ホームページビルダーで、CSS(スタイルシート)の設定を行うには、
スタイルシートマネージャを使います。
今回は、その操作方法の簡単な説明です。
スタイルシートマネージャを開く
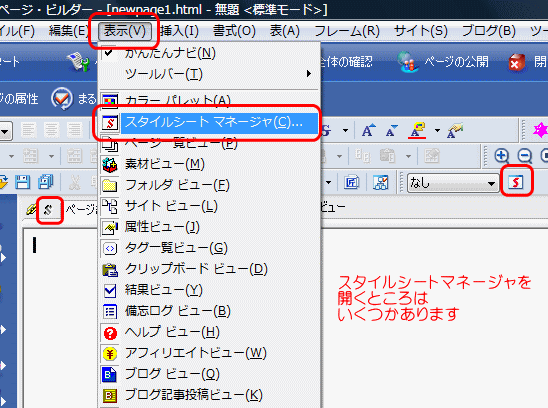
スタイルシートマネージャの開き方は、いくつかあります。

上の画像の赤い囲み部分・左側から
- 画面の切り替えタブの横の「S]マーク
- ツールバーの【表示】のメニューから開き【スタイルシートマネージャ】を選択
- ツールバーに、スタイルシートマネージャのアイコン【スタイルクラス】を出しておく
↓↓↓コレです。

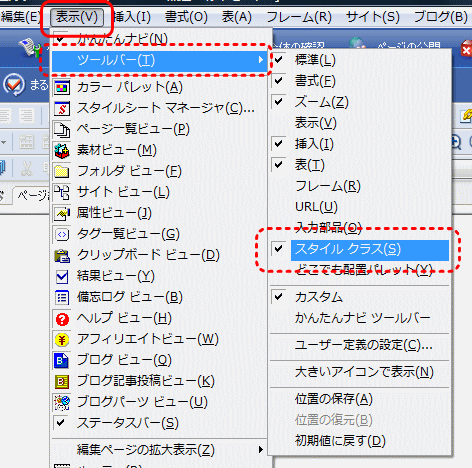
スタイルシートマネージャのアイコン【スタイルクラス】の設置
![]()
↑↑↑これ【スタイルクラス】は、便利なので、ツールバーに設置します。

表示を開き、ツールバー→スタイルクラス
これで、ツールバーに↓↓↓の設置完了!
![]()
Sを押せばスタイルシートマネージャが、開くようになりました。
スタイルシートマネージャの基本操作
スタイルシートを記載する場所を選ぶ
このスタイルシートマネージャでは、二通りの選択があります。
- 作っているページに、記載する
- 別のファイル「外部スタイルシート」に、記載する
→外部スタイルシートの作り方はこちらから)

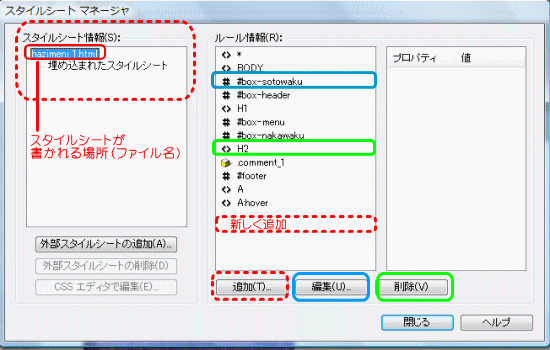
↑↑↑の画像の左の上
スタイルシート情報で、
これから設定するスタイルをどこに、記載するのかを選びます。
左上の赤い囲みの部分。一番上は、ページの【ファイル名】です。
ここを選択すれば、このページ内に、スタイルシートが記載されます。
スタイルの追加・編集・削除
- 画面の点線赤い囲み部分「追加」
- 新しくスタイルシートを作る場合は、追加押すと一番下に、項目が追加される
- 画面の青い囲み部分「編集」
- 既存のスタイルシートを編集する場合は、その名前(スタイル)を選んで編集を押す。
- 画像の緑の囲み部分「削除」
- 既存のスタイルシートを削除する場合は、その名前を選んで削除を押します。
スタイルシートマネージャのスタイルの設定画面
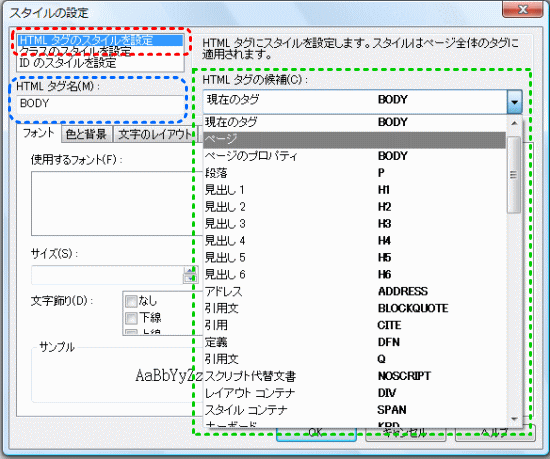
スタイルを指定する先の設定(セレクタを選ぶ)

左上赤枠で、スタイルを設定する対象を選びます。
一番上のHTMLタグのスタイルを設定は、
緑の枠の中から、その対象を選びます。
ない場合もあるので、その時は、青枠に直接打ち込みます。
クラスのスタイル・IDのスタイルは、
頭に、それぞれの【ID → 「#」】【クラス →「.(ピリオド)」】をつけて、名前を入力します。
詳細は、こちらの記事 → 『CSS セレクタの種類と書き方』をご覧ください。
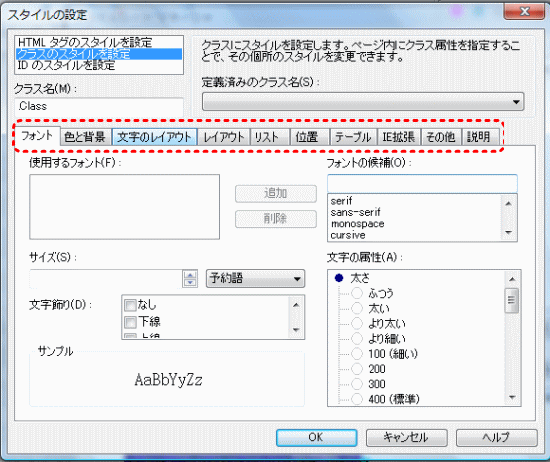
指定するスタイルの設定(プロパティ)

赤で囲んだ所は、タブです。
このブログでは、タブ、フォントとか、タブ、位置と書きますので、
そのタブを開いて、スタイルの選択を行ってください。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より