
2カラムの続き「ヘッダーの設定」をと思ったのですが、センタリング(中央配置)の仕方について、ちょとだけ調べたので、忘れないうちに、書いておくことにしました。(日記かよ!)普段自分が使わない設定なので、勉強になったニャン!
ページのセンタリング(中央配置)について
あなたは、どの方法でセンタリングをしていますか?
現在、管理人が使っている真ん中に配置する為のスタイルは、これです。

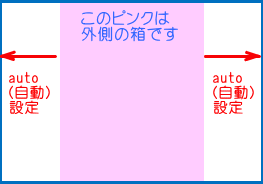
センタリングしたボックスの左右に、マージンオート(自動)を指定します。
margin-right : auto margin-left : auto
ホームページビルダーで【margin : auto】を設定する方法は・・・こちらから
なのですが……
中央配置を行ったことがある方は、あれ?と、思われたでしょうか?
<center>~</center>
もしくは
<div align="center">~</div>
とか
<div style="text-align:center">~</div>
を使わないの?
<div align=”center”> <center>を使ってのセンタリングは、
非推奨とされています。(centerは、div align=”center”の略とか?本当?)
また、【text-align:center】は、ブロックレベル要素の配置に使うものではなく
ブロックレベル要素の中にあるインライン要素に適用されるもの。
ブロックレベル要素の配置のために使うものではない。
というお約束があるようです。(あんまり自信がないけど多分そんな感じ)
ブロックレベル要素とインライン要素については、→ → こちらから。
そんなこと、だれが決めたのよ?!
W3Cっていうところです。
HTMLやCSSなどの標準規格を決めている非営利団体。
ここの言うことが、ホームページを作成する上での法律って感じ。
<body> <center> </center> </body>
もしくは
<body> <div align="center"> </div> </body>
というように、
<body>の内側に入れ、その後に続くタグを全部包んでしまえば、
中央配置は、完了する。
でも、非推奨! だよ!
すすめられないモノをあえて使うのもね~~~
と、いうこで、ルールに基づいたセンター配置をしてみましょう。
正しい、ページのセンタリング(中央配置)とは・・・?
百聞は一見にしかずということで、いろいろ試してみましょう!
ホームページビルダーで実験をしても良いのですが、DOCTYPE宣言の設定が面倒なので、下記の方法がオススメです。
- パソコンのメモ帳を開いて、以下のソースをコピー&貼りつけして、
- メモ帳を.txtではなく、.htmlで保存し、
- それを各ブラウザで開いてみてください。
開くブラウザは、Internet ExplorerとFirefoxでいいです。
スタイルに【text-align : center】を指定した場合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>サンプルページ</TITLE>
<STYLE type="text/css">
<!--
/* センター配置の指定 */
body{
text-align : center;
}
/* センター配置にするボックス */
#box{
background-color : #efefe0;
width : 300px;
height : 300px;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV id="box">明日は晴れるかな?</DIV>
</BODY>
</HTML>
↑↑↑上では、大文字小文字入り乱れてるけど表示は出来るから許してね
【body】の要素に、
「テキストや画像など(インライン要素のことね)は、中央に配置してね!」
と、いうスタイル書いています。
これは、正しいルールです。
そして、このルール【text-align : center】では、
ブロックレベル要素(divとかpかとリストタグとか)は、中央配置にならないきまりです。
【body】に設定しようが、【div】に設定しようが、そういうルールなのです。
あくまで、真ん中に配置されるのは、文字や画像など(インライン要素)です。
が!!!
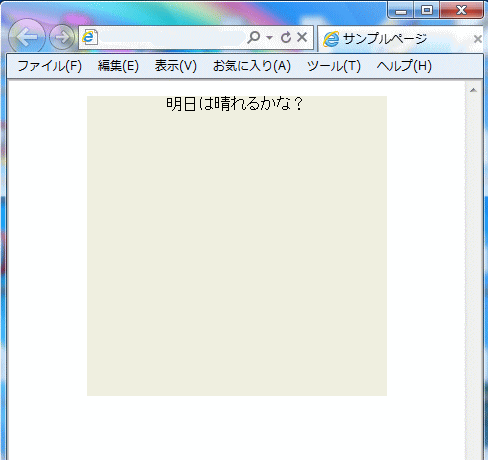
●Internet Explorer

おいおい……なんで真ん中に寄ってるわけ^^;
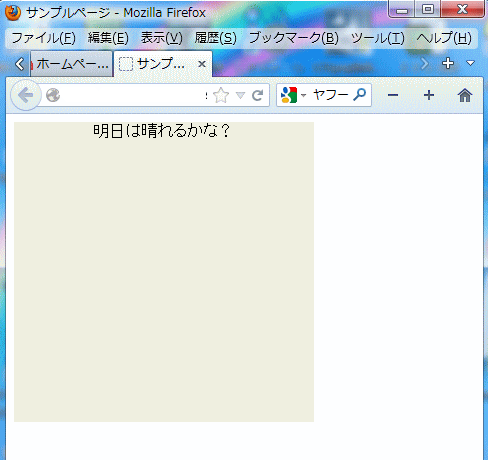
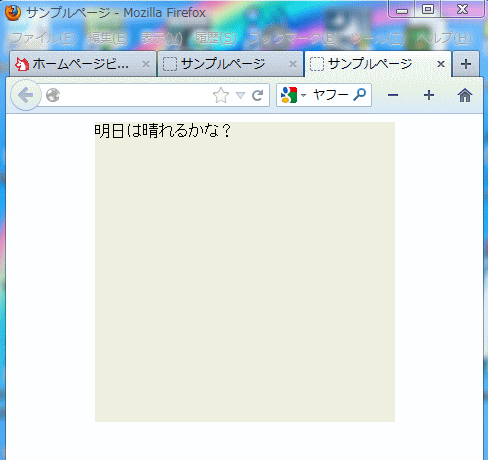
●Firefox

あなたは正しい(^^)v
じゃーつぎね。
外枠になるBOXのスタイルに【margin : auto】マージンオートを指定した場合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>サンプルページ</TITLE>
<STYLE type="text/css">
<!--
#box{
background-color : #efefe0;
width : 300px;
height : 300px;
margin-left : auto;/* 中央配置のスタイル */
margin-right : auto;/* 中央配置のスタイル */
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV id="box">明日は晴れるかな?</DIV>
</BODY>
</HTML>
真ん中に配置したい箱(#box)に、
【margin : auto】マージンオートのスタイルを書きました。
これは、正しいルールです。
ブロックレベル要素を中央に配置したいときに設定するスタイルは、これなのです!!
が!!!
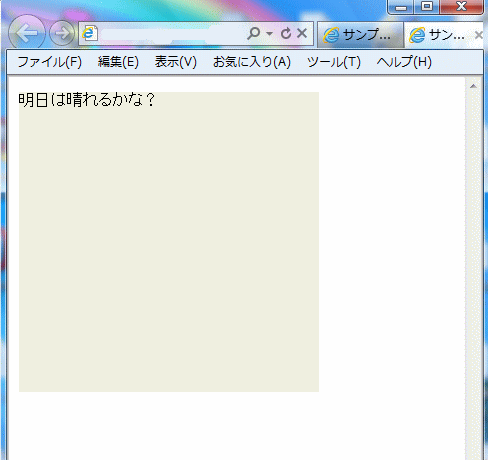
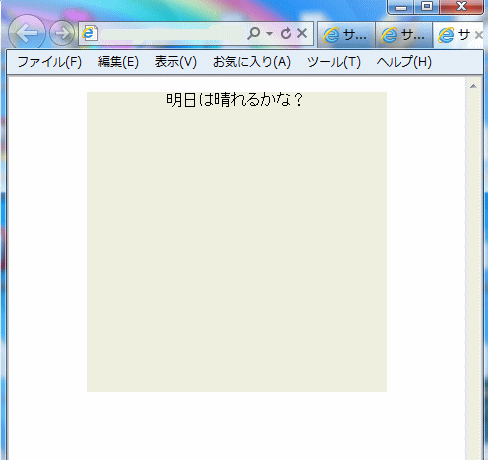
●Internet Explorer

おいおい……なんで、真ん中になんないわけ……??
●Firefox

そうだよね、これが普通だよね!
なんとな~~く、お分かりいただけましたでしょうか?
仕方が、ないので、合体させてみます。
IEのみにきく【text-align : center】と
正しいルール【margin : auto】両方設定してみる
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>サンプルページ</TITLE>
<STYLE type="text/css">
<!--
body{
text-align : center;
}
#box{
background-color : #efefe0;
width : 300px;
height : 300px;
margin-left : auto;
margin-right : auto;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV id="box">明日は晴れるかな?</DIV>
</BODY>
</HTML>
ブロックレベル要素は【text-align : center】を使って中央配置にしてはいけないし、そもそも中央配置にはならないはず。
でも、Internet Explorerは、結果的にこのスタイル【text-align : center】によって、センタリングされます。
・・・これって、ルール違反じゃないの??
だって、【text-align : center】を使って、ブロックレベル要素を真ん中に配置したってことでしょ?
いいえ。大丈夫、違反じゃないです。
表向きは、テキストや画像などのインライン要素を中央配置にするという指定をしているわけで、ルールにのとったものです。
決して書いてはいけないスタイルでは、ないのです。
(ただ、IEが勘違いしてるだけってことで^^;それを利用しただけ)
でもね、本来は、こんな指定は、したくないのね。
だって、↓↓↓見てください……
●Internet Explorer

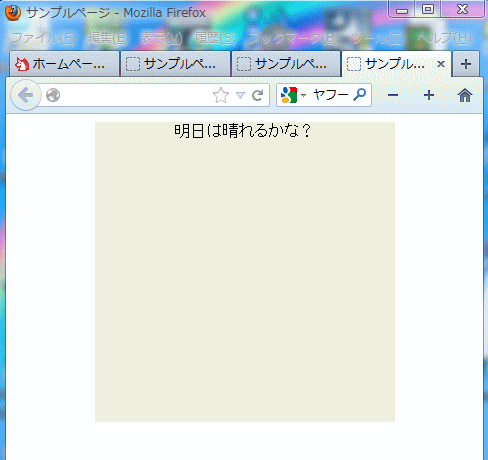
●Firefox

げ! 文字まで全部が真ん中じゃない!? そういうこと・・・
そうなんです。
【BODY】に、文字や画像(インライン要素)は、真ん中配置ね!!ってスタイル【text-align : center;】を指定したので、この先は、ずっと真ん中配置になるのです。
え!? イヤだよ。そんなヘンなページ!!
ご心配なく。
↑↑↑上の設定の場合は、ID【#box】のスタイルに、
【 text-align : left】を指定するか、
必要に応じて各ボックスのスタイルに【 text-align : left】を追加すればいいのです。
ふ~~ん。
設定したものを戻さないといけないなんて、何かヘンなの?
二度手間だよね。
っていうか、IEは、マージンオートを知らないわけ?
誰か教えてあげれば良いじゃん!!?
まぁ、ごもっともなんですが……
知らないわけじゃないらしい……です。
DOCTYPE宣言を変えてみる
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<TITLE>サンプルページ</TITLE>
<STYLE type="text/css">
<!--
#box{
background-color : #efefe0;
width : 300px;
height : 300px;
margin-left : auto;
margin-right : auto;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV id="box">明日は晴れるかな?</DIV>
</BODY>
</HTML>
一番上にある、【DOCTYPE宣言】を変更しました。
これのDOCTYPE宣言は、管理人がいつも使っているバージョンです。
すると……
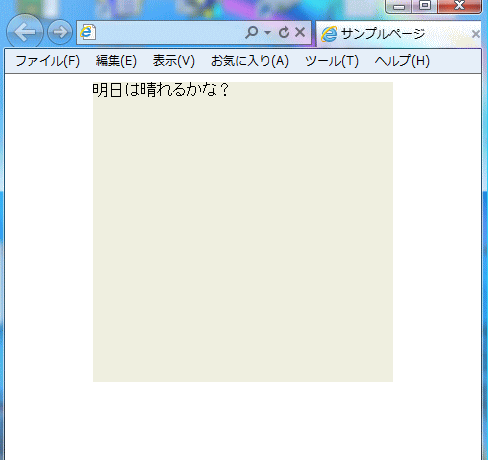
●Internet Explorer

やれば、出来るじゃないのよーー(>_<)
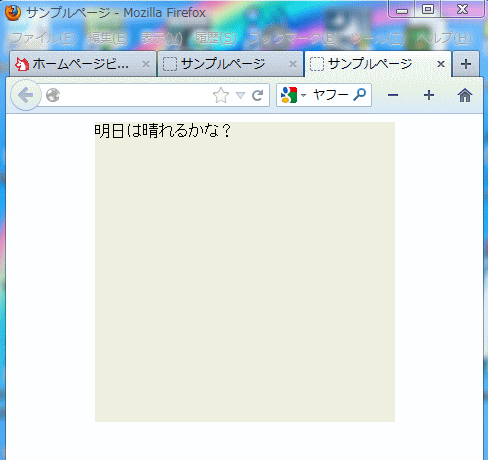
●Firefox

もう、キツネちゃんったら、デキスギでしょ~~
てな、感じです。
DOCTYPE宣言については、管理人は、まだ、調べても調べても、答えが見つからない状態です。
なので、なぜ、この宣言にすると、
IEが、急に、やればできる子になるかは、よく分かりません。
(すみませんね(>_<) もし、わかったら……遠い目……また書きますね)
マージンオートでセンタリングが出来、
他の部分(もう一度左寄せにしたり)をいじらなくていいのは、
とっても、楽なので、管理人は、ずっとこのDOCTYPE宣言を使用しています。
ホームページビルダーでの、DOCTYPE宣言の設定方法は、→ → こちらから。
ページレイアウトをセンタリング(中央配置)にする方法 まとめ
方法その1
- 【DOCTYPE宣言】を設定は、移行型と呼ばれる【Transitional】を使用する場合、アドレス付きの【標準準拠モード】を選択する。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
DOCTYPE宣言は、厳密型【Strict】でもOK。ただし【Strict】は、厳密と言われるだけあってHTMLを正確に書き非推奨タグは使用できないので、私達のような初心者向きではないと思います。
- 中央に配置したボックスの左右に【margin : auto】を指定する
#box{ margin-left : auto; margin-right : auto; }
方法その2
- CSSに下記の設定をする
body{ text-align : center; } #box{ margin-left : auto; margin-right : auto; text-align : left; }- BODYに、【text-align : center;】を指定→IE用
- 中央配置したいBOX(外枠)の左右に【margin : auto】を指定
→IE以外のブラウザ用(というかこれが正しい^^;) - 中央配置したいBOX(外枠)に【text-align : left;】を指定する
→BODYに指定した、文字や画像の中央配置を元に戻すため



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より