float(フロート)って、なに?
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

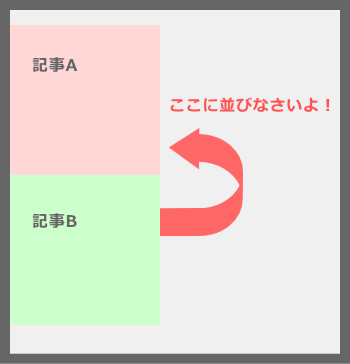
普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

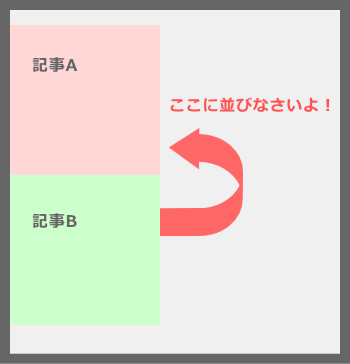
普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!

2カラムの続き「ヘッダーの設定」をと思ったのですが、センタリング(中央配置)の仕方について、ちょとだけ調べたので、忘れないうちに、書いておくことにしました。(日記かよ!)普段自分が使わない設定なので、勉強になったニャン!
ブロックレベル要素と、インライン要素だって?
何をいきなり、難しいこと言いだしたわけ!?
はあ……まあ……そうですね。
管理人も、最近覚えたことですが、覚えておくといい、
いや、
覚えておくべきだと思ったので、ちょっち書きます。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より