
CSSを書く場所は、3か所。
- タグに直接スタイルを設定する
- ページにCSSを書く
- 外部にCSSを作成する
今回は、ホームページビルダーでの、外部スタイルシートの設置方法。
そして、ホームページビルダーの付属ツールCSSエディタの使い方を説明します。
Continue Reading

CSSを書く場所は、3か所。
今回は、ホームページビルダーでの、外部スタイルシートの設置方法。
そして、ホームページビルダーの付属ツールCSSエディタの使い方を説明します。
Continue Reading
もう、寒くならないでーーーーー

前回書いた、タグ一覧を使った入力は、なかなか便利だと思うのですが、
階層表示なので、慣れないと見づらいですよね。
また、文章も、ぱっと全文を見られないので戸惑ってしまいます。
やっぱり、ページ編集画面で操作をしたい!
と、いうかた向けの方法を今回は、まとめてみました。
タイトルで、ご来訪いただきました皆さま。
どうか、あらかじめご了承ください。
5分と申しましても、ページの内容によります。
また、当記事は、
ホームページビルダーの操作説明(タグとスタイルの入れ方説明)でございます。
色々な意味で、ひく~~い、クオリティには、
目を瞑っていただければ、幸いでございます(>_<)。
ごめんちゃいです
今回は、こちらの記事で書いたホームページビルダーの操作方法/HTMLタグの挿入方法に、同時にCSSを書く方法をまとめたものです。
この方法はにつきましては、
・ページの内容が、ほぼほぼ確定している
・ページのデザインも、ほぼほぼ描けている。
こんな方向き入力方法です。
ホームページビルダーで、CSS(スタイルシート)の設定を行うには、
スタイルシートマネージャを使います。
今回は、その操作方法の簡単な説明です。
前の記事
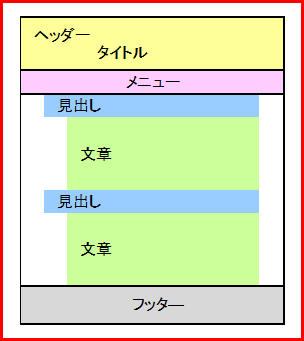
← ← ←1カラムの簡単なページを作る3 ページの構造

最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より