前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
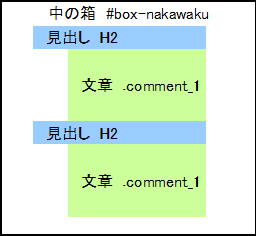
メイン・ボックスの構造
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
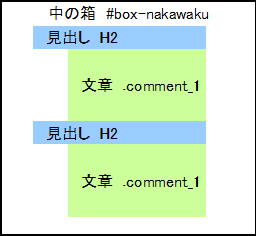
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

前の記事
← ← ←1カラムの簡単なページを作る8 ヘッダー部分のスタイル
次はメニューです。
このメニューは、ただ、横に文字を並べて、各々に、リンクの設定をしただけです。
横並びのメニューは、よくリストタグを使い、横に並べるのですが、
最初っからそれを作ると、多分イヤになると思います。
それで、今回は、原始的に、ただただ文字を横に並べました。
このページを作り終えたら、
各パーツごとに、もう一つ上の使い方ということで、
横並びのメニューの作りは、ご紹介しますね。
前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
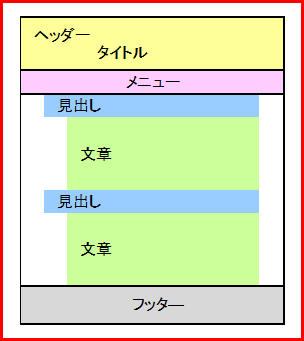
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)
前の記事
← ← ←1カラムの簡単なページを作る3 ページの構造

最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より