2カラムはじめま~~す
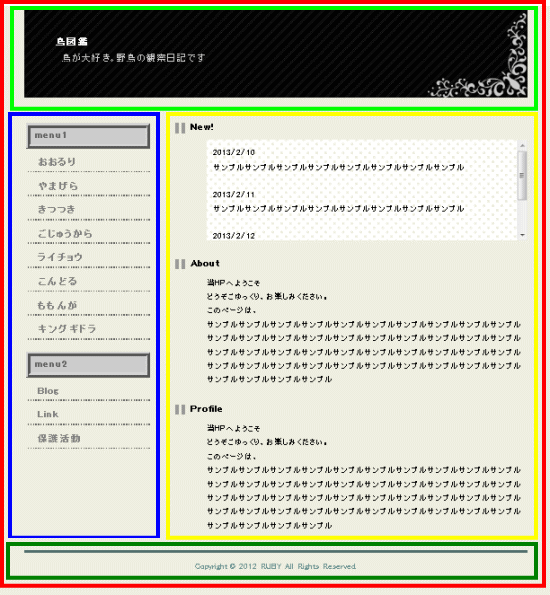
こんなのを作っていきます。
画像クリックで見本のページへ飛びますよ!
やっつけで、作ったでしょ!!?
そ、そ、そんなことは、ないですよ^^;
まず、はじめに、ご注意点&確認事項
操作画面について
1カラムの時は、「ページ編集」画面だけで作っていきましたが、
ページ編集って、これね!↓↓↓

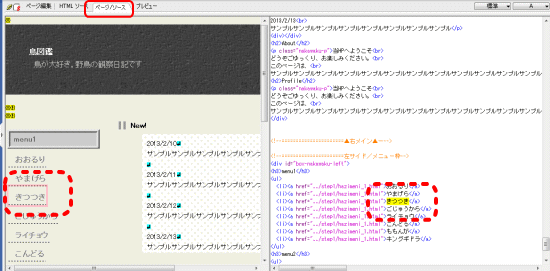
今回は、右サイドにソースを表示した形「ページ/ソース」で、説明していきます。
こちらね↓↓↓

同時に、HTMLとCSSも記載をするようにします。
DOCTYPE宣言
前回と同じです。詳細はこちら
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
ホームページビルダーのバージョン13
PCが壊れるまで買い変える気がないので
許してね!
スタイルの書き方
スタイルは、なになにのなになにと、いうように、親子のようにしたり(子孫)、
まとめて書いたり、出来るのですが、今回は、それを使いません。
本当は、そうして書いたほうがいいのです。
でも、私は、まずは、どんなヘッポコページでも、まずは、形にして、
出来た!!、という楽しさを実感する方が、先かな?、と思うのです。
なので、今回は、ひとつひとつの要素に、スタイルを設定し、
その箱の役割を考え、その箱を組み立てていくことにします。
これが、完成し、次のステップに進むと、
今回のスタイルの書き方では、出来ないことが、いっぱい出てきます。
難しいことは、その時までとっておきましょう(^^)
1ステップずつ作っていきます
1カラムの時は、スタイルを全部作ってからでしたが、
HTMLを書きながら進めていきます。
操作の仕方を分かりやすくと、思い色々試しておりますが、どうも上手くいきません(>_<)
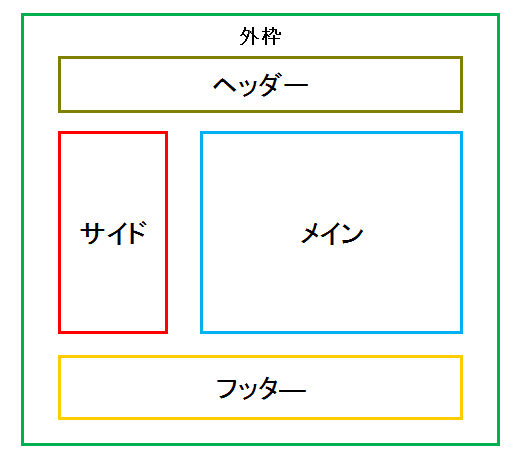
2カラムの構造
ページの骨組み

これが、今回つくるページの構造です。

- 外枠
- ヘッダー
- 中枠……メイン
- 中枠……サイド
- フッタ―
ページの骨格となるのは、上の5つのボックスです。
これらをIDで作っていきます。
2カラムのポイント float:フロート
中枠を形成する。
・メイン
・サイド
このボックスの設定に、float:フロートというものを使います。
ところで、、「フロート」と聞いて何を思い浮かべますか?
メガフロート計画とか、
コーラフロートとか、コーヒーフロートとか……
随分規模が違うけど、どちらも浮いているものです。
そう、ブロックレベル要素が、フワフワ浮いているんですよ!
一応位置は、左から順にとか、右とか左って言われているんですけど、
でも、浮いてるから、やっぱり、不安定。
だから、どこかへ行かないように、最後は、口をきっちりと、締めてあげるって作業が必要になります。
今回、その口を結ぶ設定をするのが、、フッターです。
これさえ出来れば、後は、1カラムと同じことです。
簡単そうでしょ?!




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より