓↓↓のメニュー部分のソースを

このサンプルページは、こちらから。
インライン要素の特性を活かそう!
インライン要素の特性を活かして、マージンとパッディングを設定し、ボタンぽくみせるます。
HTML構造は下記の通り
<div id="header"> <h1>鳥図鑑</h1> <p class="head-p">鳥が大好き。野鳥の観察日記です</p> <div class="menu"> <ul> <li><a href="a">こはだ</a></li> <li><a href="a">まぐろ</a></li> <li><a href="a">大トロ</a></li> <li><a href="a">かんぱち</a></li> <li><a href="a">いくら</a></li> <li><a href="a">あじ</a></li> <li><a href="a">えんがわ</a></li> </ul> </div> </div>
構造は、シンプル。
ヘッダー【#header】の中に
- 見出し【h1】
- サイトの説明【.head-p】
- セレクタの書き方がわかる方は、【.head p】とかを使ってくださいね。→セレクタの種類と書き方
- メニュー【.menu 】(この中にリストタグ)
3つのボックスを順に並べているだけです。リストタグは、メニューのdivボックスの中に入れます。
スタイルシートの設定
尚、ヘッダー【#header】見出し【h1】サイトの説明【.head-p】は、2カラムの時の設定のままです。→こちらのページ
ホームページビルダー・スタイルシートマネージャの設定は、下記の通り。
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| classのスタイル クラス名:.menu | ||||
| フォント | サイズ | 80 | パーセント | |
| 文字のレイアウト | 水平方向の位置 | 右寄せ | ||
| レイアウト | パッディング | 上方向 | 20 | ピクセル |
| 右方向 | 10 | ピクセル | ||
| 下方向 | 15 | ピクセル | ||
| 左方向 | 50 | ピクセル | ||
| HTMLのスタイル HTML名:ul | ||||
| リスト | リストマークのタイプ | |||
| HTMLのスタイル HTML名:li | ||||
| 位置 | 属性 | 表示 | inline | |
| HTMLのスタイル HTML名:a | ||||
| フォント | サイズ | 12 | ピクセル | |
| 文字飾り | なし | |||
| 文字の属性 | 太い | |||
| 色と背景 | 前景色 | #ffffff | ||
| レイアウト | マージン | 右方向 | 5 | ピクセル |
| ボーダー:4方向 | 幅 | 1 | ピクセル | |
| スタイル | 点線 | |||
| 色 | #ffffff | |||
| バッティング | 上方向 | 3 | ピクセル | |
| 右方向 | 8 | ピクセル | ||
| 下方向 | 2 | ピクセル | ||
| 左方向 | 8 | ピクセル | ||
| HTMLのスタイル 名: a:hover | ||||
| 色と背景 | 前景色 | #787878 | ||
| 背景色 | #ffffff | |||
| レイアウト | ボーダー:4方向 | 幅 | 1 | ピクセル |
| スタイル | 点線 | |||
| 色 | #999999 | |||
.menu {
font-size : 80%;
text-align : right;
padding-top : 20px;
padding-right : 10px;
padding-bottom : 15px;
padding-left : 50px;
}
ul{
list-style-type : none;
}
li{
display : inline;
}
a{
font-size : 12px;
font-weight : bold;
text-decoration : none;
color : #ffffff;
margin-right : 5px;
border-width : 1px;border-style : dotted;border-color : #ffffff;
padding-top : 3px;
padding-right : 8px;
padding-bottom : 2px;
padding-left : 8px;
}
a:hover{
color : #787878;
background-color : #ffffff;
border-width : 1px;border-style : dotted;border-color : #999999;
}
- メニュー項目の右寄せについて
- 【.menu】に【text-align : right;】(文章=テキストを右に寄せる設定)のスタイルを設定。
【text-align】は、インライン要素に適応されるもの。
今回は、文字(テキスト)が書かれている【li】タグは、インライン要素化しているので、このような配置が出来る。
あのさー、この項目って、別にリストタグを使わないで、
普通の一文で「こはだまぐろ大トロかんぱちいくらあじえんがわ」って書いて、
それぞれの単語に、aタグでリンクを設定すればいいじゃないの?
それも、可能です。
しかし、「こはだ まぐろ 大トロ かんぱち いくら あじ えんがわ」という項目は、このページの中では、1つ1つが独立した意味を持ちます。これらは、次のページのお題目(ページタイトル)になるわけで、単なる「今日はいい天気だね~~」という一文の単語の意味とは全く違うのです。
このように、この言葉は、特別なんだよ! と、単語につける印が、HTMLタグです。
たとえ、スタイルシートで、表向きの格好をいくら変えようとも、HTMLで設定した、骨格(文章構成)の意味が変わることはありません。
HTMLタグについては下記の記事でふれています。
◆ソース画面に切り替え、HTMLの書き方を覚える
◆HTMLタグについて <h1>~<h6>・<p>
次回も、リストタグの横並びの予定です。
まだ、ネタを考えておりません(>_<)



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より