前の記事
← ← ←1カラムの簡単なページを作る6 「一番外側の箱を作る」
ページの作り方について
さて、ページの作り方ですが、
人によっても、掲載する物によっても、様々なパターンがあると思います。
- ある程度、中身(記事)を書いてから、配置を決めて、装飾を施す。
- 記事を収める箱の配置を決めて、箱を作ってから、記事を書く。
- 展示したいもの、写真などをでーんと置いてから考える。
上級者の方々は、正しい書き方があるので、パターンも決まっているらしいのですが、
初心者は、好きに作って、慣れることからだと思います。
私は、1つ箱を作って、中身を入れて、また箱を作って中身を入れる。
そんな作り方をしています。ちょっとずつ出来上がっていくさまが、また楽しいのです。
しかし、結構、効率が悪く、ダメなパターンらしいです^^;
これ、本当でして、
あとから、どうにも言うことを聞いてくれない、スタイルやらタグが出てきて、??となっております。
私、理論的に、筋道立てて、物事が考えられないので、ダメなんでしょうね^^;
そして、今回は、作る形が決まっているので、
まずは、納める箱の装飾(スタイルシート/CSS)を先に、作ってしまいます。

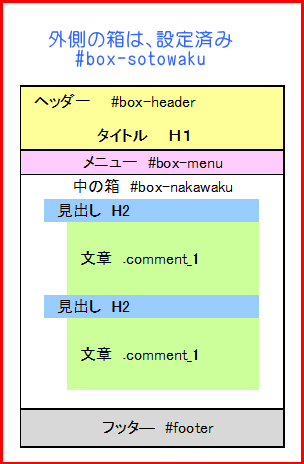
- 外側の枠(ボックス)
- 頭の部分ヘッダー
- ヘッダーに入るタイトル部分
- メニューの部分
- メインの中身を入る箱
- メインの箱の中に入れる見出し
- メインの箱の中の文章の部分
- フッタ―部分
- そして、リンクの設定を2つ
合計10個のスタイルを作ります。
既に、外側の枠(ボックス)のスタイルは、作成済みなので、
このボックスの中に入れる、箱(ボックス)のスタイルをこれから順に作っていきます。
全てスタイルシートマネージャを使っていきます。
スタイルシートマネージャの基本操作は、こちらを見てください。
次の記事
1カラムの簡単なページを作る8 「ヘッダー部分のスタイル」へ進む → → →



まとめteみた.【1カラムの簡単なページを作る 7 】
さて、ページの作り方ですが、人によっても、掲載物によっても、様々なパターンがあると思います。ある程度、中身(記事)を書いてから、配置を決めて、装飾を施す。記事を収める箱…