
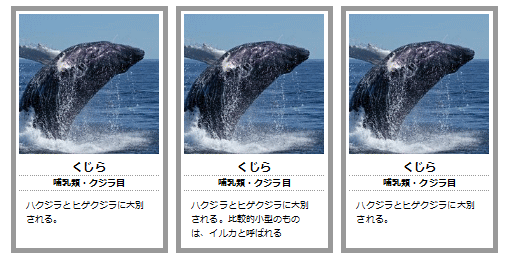
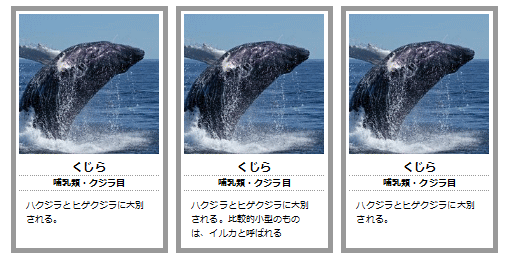
今回は、これを作ります!
定義リストって、なによ? って方は下記をご参照ください!
- 定義リスト<dl><dt><dd>を使いこなす! → 基本的事項
- 定義リスト <dt><dd>の横並び → ちょびっと応用 便利な使い方
- 定義リスト<dl><dt><dd>タグの挿入方法 → ホームページビルダーでの操作

今回は、これを作ります!
定義リストって、なによ? って方は下記をご参照ください!

今回は――――
前回の記事
「HTMLタグについて 定義リスト<dl><dt><dd>を使いこなす!」の
ホームページビルダーでの操作方法について書きます。

h1タグの使い方は、なかなか悩ましいと、思う。
サイトを作り始めて頃は、CSSのリセットなんて知らなかったから、文字が大きくて行間たっぷりで、扱い難くてしょうがないので、無視していた。
しかし、やっと、その重要性は理解したのだが、今度は、なにを書くかで悩むことになる。
そして、なにしろページの一番はじめにくるのだから、その体裁も大いに重要。
Continue Reading
あっちでも、こっちでも、
タグタグタグタブって、言うけどさ……タグって、いったい何なの?
あと、IDとかクラスってタグと違うわけ?
ホームページを作成するうえで、色々調べていると、
ふと、こんな疑問を持ったことはないですか?
管理人もイマイチわかっておりませんが、
今回は、サクッとまとめてみました。
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

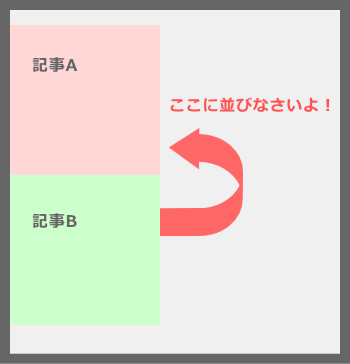
普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!

芸は、習うより、盗め。
と、よくいいますが、ホームページ作りも、まさにそうです。
わかっているとは、思いますが、パクリってことじゃないですよ!
でも、ソース見ても、なんだか、難しくってさ……
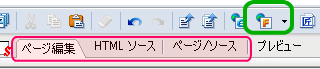
そんな時こそ、Operaです!

プレビューならあるけど……?
他は、見なくてもホームページ作れるし、見ても、よく分かんないし。
ですよね~~~とは、言わないわよ!(ましてプレビュー入ってないし)
今日は、是非とも、このタブを活用して欲しいというお話。
ちょっと、まった!
タグ打ちしないで、ホームページを作るのが、このブログの趣旨じゃないの??
もちろん、そうです。
でも、『タグの手入力は、極力しないようにします。』
って言うだけで、それなりに、HTMLソースは、気にします。
ふ~ん……なんか、騙された気分……?
それって、それなりのメリットがあるんでしょうね??
ブロックレベル要素と、インライン要素だって?
何をいきなり、難しいこと言いだしたわけ!?
はあ……まあ……そうですね。
管理人も、最近覚えたことですが、覚えておくといい、
いや、
覚えておくべきだと思ったので、ちょっち書きます。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より