
時々、こういう状態のページって
ありますよね?
今日は、2カラムを作るために、押さえておきたい、
横幅と、マージンとパッディングについて、書きます。
入れ子にした時の、横幅の設定を考える
入れ子の状態は、これね!(Pは省くこともあり)
<div class="a1"> <div class="b1"> <p></p> </div> </div>
まずは、こちらのページをご覧ください。
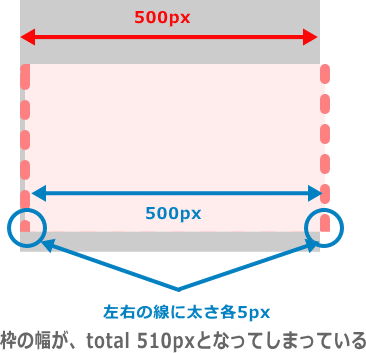
↓↓↓こちらが、サンプルページの上の失敗例を図にしたもの。

ボーダー分を計算に入れなかったため、入れ子にした中枠が、はみ出している。
もうひとつ、このサンプルをご覧ください。
これは、横幅490pxなのに、600pxの画像を入れちゃった例。
はみ出すに、決まってます(>_<)
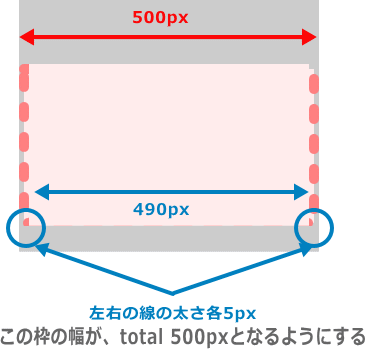
↓↓↓こちらが、サンプルページの下。正しい状態のイメージ図。

正しい数値を入れるか、もしくは、横幅を設定しないように、すれば、防げます。
ただし、フロートを使用する場合は、横幅を設定しなければ、なりません。
※フロートとは、2カラムや横並びのメニューを作る時に使用するスタイルです。
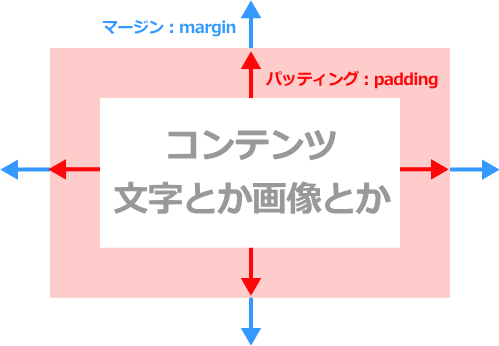
マージンとパッディングとは?

ざっくり言えば、外枠と内枠のような感じです。
なんとなく、わかったでしょ!?
でも、このマージン・パディングには、色々とキマリがあるんですよ。
私も、まだ少ししか、把握してません。
ページを作る時に、出てきたら、説明しますね。
入れ子にして、マージンとパッディングも設定してみる
はい、サンプルページです。
あ、マージンは、使ってないです^^;すみません。
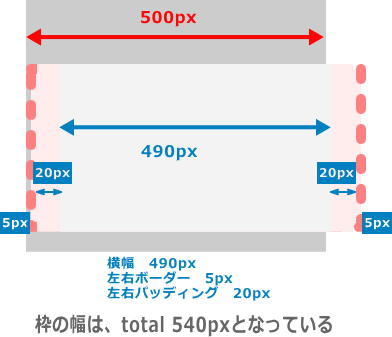
↓↓↓ 失敗例を図にしてみました。

そりゃ……
幅500pxの箱の中に、幅540pxのものを入れようってのは、無茶ですよ~~!
私は、ページを作る時は、必ず、
合計で何ピクセルになったか、各設定を紙に書いています。
(自分がわかれば、いいので、メモです。)
関連記事:マージンについて詳しく書いています。
CSS マージン【margin】の特性
ところで、パッディング? パディング?
カタカナ表記だと、「パディング」って書いてあるページのが、多いかな~~?
でも、発音をカタカナにすると、パーディングって感じがするのは、私だけ??
所詮カタカナ表記は、無理ってことさ。
私は、パソの変換が、パッディングなので、それを使っています。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より