
芸は、習うより、盗め。
と、よくいいますが、ホームページ作りも、まさにそうです。
わかっているとは、思いますが、パクリってことじゃないですよ!
でも、ソース見ても、なんだか、難しくってさ……
そんな時こそ、Operaです!

芸は、習うより、盗め。
と、よくいいますが、ホームページ作りも、まさにそうです。
わかっているとは、思いますが、パクリってことじゃないですよ!
でも、ソース見ても、なんだか、難しくってさ……
そんな時こそ、Operaです!

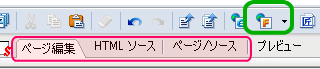
プレビューならあるけど……?
他は、見なくてもホームページ作れるし、見ても、よく分かんないし。
ですよね~~~とは、言わないわよ!(ましてプレビュー入ってないし)
今日は、是非とも、このタブを活用して欲しいというお話。
ちょっと、まった!
タグ打ちしないで、ホームページを作るのが、このブログの趣旨じゃないの??
もちろん、そうです。
でも、『タグの手入力は、極力しないようにします。』
って言うだけで、それなりに、HTMLソースは、気にします。
ふ~ん……なんか、騙された気分……?
それって、それなりのメリットがあるんでしょうね??

Happy Valentine’s Day
だから、やっぱり、ハートでしょ!
では、やってみましょう。
そろそろ、2カラムの説明をはじめようかな~~と、思っているので、
まずは、そこで、使う素材を用意しましょう。
で、登場するのが、フリーソフトの「Inkscape」。
Inkscape(インクスケープ)はオープンソースで開発されているベクトル画像編集ソフトウェア(ドローソフト)。
ウィキペディア – Wikipediaより
ふ~~ん。
じゃあ、ドロー系ソフトって何よ?
ここに、こんな写真があったらな~~とか、
ここは、ちょっとアイコンで、目立たせたいな~~とか、
かっこいい飾りが欲しいな~~~とか、
撮った写真を小さくしたい、とか、
写真に文字を入れたり、丸く切り取りたい、とか…………

クリックする範囲が大きいことは、見栄えもよいですが、閲覧者にも親切だと思います。
時々間違え探しのような、まるで、こちらが試されているようなリンクや、ダミーリンクなどがありますが……大人の事情により以下略
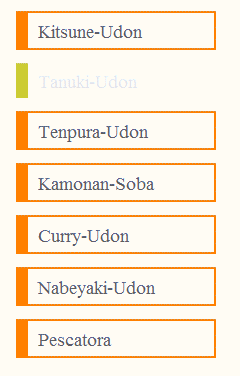
←今回は、これを作ります。
サンプルページは、こちらからどうぞ
ブロックレベル要素と、インライン要素だって?
何をいきなり、難しいこと言いだしたわけ!?
はあ……まあ……そうですね。
管理人も、最近覚えたことですが、覚えておくといい、
いや、
覚えておくべきだと思ったので、ちょっち書きます。
ご質問の件でございます。
それでは、
ホームページビルダーで、リストタグを使ってメニューを作りたいと思います。
※今回は、主にホームページビルダーでのリストタグ挿入の操作の説明です。
じゃあ、いくよ~~~
ホームページビルダー開いてくださいね!!
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より