ボタンのように端っこも押せるリンクの設定

クリックする範囲が大きいことは、見栄えもよいですが、閲覧者にも親切だと思います。
時々間違え探しのような、まるで、こちらが試されているようなリンクや、ダミーリンクなどがありますが……大人の事情により以下略
←今回は、これを作ります。
サンプルページは、こちらからどうぞ
Aタグ(アンカー)をブロックレベル化する
ブロックレベルって、なによ??
って方は、
前回書いた、ブロックレベル要素とインライン要素をご参照ください。
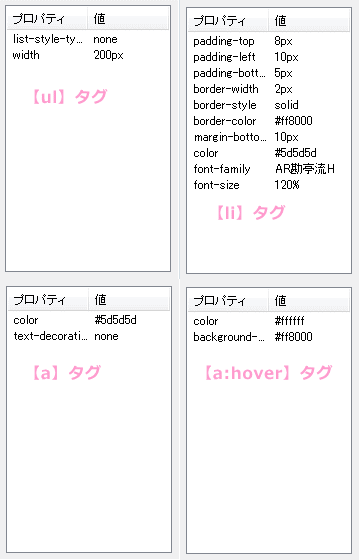
まず、これが、前回作ったダサダサメニューのスタイルの一覧です。

右上の【LI】に設定したスタイルのほとんどを、
ごそっと【A】タグに移します。
何をどこまで移すのかは、人によって違うようですが、
私は、文字の大きさとフォントファミリーは【LI】タグに残していきます。
下記を見ながら入力してください。
表は、スタイルシートマネージャの項目に合わせています。
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| Aタグの設定 | ||||
| フォント | 文字飾り | なし | ||
| 色と背景 | 前景色 | #5d5d5d | ||
| レイアウト | マージン | 下方向 | 13 | ピクセル |
| バッティング | 上方向 | 8 | ピクセル | |
| 左方向 | 10 | ピクセル | ||
| 下方向 | 5 | ピクセル | ||
| ボーダー | 幅:上右下 | 2 | ピクセル | |
| 幅:左 | 12 | ピクセル | ||
| スタイル:4方向 | 実線 | |||
| 色:4方向 | #ff8000 | |||
| 位置 | 属性 | 表示の中から | BLOCK | |
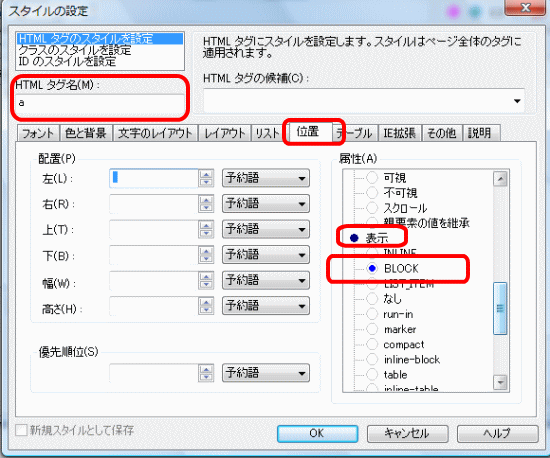
で、一番下のブルーの箇所。これが、インライン要素をブロックレベル要素化している部分です!
ホームページビルダー・スタイルシートマネージャでの入力の仕方↓↓↓

次は、【LI】のスタイル設定。
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| 【LI】タグの設定 | ||||
| フォント | 使用するフォント | Times New Roman | sans-serif | |
| サイズ | 120 | パーセント | ||
フォントファミリーの設定の仕方は、また書きますが、分からなければ、
取りあえずそのままで。
前回のダサダサメニューは、「勘亭流」などいう字体を使いましたが、
見られる方と見られない方が、いらっしゃったことでしょう。
ああいう字体は、設定しない方が、いいです^^;
見る方のパソコンに左右されます。
今回使用した、「Times New Roman」は、ほぼ、どのPCでもOKな字体です。
アルファベットだけに、適応される字体です。
次は、【A】タグのhover(ホバー)設定&前回と同じ【UL】
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| 【A:hover】設定 | ||||
| 色と背景 | 前景色 | #e3e3e3 | ||
| レイアウト | ボーダー | 幅:左 | 12 | ピクセル |
| スタイル:左 | 実線 | |||
| 色:左 | #cccc33 | |||
| スタイル:上右下 | なし | |||
| 【UL】設定 前回と同じです | ||||
| リスト | リストマークのタイプ | 頭にマークや数字がないモノを選ぶ | ||
| 位置 | 幅 | 200 | ピクセル | |
ul{
list-style-type : none;
width : 200px;
}
li{
font-family : "Times New Roman",sans-serif;
font-size : 120%;
}
a{
color : #5d5d5d;
text-decoration : none;
padding-top : 8px;
padding-left : 10px;
padding-bottom : 5px;
margin-bottom : 13px;
border-width : 2px 2px 2px 12px;
border-style : solid;
border-color : #ff8000;
display : block;
}
a:hover{
color : #e3e3e3;
border-left-width : 12px;
border-left-style : solid;
border-left-color : #cccc33;
border-bottom-style : none;
border-top-style : none;
border-right-style : none;
}
色や線の形状を変えて、楽しんでくださいね!
ご注意点
その1
スタイルをあつかったサイトを見ると、
【UL】【LI】に、
padding : 0px;
margin : 0px;
の設定を加えているものが多いです。
これは、あらかじめリストタグが持っている余白をリセットさせるものです。
今回は、この設定は、割愛しております。CSSのリセットを行っていれば必要がないです(その内容による)。
CSSリセットを行わないでページ内に組み込む際、余白が気になるようなら、入れてみてください。
詳しくは、下記の記事をご覧ください。
・リストタグの余白やリストマークについて
その2
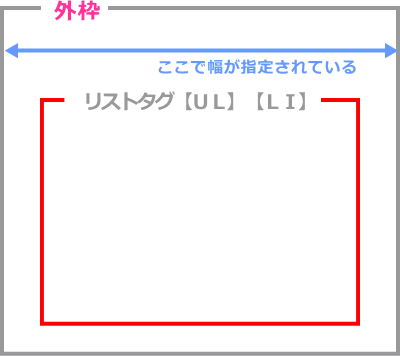
【UL】の幅指定について。
入れ子にしてHTMLを書く場合、外枠に幅指定があり、それに準ずるならば、
入れなくても大丈夫です。
詳細は、2カラムを作る時に、説明します。(また、問題の先送りか!)




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より