ホームページビルダーのツールバーにある、このタブを使ったことがありますか?

プレビューならあるけど……?
他は、見なくてもホームページ作れるし、見ても、よく分かんないし。
ですよね~~~とは、言わないわよ!(ましてプレビュー入ってないし)
今日は、是非とも、このタブを活用して欲しいというお話。
ちょっと、まった!
タグ打ちしないで、ホームページを作るのが、このブログの趣旨じゃないの??
もちろん、そうです。
でも、『タグの手入力は、極力しないようにします。』
って言うだけで、それなりに、HTMLソースは、気にします。
ふ~ん……なんか、騙された気分……?
それって、それなりのメリットがあるんでしょうね??
HTMLってなに?
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称:HTML(エイチティーエムエル)とは、ウェブ上のドキュメントを記述するためのマークアップ言語である。
以上 ウィキペディア – Wikipediaより
また、ウィキ頼みですか??
まあ~ね。
HTMLは、簡単に言えば、WEBページ語。
英語とかフランス語と同じ。「WEBページって国」があって、そこで使われている言語のこと。
言語だから、日本語にも、アラビア語にも、タイ語にも文法があるように、このHTMLにも、語意も文法も存在する。
と、管理人は、理解している。
これ以上、難しいことは、無理ですから。
ぐーぐる先生で検索してね!
いまさらだけど、ホームページビルダーについて、一言
ホームページビルダーは、
このWEBページ国の単語の意味も、文法も、全く理解できなくても、
何となく、ホームページが、作れてしまう。
まあ、優れモノっていうか、乱暴モノっていうか……
だから、管理人も、はじめて作った時は、言語をすっかりスルーして、作っておりました。
(どこでも、配置は使っていなかったけどね)
分からないことが、あって、いろいろなサイトを見ると、
HTMLタグが、どうのこうのと書かれていて、ちょっと不安にはなったけど、
それでも・・・
- 私のページは、ちゃんと表示されるし、
- 別に、職業じゃないし、
- 趣味のホームページだし、
- 無駄なタグが多いと、ページの容量が、増えるとか書いてあったけど、
- 素人のホームページの容量なんて、たかが知れてし、
- 借りてる、サーバーも、まだ、すっかすかだし、
これで、いいじゃん!! と、思い、ガンガン突き進んでおりました。
さて、そんなハチャメチャなホームページでは、あったのだが、
管理人は、心がけていたことがある。
せっかく見にきてくれた人が、見やすいこと。読みやすいこと。(タグはグチャグチャでも見た目ね)
- 行間をとったり、文章量が多いページは、横幅を持たせない(30文字~40文字くらいにする)。
- ナビゲーションを分かりやすいように表示。
- 絶対に、迷子にならないようなする。
- それには、やっぱり、見た目も、綺麗なページ!!
そして、だんだん操作に慣れて来た頃に、いきついたのが、スタイルシートだった。
すっごく便利。
文字の色、大きさ、行間、文字の数、配置……etc……
自由だ~~~!!
ビバ、スタイルシート!
そして、同時に知ったのが、アクセシビリティだった。
- アクセシビリティとは?
- 簡単に言っちゃえば、
高齢者や障がい者でも、問題なく、コンテンツが利用出来るように配慮されたページのこと。(今度は、ウィキに頼ってないわよ!)
管理人は、ちょっと愕然としたんですよ……(>_<)
音声読み上げ機能というものがあって、
それを使うには、ホームページが、正しいHTMLで書かれている必要があるんだって!
がーーーん
その頃の、管理人は、
【h】シリーズも、
【p】ちゃんも、
【ul/li】リスト君達も無視し、
ひたすら、【div】のみでページを作っておりました。
まして、【dl】さま(定義リスト)とか、存在すら知らなかったのさ……
それに、
スタイルシートを使おうと思うと、ある程度、HTML描けないとダメ。
ってことで、心を入れかえる管理人、ルビであった…………??
ホームページビルダーは、
誰でもが、難しいかも?と、思う、垣根を飛び越え、
WEBマスターになれるチャンスを与えてくれるものです。
どんな使い方をしても、私は、それが、ベターだと思っています。
ビバ! ホームページビルダー!
ソースページを活用しよう
HTMLソース表示を見ていれば、綺麗なページが出来るってもんじゃないよ^^;
でも、便利なことも、慣れてくるほど多いですよ!
入れ子にしていく時は、便利
入れ子って、これね。
<div> <div> <p>今日は雨だーー</p> </div> </div>
入れ子にしていく時は、編集画面では、なかなかわかりにくい。
ソース画面でも、分かりにくいけどさ……
でも、改行して、確認していくと、
「これは、CSSで書けるから、このタグいらないかも……」
と、思えるようになる。(かもね^^;)
と、いうか、簡素化出来た方が、「HTMLが」とか、「ソースが」より、自分が楽!(^^)vなのです。
コメントを活用しよう

↑↑↑ コメントは、こんなやつね。
<!----> ↑↑この部分は、必ず、半角で、作って、 --(ここにコメントをいれる)--
慣れないうちは、コメント部分(自由に記入するところ)は、
全角の文字と、記号しか使わないようにすれば、いいよ。
入れ子とかに、した時は、とにかく、どれが、シメのタグか、さっぱり、分からない。
(DIVの渋滞)
さらに、ビルダーの勝手に直してくれる機能で、
(オフには出来るけど、私はまだ、恩恵のが多いので、怖くてOFFにしてない)
ひどい目にあっている。
ページ作っている時の、アラートは、寿命が縮むわよ(>_<)。
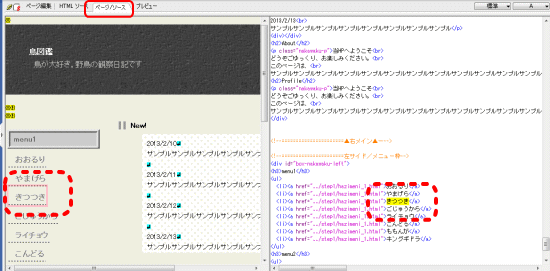
ページ/ソースの画面を活用する

左に、ページ編集
右に、ソース表示
- 使い方のヒントしては・・・
- 左の表示画面で、選択した、ピンクの枠は、
右のソース画面で、黄色にマークされます。(※表示は、私のビルダーでの表示です)
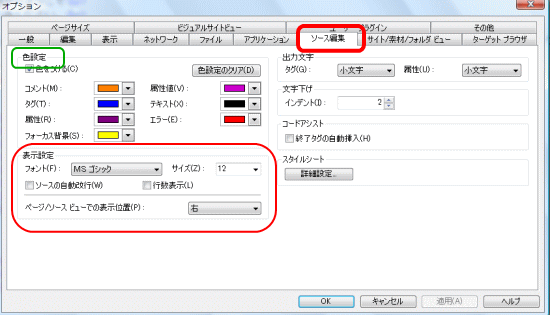
画面は、自分にあったカスタマイズが可能。

ツールバー の オプション から ソース編集
表示設定 のなかの ページソースビューの表示位置 右 を選択。
他にも、文字の大きさや、ソースの表示の色も、変えられるよ。
2カラムのページ説明は、この画面も使いながら説明していきますね。
ページビューは、あんまり、役に立たない
スタイルを使っていると、特に……
出来ていることが、出来ていなことに、なっていたり、
出来てないことが、出来ていることに、なっていたり、
う~~ん。
なので、かならずブラウザで確認をしましょう。
IEも、いろいろダメなのなので、
管理人的には、FirefoxとOperaをお薦めします。
ブラウザの機能については、また、改めて……
ルビさ~~、また今度とか、改めてとか……自分で自分の首絞めてんじゃね??
わかってるわよ!! (>_<)
ホームページビルダーでのHTMLの入力仕方は、下記の記事をご覧ください。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より