はじめに
タイトルで、ご来訪いただきました皆さま。
どうか、あらかじめご了承ください。
5分と申しましても、ページの内容によります。
また、当記事は、
ホームページビルダーの操作説明(タグとスタイルの入れ方説明)でございます。
色々な意味で、ひく~~い、クオリティには、
目を瞑っていただければ、幸いでございます(>_<)。
ごめんちゃいです
今回は、こちらの記事で書いたホームページビルダーの操作方法/HTMLタグの挿入方法に、同時にCSSを書く方法をまとめたものです。
この方法はにつきましては、
・ページの内容が、ほぼほぼ確定している
・ページのデザインも、ほぼほぼ描けている。
こんな方向き入力方法です。
準備
ツールバーにカスタマイズしたアイコンが装備されていること
ツールバーのカスタマイズで、紹介しました、マイアイコンをご用意くださいね!

使うパーツの説明をします
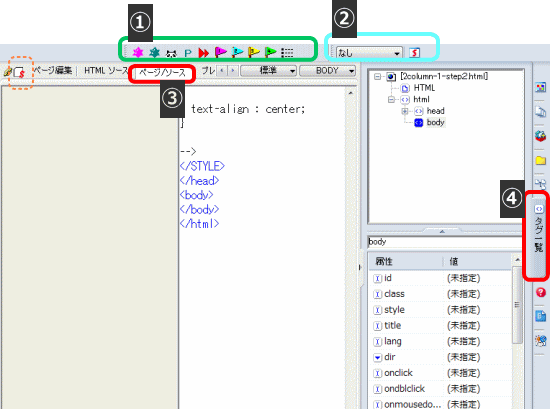
①管理人が使っているアイコンです。今回は、これを使っていきます。
内容は、下記の通りです。
- レイアウトコンテナ(div)タグ
- Pタグ
- h1~h4のタグ
- リストタグ
- コメント
- HTMLタグ
以上をアイコンをポッチとすれば、挿入出来るようにしています。今回は使わないタグもあります
②スタイルシートマネージャを開くアイコンと クラスの設定が簡単に挿入出来る小窓 。
因みにこれは、【スタイルクラス】という名前のツールバーです。
- 赤い【S】マークは、スタイルシートマネージャを開きます。
- 小窓は、設定してある、クラスのスタイルの挿入際便利です。
③【ページ/ソース】ページ編集画面とソース画面を左右表示。
上下よりも見やすいので、お薦め!
やり方はこちら。
でも、今回は、あまり、使いません。
④【タグ一覧】。
最近のビルダーでは、名前が違うかもしれませんが、同じようなものは、あるはずです。
これより先の画面、
管理人は、キャプチャーを取るため、
ビルダーの操作画面を半分位にしています。
皆さんは、大きな画面で操作してくださいね。
簡単なサンプル 今回作成するページの中身
懐かしいでしょ??^^;
管理人は、今回これを使います。
よかったら、コピーして、使ってくださいね
Makuranosohshi
春は曙。
やうやう白くなりゆく山際、すこしあかりて、紫だちたる雲の細くたなびきたる。
夏は夜。
月の頃はさらなり。闇もなほ、蛍の飛びちがひたる。また、ただ一つ二つなど、ほのかにうち光りて行くもをかし。雨など降るも、をかし。
秋は夕暮。
夕日のさして山端いと近うなりたるに、烏の寝どころへ行くとて、三つ四つ二つ三つなど、飛びいそぐさへあはれなり。まいて、雁などのつらねたるが、いと小さく見ゆるは、いとをかし。 日入り果てて、風の音、虫の音など、はたいふべきにあらず。
冬はつとめて。
雪の降りたるは、いふべきにもあらず。霜のいと白きも、またさらでも いと寒きに、火など急ぎおこして、炭もてわたるもいとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火、白い灰がちになりてわろし。
by Seisyounagon
外枠の<div>
<h1>大見出し(=ヘッダー)
<h2>見出し
<p>内容
<h2>見出し
<p>内容
・
繰り返し
・
・
<div>フッター
こんな感じで作っていきます。内容より^^; 操作の仕方を覚えてくださいね。
じゃあ! ビルダー開いてね!
ホームページビルダーの操作
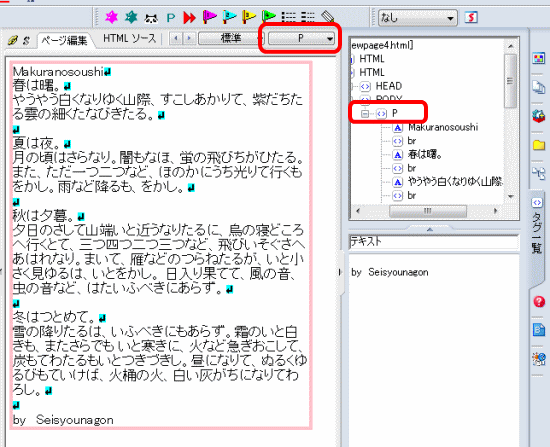
・開いたら、入れる文字を貼り付けます。※確認 Pタグになっているか

↑↑↑赤の囲みの部分。無事にPタグだったならOKです。
ホームページビルダーは、ページを開き何すると(アクションを起こすと)、Pタグが入るようになっています。この設定は、オプションでOFFにできます。
もし違っていたら、やり直すか、ソースを開けて直してください。
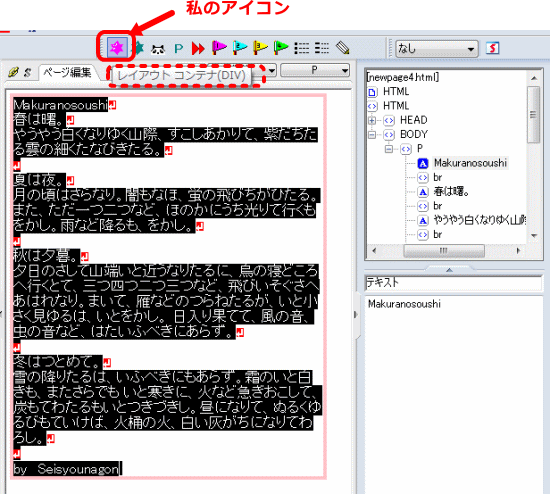
・PタグからDIVタグに変更する

↑↑↑全部選択し、マイアイコンDIV(別名レイアウトコンテナ) 挿入をポチっと。

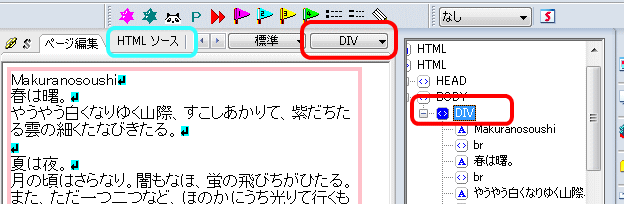
すると、どうでしょう~~
Pが、DIVに変わりました!!
もし、うまく出来なかったら、ソースを開けて直してください。
・DIVにスタイルを設定する。
この設定の仕方は、タグが変わっても同じ作業なので、覚えてくださいね。
このあと、見出しタグ、Pタグで同じ作業をします。

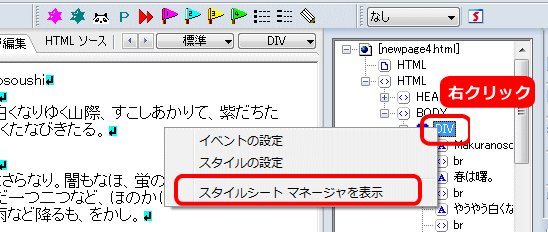
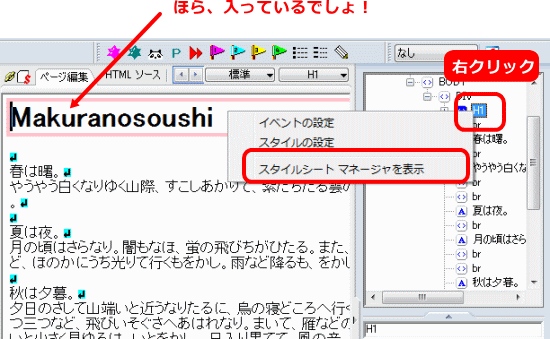
↑↑↑【タグ一覧】から、DIVを選択し、右クリック。
すると、スタイルシートマネージャ、という馴染みの言葉が出てくるので、
【スタイルシートマネージャの表示を】選択。
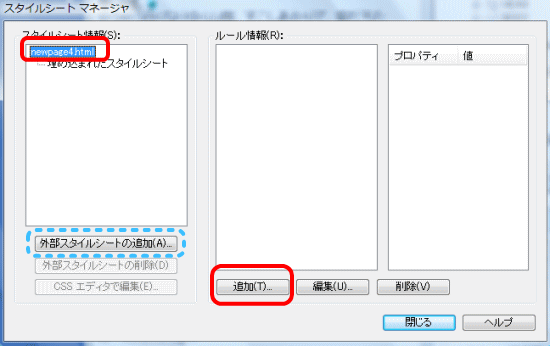
・スタイルシートマネージャの画面が登場! DIVクラスのスタイルを設定する
ほら、見慣れた画面でしょ?

↑↑↑外部スタイルシートを使う方は、青枠から。
それでは、お好きなスタイルをサクサク設定してちょうだいな!
※スタイルシートマネージャの操作が分からない方は、こちらの記事をどうぞ。
↓↓↓スタイルのサンプルです。センタリングと横幅の設定をしました。
.center{
margin-left : auto;
margin-right : auto;
width : 500px;
}
・設定しスタイルを【div】タグに指定します

- 方法は、2通り
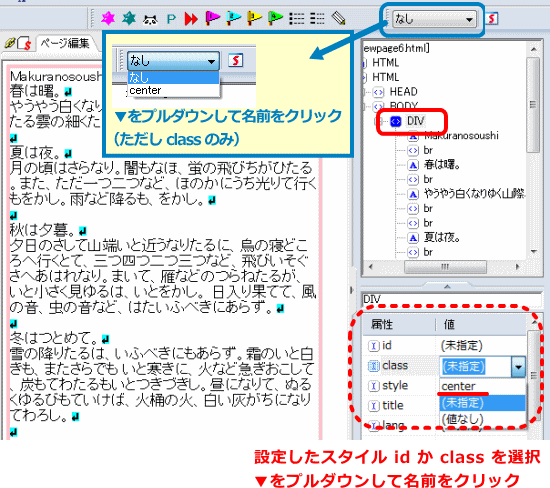
- その1(画像の青い囲みの部分を使って設定)
- 【DIV】を選択していることを確認し、上の小窓(【スタイルクラス】のツールバー)から、設定を選んで挿入する。
ただしこれは、IDを使用している場合は、使えない。クラスのみ利用可能。 - その2(画像の赤い囲みの部分を使って設定)
- 【タグ一覧】より、【DIV】を選択し、下の画面より挿入する。
【ID】か、【CLSAA】を選び、付けた名前を探す。
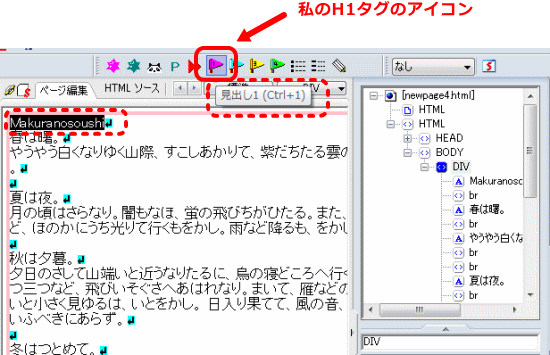
・見出しタグH1の挿入

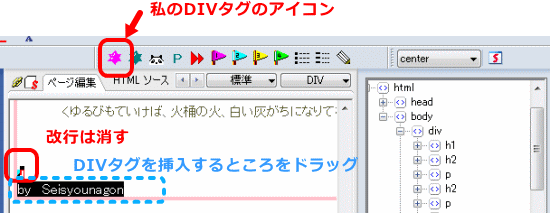
挿入したい所をドラッグし、マイアイコンより、見出しタグH1アイコンをピコっとする。
以上
・見出しタグH1のスタイル設定

【タグ一覧】から、同じように、H1を選択し、スタイルシートマネージャを開いて、スタイルを設定する。
太字のMakuranosoushiの部分は、見出しタグのデフォルト設定です。(今回はリセットしてないから)
・H2タグの挿入と設定

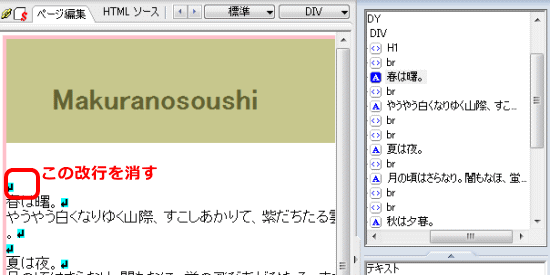
ここでのポイントは、改行を消すこと。
あとでまとめて消してもいいよ。

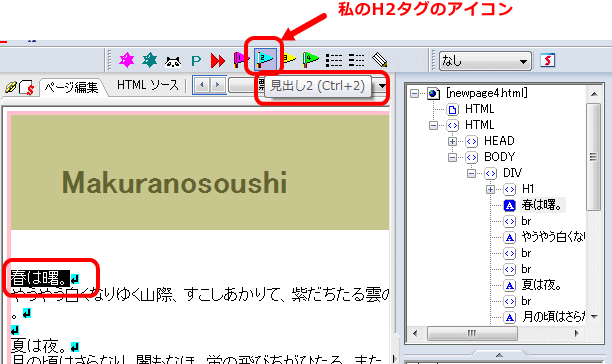
見出しH2タグを入れたいところをドラッグして、H2アイコンをピコっとする。
H2タグが入ったら、スタイルを設定する。
・Pタグの挿入と設定

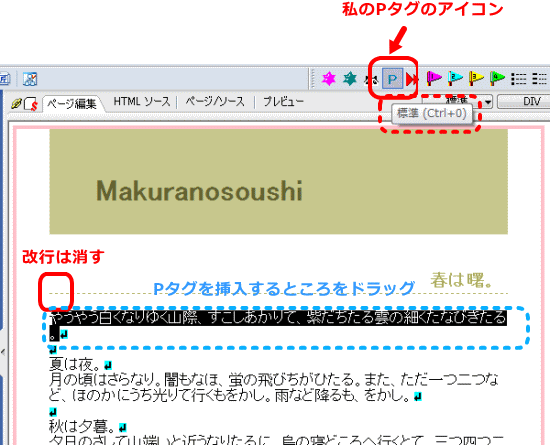
同じように。先頭にある改行キーは、削除して、
同じように、タグを入れたいところをドラッグして、Pアイコンをピコっとする。
Pタグが無事に入ったら、スタイルを設定する。
・フッター部分の挿入と設定

繰り返しです。
DIVタグ入れて、スタイル設定して(ここは、IDかclassで設定)して、DIVタグに、設定したIDかclassを入れて、終了。
今回のソースです
.center{
margin-left : auto;
margin-right : auto;
width : 500px;
}
h1{
color : #626231;
background-color : #c7c78d;
margin-bottom : 50px;
border-right-width : 23px;
border-right-style : ridge;
border-right-color : #cdcd9c;
padding-top : 25px;
padding-left : 50px;
padding-bottom : 15px;
}
h2{
font-size : 120%;
color : #adad5a;
text-align : right;
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #b5b56a;
padding-right : 15px;
padding-bottom : 3px;
}
p{
font-size : 88%;
color : #5c5c2e;
line-height : 1.6;
padding-top : 18px;
padding-right : 10px;
padding-bottom : 30px;
padding-left : 50px;
}
.footer{
font-size : 80%;
color : #626231;
background-color : #c7c78d;
text-align : right;
margin-bottom : 50px;
border-left-width : 23px;
border-left-style : groove;
border-left-color : #cdcd9c;
padding-top : 35px;
padding-right : 15px;
padding-bottom : 10px;
}
<div class="center"> <h1>Makuranosoushi</h1> <h2>春は曙</h2> <p>やうやう白くなりゆく山際、すこしあかりて、紫だちたる雲の細くたなびきたる。</p> <h2>夏は夜</h2> <p>月の頃はさらなり。闇もなほ、蛍の飛びちがひたる。また、ただ一つ二つなど、ほのかにうち光りて行くもをかし。雨など降るも、をかし。</p> <h2>秋は夕暮</h2> <p>夕日のさして山端いと近うなりたるに、烏の寝どころへ行くとて、三つ四つ二つ三つなど、飛びいそぐさへあはれなり。まいて、雁などのつらねたるが、いと小さく見ゆるは、いとをかし。 日入り果てて、風の音、虫の音など、はたいふべきにあらず。</p> <h2>冬はつとめて</h2> <p>雪の降りたるは、いふべきにもあらず。霜のいと白きも、またさらでも いと寒きに、火など急ぎおこして、炭もてわたるもいとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火、白い灰がちになりてわろし。</p> <div class="footer">by Seisyounagon</div> </div>
仕上がりは、こちらです



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より