
今回は――――
前回の記事
「HTMLタグについて 定義リスト<dl><dt><dd>を使いこなす!」の
ホームページビルダーでの操作方法について書きます。
Tag Archives: ホームページビルダーhtmlタグの入力の仕方
ホームページビルダーの操作
定義リスト<dl><dt><dd>タグの挿入方法
ホームページビルダー HTMLを入力しながらCSSを設定するもう一つの方法
もう、寒くならないでーーーーー

前回書いた、タグ一覧を使った入力は、なかなか便利だと思うのですが、
階層表示なので、慣れないと見づらいですよね。
また、文章も、ぱっと全文を見られないので戸惑ってしまいます。
やっぱり、ページ編集画面で操作をしたい!
と、いうかた向けの方法を今回は、まとめてみました。
5分で1ページを作成 ホームページビルダーでHTMLを入力しながらCSSも設定する方法
はじめに
タイトルで、ご来訪いただきました皆さま。
どうか、あらかじめご了承ください。
5分と申しましても、ページの内容によります。
また、当記事は、
ホームページビルダーの操作説明(タグとスタイルの入れ方説明)でございます。
色々な意味で、ひく~~い、クオリティには、
目を瞑っていただければ、幸いでございます(>_<)。
ごめんちゃいです
今回は、こちらの記事で書いたホームページビルダーの操作方法/HTMLタグの挿入方法に、同時にCSSを書く方法をまとめたものです。
この方法はにつきましては、
・ページの内容が、ほぼほぼ確定している
・ページのデザインも、ほぼほぼ描けている。
こんな方向き入力方法です。
2カラムのページを作ろう 4 外枠からヘッダーまでのHTMLを書く
今回は、外枠とヘッダー部分のHTMLを書きながら、
ホームページビルダーの操作方法、
HTMLタグの挿入や、タグにIDやクラスを設定する
いくつかの方法を紹介します。
1カラムの簡単なページを作る 15 リンク先を挿入する
いよいよ最後ですよ~~
今回で完成します。(^^)v
1カラムの簡単なページを作る 13 HTMLタグを挿入してスタイルを設定する(1)
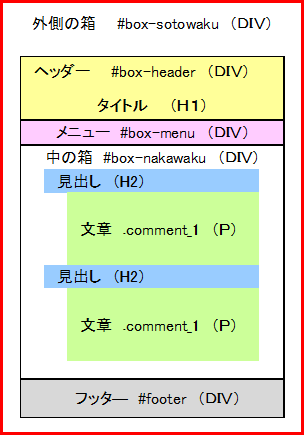
これから、下記の図のような箱を作っていきます。
順番は、
一番外の箱 → ヘッダー入れて、その中に、タイトル → メニュー →
→中の箱見出し入れて、その中に、見出しとコメント(繰り返し) → フッター

ポイントです。
改行キーに注意してください。
1カラムの簡単なページを作る 12 HTMLタグの挿入のしかた
各お部屋の飾りは、出来あがりました。
壁紙も、照明も、小物もバッチリです……
(かなりシンプルな飾りですが、はじめてのお家なので、許してください)
これから、お家の骨組みを入れて、
それぞれのお部屋に、今まで作ってきた装飾(スタイル)を設置していきます。




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より