前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
背景の設定
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)
前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)
前の記事
← ← ←1カラムの簡単なページを作る3 ページの構造

前の記事
← ← ←1カラムの簡単なページを作る2 ホームページビルダーの設定
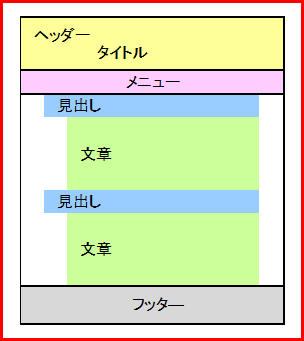
下の画像は、いわゆる1カラムと呼ばれる構造です。
ここでいう、カラム(column)とは、縦方向に並ぶ列のことを表す単位。段組みのことです。
1カラムなので、一列(もちろん縦)の構造ってこと!
2カラムなら縦2列の構造になります。
まずは、1ページを作ることで、ホームページビルダーの操作や、HTMLタグ、スタイルシートなどに慣れてください。
最初にホームページビルダーの設定を行います。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より