
今回から、少しづつ、HTMLタグについて、書いていきたいと思います。
まずは、一番よく使うHTMLタグ
【h】シリーズと【p】タグからです。
HTMLってなに?
HTMLとは
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称:HTML(エイチティーエムエル)とは、ウェブ上のドキュメントを記述するためのマークアップ言語である。
以上 ウィキペディア「HTML」より
それ、前にも聞いたよ……もっと、他のこと教えてよ!
そうだったよね^^;
じゃぁ、マークアップ言語って、いったいなんでしょう?
マークアップ言語とは
マークアップ言語(マークアップげんご、英: markup language)はコンピュータ言語の一種で、文章の構造(段落など)や見栄え(フォントサイズなど)に関する指定を文章とともにテキストファイルに記述するための言語である。文章に対するそれらの指定をマークアップ (markup) と呼び、マークアップを記述するための文字列をタグ (tag) と呼ぶ。
以上 ウィキペディア「マークアップ言語」より
役割(意味)が決まっているタグを適材適所(決まりに従って)に配し、文章を形作っていく。って感じかな?
もっと簡単にいうと、そういうフォーマット(決まった様式)があって、その書式にのとって書いてちょーだいね!ってことです。
で、HTMLは、マークアップ言語の種類の一つだそうです。
ってことで、その書式の決まりを見ていきます。
HTMLの構造って?
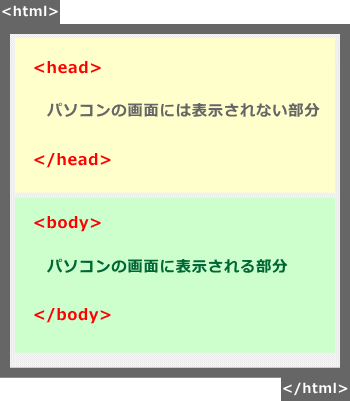
HTMLは、<html>~</html>のタグに囲まれています。

その中身は、大きく2つに別れています。
- パソコンの画面で見られない部分 <head>~</head>
- パソコンの画面で見ている部分 <body>~</body>
今回は、【body】部分について書いていきます。
BODY部分のタグの配置を考えよう
遠足の案内を例に考えてみます。
- 遠足の案内
- 日時
- 集合時間とか解散時間とか
- 目的地
- 地図とか場所の解説
- 行程
- 詳しいタイムスケジュールなど
- 備考
- 費用 3000円
- おやつ代300円まで
- ※バナナはおやつに含みません
- 雨天決行
- 日時
- まず、書きたいことを考える。
- 内容を項目とごとにまとめ、それぞれに見出しをつける。見出しは、重要度によって分ける。
これが、階層を築くということです。↓↓タグの順番はこんな感じ
- 遠足の案内【h1】続いて【p】あればここで能書・麗らかな春のなんちゃら~~など
- 日時【h2】続いて【p】日付や曜日の詳細
- 集合時間とか解散時間とか【h3】続いて【p】時間や集合場所の地図とか
- 集合時間とか解散時間とか【h3】続いて【p】時間や集合場所の地図とか
- 目的地【h2】
- 地図とか場所の解説【h3】続いて【p】行き先の説明など
- 地図とか場所の解説【h3】続いて【p】行き先の説明など
- 日時【h2】続いて【p】日付や曜日の詳細
↑↑↑のように、
【見出し】次に【内容】といった具合に繰り返していきます。
見出しについての、内容を書く時は、【p】を使います。
もちろん、その内容により、リストタグを使ったり、引用タグ使う場合も出てきますし、組み合わせてもOKです。また、【見出し】【見出し】と続けて書いても構いません。
↓↓↓こんな感じかな。
- チキンカレーの作り方【h1】
- 材料【h2】
- ↓【リストタグ】で材料を表記
- 玉ねぎ
- 人参
- じゃがいも
- とりもも肉
- なんちゃらカレーの素
- 作り方【h2】
- 材料は~~~説明文【p】もしくは【番号付きのリストタグ】
- 材料【h2】
【h1】【h2】は、【見出し】【見出し】と続いている。
【h2】材料のの部分は【リストタグ】(この後に【p】をいれてもOK。
【H2】作り方は、【p】で説明しても、番号付きの【リストタグ】を使ってもよい。
見出しをつくる【h】タグの使い方
【h】タグの性質
- <h1>~<h6>まで6種類ある
- 文字の大きさは、デフォルト値(スタイルを加えない状態)では、<h1>が一番大きく太く表示され、順に小さくなっていく。ページ内でのタグの持つ重要度もそれに比例する。
デフォルトの表示を見たい方はこちらからどうぞ - ブロックレベル要素である→詳細はこちら
- ブロックレベル要素であるが、他のブロックレベル要素を内包出来ない。
↓↓つまり、これはダメってことです。
<h1><p>~</p></h1> - 【h】の中に入れられるのは、インライン要素のみ
<h1>
- 大見出しと呼ばれる。
- そのページを表すことを書く!
- 1ページに、1回しか使えない。
(2回以上使ったらページが、表示されないとかそんなことはないよ)
関連記事:「h1タグに、サイトのタイトルとページの主題を上手くおさめる方法」
<h2>~<h6>
- 見出し、小見出しと呼ばれる。
- 年功序列が、基本。→【h2】が出てないのに、【h3】を書くことは、だめ。
- <h2>~</h2>
- <p>~</p>
- <h3>~</h3>
- <p>~</p>
- <h4>~</h4>
- <p>~</p>
- <h4>~</h4>
- <p>~</p>
- <h3>~</h3>
- <p>~</p>
- <h2>~</h2>
- <p>~</p>
- <h3>~</h3>
- <p>~</p>
- <h3>~</h3>
- <p>~</p>
- <h2>~</h2>
最初に、<h4>まで見出しを使ったから、次も<h4>まで使わなければいけないわけではない。
【h6】まで使うことってほとんどないと思う。
【h2】【h3】精々、【h4】位までだと思う。
<p>段落
- 段落であることを表す。
- ブロックレベル要素である
- 【p】タグも、ブロックレベル要素だけど、他のブロックレベル要素を内包できない。
<p><p>~</p></p>
なんてことは、出来ない。 - インライン要素は入れられます。
- デフォルトでは、前後に一行分のスペースが設けられる(ブラウザによる)。
- 段落を表すものなので、改行目的では、使わない。
改行目的で使わないってどういうこと?
一つの文章であれば、改行タグ【<br>】を使って改行しましょう!ってことです。
下記の例を参考にしてね。
好ましい例
<p>雨ニモマケズ<br> 風ニモマケズ<br> 雪ニモ夏ノ暑サニモマケヌ<br> 丈夫ナカラダヲモチ<br> 慾ハナク<br> 決シテ瞋ラズ<br> イツモシヅカニワラッテヰル</p>
やらない方がいい例
<p>雨ニモマケズ</p> <p>風ニモマケズ</p> <p>雪ニモ夏ノ暑サニモマケヌ</p> <p>丈夫ナカラダヲモチ</p> <p>慾ハナク</p> <p>決シテ瞋ラズ</p> <p>イツモシヅカニワラッテヰル</p>
作り手側に意図がある場合もあるわけで、一概にダメとは言えないと思うわけですが、
もし、それが、行間を取るためならば、スタイルシートで、行間の設定をしましょう。
次回は、hシリーズの使い方、CSSの設定などを書こうかな~~と思っています。
因みのうちブログの、この記事のページは、<h1>の次は、<h3>の見出しタグになっています^^;
なぜかっていうと、ワードプレスのテンプレのカスタマイズが難しくて出来ないからです(>_<)
PHPは、難しいね(>_<)



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より