前の記事
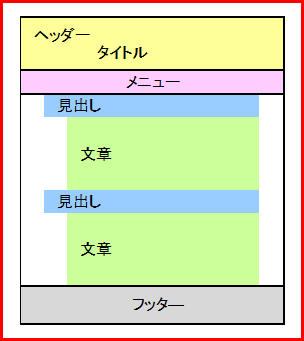
← ← ←1カラムの簡単なページを作る3 ページの構造
作成の手順
- 各ボックスのCSSを作成していきます。

↑↑↑このボックスのスタイルを先に作ります。 - 文章にHTMLタグを設定し、スタイルの指定をします。
CSSのリセット
さあ、はじめます!
さっそく、ホームページビルダーのスタイルシートマネジャを開いてスタイルを作成していきます。
- スタイルシートマネージャとは
- ホームページビルダーのツールのひとつで、スタイルシートの設定を行う時に、使用します。
直感的な操作で、スタイルシートを作成出来るので、慣れない用語をアルファベットで書く必要がありません。
タグに直接指定するスタイルも、外部スタイルシートも、全てこれで設定が可能です。
1.スタイルシートマネジャを開く

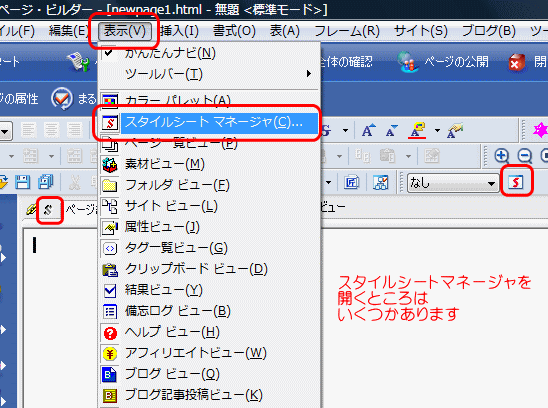
スタイルシートマネジャを開く手段はいくつかあります。
・アイコンSマークをクリックする。
・ツールバーの表示→スタイルシートマネジャで開く。
お好きな方法で、開いてください。
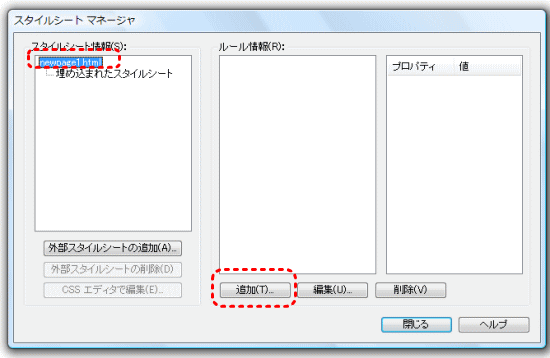
2.開くとこんな画面です

左上の反転部分は、開いているファイルの名前です。
追加をおします。
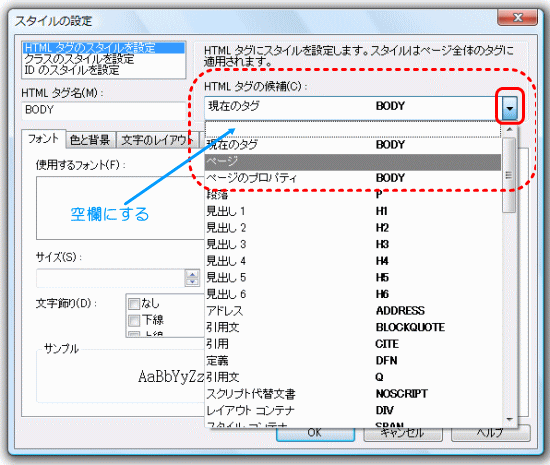
3.スタイルを設定するタグを選びます

今回は、リセットをするスタイルを作ります。
アスタリスクというタグを使います。
しかし、このアスタリスクは、タグの候補として、
ビルダーのスタイルシートマネジャには、入っていないのです。
なので、タグの候補というところは、空欄を選びます。
選び方は↓
▼をプルダウンし、BODYの上の欄にある空欄を示します。
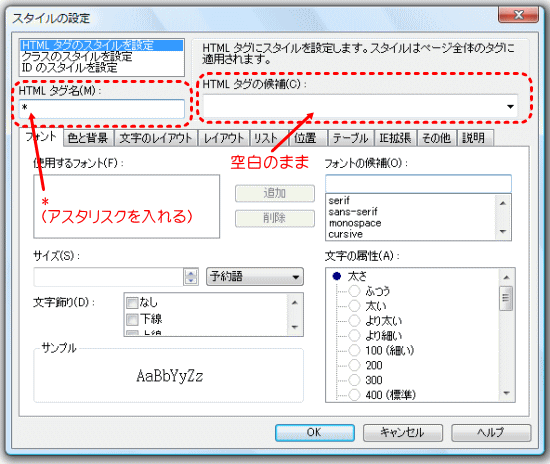
4.アスタリスクを入れる=名前を付けるようなものです

左の囲みの中にアスタリスクを入れます。
(半角ですよ)
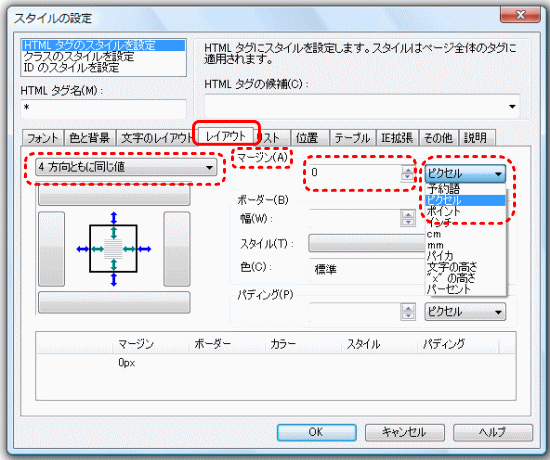
5.スタイルの設定(マージンの設定)をします

マージンの値を入力します。
マージンとは、外側の余白のことです。
(詳細は、また説明します)
まず、タブでレイアウトを選びます。
4方向とも同じ値
マージン
▼プルダウンしピクセルを選択し
値は0を入れる
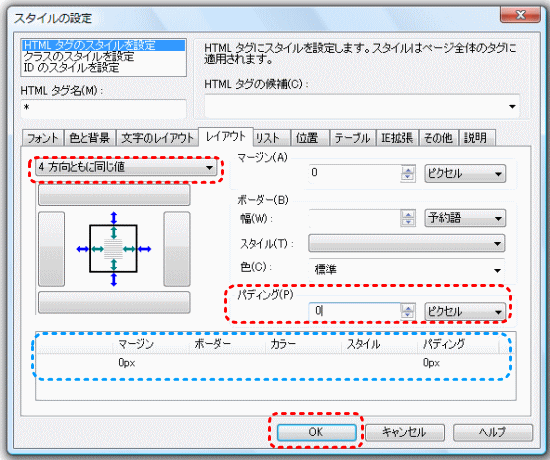
6.スタイルの設定(パディングの設定)をします

パディングの値をマージンと同じように入力します。
入力をすると、青い囲みの中に、数値が入ります。
終わったらOKを押してください。
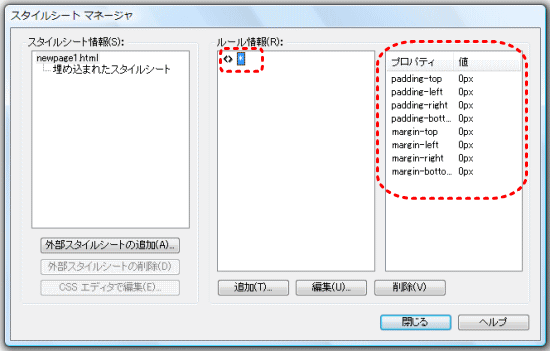
7.*のスタイル(リセットのスタイル)の設定が完了しました

*マークをピコっとすると、設定した値が右に出ます。
これで、何が変わったの?
実際のページで、見てみてください。
このスタイルの設定なし(何もしていない状態)
このスタイルを設定した状態。
どうですか?
CSSのリセットって、なに?
お家を建てることに、例えると……
まず、やることは、整地です。
平らな土地にします。
実は、何もしなくても、ある程度どうにかなるようになっています。
(各ブラウザごとに、これがうちのお薦め設定がされている)
しかし、隅々まで、自分好みのお家を作ろうとすると、
時に、それは、邪魔になります。
と、いうことで、その予めある設定を、ゼロにします。
整地の設定(リセットの方法)は、いろいろありますが、
今回は、一番簡単な方法を取りました。
CSSのリセットについて、もっと知りたい方は、こちらの記事→「cssのリセット」を見てね!
1カラムの簡単なページを作る5 背景の設定 へ、ススム → → →



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より