いよいよ最後ですよ~~
今回で完成します。(^^)v
Category Archives: 1列(1カラム)の簡単なページ作成
1カラムの簡単なページを作る 15 リンク先を挿入する
1カラムの簡単なページを作る 13 HTMLタグを挿入してスタイルを設定する(1)
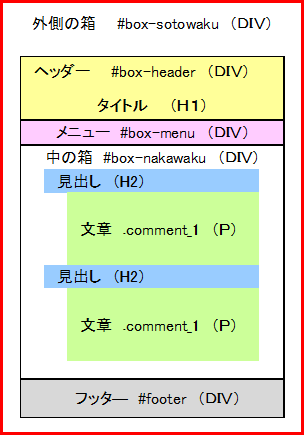
これから、下記の図のような箱を作っていきます。
順番は、
一番外の箱 → ヘッダー入れて、その中に、タイトル → メニュー →
→中の箱見出し入れて、その中に、見出しとコメント(繰り返し) → フッター

ポイントです。
改行キーに注意してください。
1カラムの簡単なページを作る 12 HTMLタグの挿入のしかた
各お部屋の飾りは、出来あがりました。
壁紙も、照明も、小物もバッチリです……
(かなりシンプルな飾りですが、はじめてのお家なので、許してください)
これから、お家の骨組みを入れて、
それぞれのお部屋に、今まで作ってきた装飾(スタイル)を設置していきます。
1カラムの簡単なページを作る 11 フッタ―とアンカー(リンク)の設定
いよいよ、最後の設定です!
もう一息ですよ。
1カラムの簡単なページを作る 10 メインの部分を作ります
前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
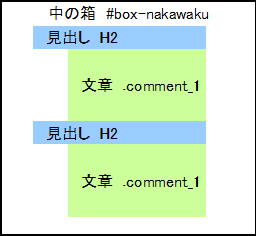
メイン・ボックスの構造
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

1カラムの簡単なページを作る 9 メニューを作る
前の記事
← ← ←1カラムの簡単なページを作る8 ヘッダー部分のスタイル
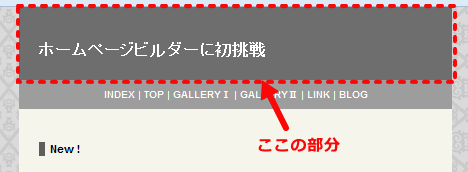
次はメニューです。
このメニューは、ただ、横に文字を並べて、各々に、リンクの設定をしただけです。
横並びのメニューは、よくリストタグを使い、横に並べるのですが、
最初っからそれを作ると、多分イヤになると思います。
それで、今回は、原始的に、ただただ文字を横に並べました。
このページを作り終えたら、
各パーツごとに、もう一つ上の使い方ということで、
横並びのメニューの作りは、ご紹介しますね。
1カラムの簡単なページを作る 7
前の記事
← ← ←1カラムの簡単なページを作る6 「一番外側の箱を作る」
ページの作り方について
さて、ページの作り方ですが、
人によっても、掲載する物によっても、様々なパターンがあると思います。
- ある程度、中身(記事)を書いてから、配置を決めて、装飾を施す。
- 記事を収める箱の配置を決めて、箱を作ってから、記事を書く。
- 展示したいもの、写真などをでーんと置いてから考える。





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より