いよいよ、最後の設定です!
もう一息ですよ。
Daily Archives: 2012年4月10日
1カラムの簡単なページを作る 11 フッタ―とアンカー(リンク)の設定
1カラムの簡単なページを作る 10 メインの部分を作ります
前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
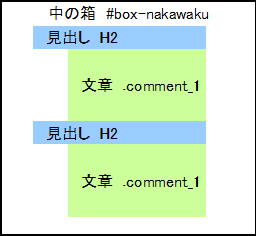
メイン・ボックスの構造
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

1カラムの簡単なページを作る 9 メニューを作る
前の記事
← ← ←1カラムの簡単なページを作る8 ヘッダー部分のスタイル
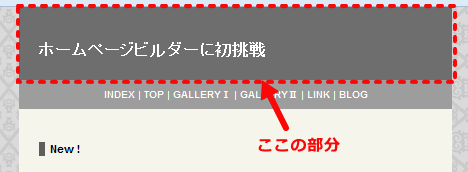
次はメニューです。
このメニューは、ただ、横に文字を並べて、各々に、リンクの設定をしただけです。
横並びのメニューは、よくリストタグを使い、横に並べるのですが、
最初っからそれを作ると、多分イヤになると思います。
それで、今回は、原始的に、ただただ文字を横に並べました。
このページを作り終えたら、
各パーツごとに、もう一つ上の使い方ということで、
横並びのメニューの作りは、ご紹介しますね。
1カラムの簡単なページを作る 7
前の記事
← ← ←1カラムの簡単なページを作る6 「一番外側の箱を作る」
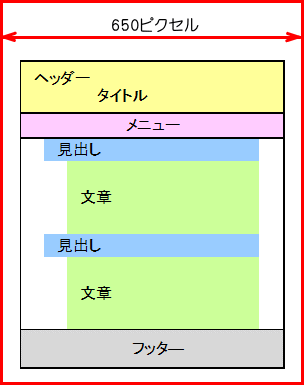
ページの作り方について
さて、ページの作り方ですが、
人によっても、掲載する物によっても、様々なパターンがあると思います。
- ある程度、中身(記事)を書いてから、配置を決めて、装飾を施す。
- 記事を収める箱の配置を決めて、箱を作ってから、記事を書く。
- 展示したいもの、写真などをでーんと置いてから考える。
色の設定【ユーザー設定】の仕方
スタイルシートマネージャ、「色と背景」から
色のユーザー設定の仕方です。
スタイルシートマネージャの操作
ホームページビルダーで、CSS(スタイルシート)の設定を行うには、
スタイルシートマネージャを使います。
今回は、その操作方法の簡単な説明です。
1カラムの簡単なページを作る6
一番外側の箱を作る
1カラムの簡単なページを作る5
背景の設定
前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
背景の設定
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より