
今日は、2月22日ニャンコの日です!
GIMPでやっつけで画像を切り抜きました……
ふちが、ざつだね……(>_<)
うちの子ではありませんよ。
さて、今日は、ヘッダー部分のスタイルの設定をしていきます。
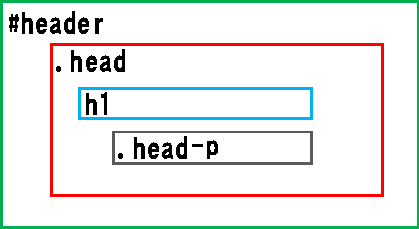
ヘッダー部分の構造

今回のヘッダー部分は、4つのボックスをつくります。
なんでかっていうと、画像を二ついれたから!!
ID【#header】の部分に地味な柄をいれて、
クラス【.head】の部分に飾りを入れたの。
では、作っていくわよ!
ID【#header】の設定
このボックス(枠)は、ヘッダーの骨格になる部分です。
今回は、背景になる画像と下のメイン部分との隙間(余白)の設定を行います。
まず画像ね。
よかったらこれを使ってね。右クリックで、画像保存してください。
(尚、サンプルページ使用してる画像とは違います。)


スタイルシートマネージャを開いて、下記のスタイルを設定してください。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| IDのスタイルを設定 #header | ||||
| 色と背景 | 背景画像 | ファイル | ファイルのアドレスを挿入 | |
| 属性 | 繰り返し | |||
| レイアウト | マージン | 下方向 | 50 | ピクセル |
#header{
background-image : url(../image/bla9b.gif);
background-repeat : repeat;
margin-bottom : 50px;
}
クラス【.head】の設定
飾りを入れるボックス(枠)になります。
飾りの画像は、こちらで作ったものです。
なんでも、良いので、ご用意ください。
そして、ここは、ちょっと考える場面であります。
飾りをヘッダーのボックスに、ピッタリと綺麗に配置をしたい。どうするのか?
→このボックス(枠)に、画像の高さと同じ高さを設定します。
先ほど作ったID【#header】には、高さが設定されていないので、
ここで設定した高さが、ヘッダー全体の高さになります。
注意
今回は、中身が(テキスト・文字)が、
鳥図鑑
鳥が大好き。野鳥の観察日記です
と、2行しかなく、ボリュームが少ないので問題ないのですが、
テキストの量があり、
また、それに伴う余白(マージン・パッディング)を取る場合、
設定した高さ(今回は158px)を超えてしまうと、
はみ出して、ヘンテコになるので、注意が必要です。
その場合は、高さを設定しないことです。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| クラスのスタイルを設定 .head | ||||
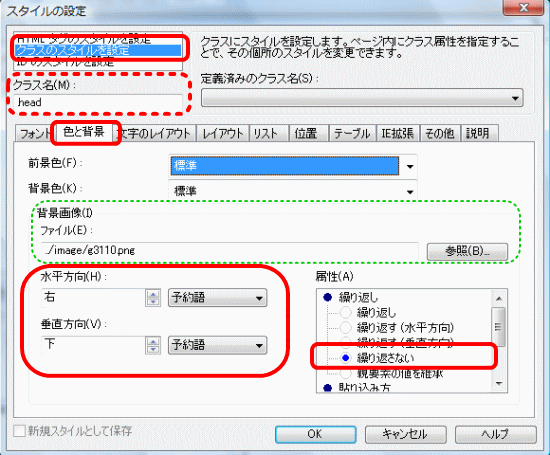
| 色と背景 | 背景画像 | ファイル | ファイルのアドレスを挿入 | |
| 水平方向 | 右 | |||
| 垂直方向 | 下 | |||
| 属性 | 繰り返さない | |||
| 位置 | 配置 | 高さ | 158 | ピクセル |
今回、私が使っている画像は、幅185px 高さ158pxなので、
ここでは、高さを158ピクセルと設定しています。お手持ちの画像に合わせてくださいね。
↓↓↓画像の挿入と、配置の仕方

.head{
background-image : url(../image/g3110.png);
background-repeat : no-repeat;
background-position : right bottom;
height : 158px;
}
h1【h1】の設定
このページの大見出しになるh1の設定です。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| HTMLタグのスタイルを設定 h1 | ||||
| 色と背景 | 前景色 | #ffffff | ||
| レイアウト | パッディング | 上方向 | 75 | ピクセル |
| 下方向 | 10 | ピクセル | ||
| 左方向 | 50 | ピクセル | ||
h1{
color : #ffffff;
padding-top : 75px;
padding-bottom : 10px;
padding-left : 50px;
}
クラス【.head-p】の設定
見出しに続く、説明の部分になります。
えっと、この設定は、本当は微妙なのですが、最初に説明した通り、
今回は、まずは、ボックス1つ1つに設定をしていくので、目を瞑ってください。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| クラスのスタイルを設定 .head-p | ||||
| フォント | サイズ | 85 | パーセント | |
| 色と背景 | 前景色 | #cccccc | ||
| レイアウト | パッディング | 左方向 | 60 | ピクセル |
.head-p{
font-size : 85%;
color : #cccccc;
padding-left : 60px;
}
以上で、ヘッダーの設定は終わりです。
HTMLを書くまでいきたかったのですが、
疲れたから、今日は終わりです。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より