ツールバーにレイアウトコンテナのアイコンを作る!
ホームページビルダーで、レイアウトコンテナ(DIVタグ)を挿入するのって面倒ですよね。
ツールバーに、アイコン・ボタンがあれば……って思いませんか?
![]()
↑↑↑これは、私のツールバーに置いている、自分用のアイコンです。
今回はこれを作っていきます!
ホームページビルダーで、レイアウトコンテナ(DIVタグ)を挿入するのって面倒ですよね。
ツールバーに、アイコン・ボタンがあれば……って思いませんか?
![]()
↑↑↑これは、私のツールバーに置いている、自分用のアイコンです。
今回はこれを作っていきます!
推奨されていませんが、ここだけ色を変えたい!って言う時便利です。
このブログ内では、よく使っている、これです!
いまのは、SPANといタグをにスタイルを設定したのですが、
今まで出てきたタグ(DIVとかPとかH1とか)に設定出来ます。
いや……すっかりご無沙汰でございます。
皆さまいかが、お過ごしでしょうか?
放置ブログでございますが、有り難い事にコメントを頂戴致しました。
はじめてのことで、ものすごく、嬉しかったです。
誰も見てないのかな~~(ちょっとシンミリ)と思っていたので。
これを機に、ボチボチ再開していこう!!(←希望的観測?)
今回は、タイトル通り2カラムについて、ちょっとだけ、説明します。
ブログの操作方法、忘れちゃったよ……とほほ(>_<)
いよいよ最後ですよ~~
今回で完成します。(^^)v
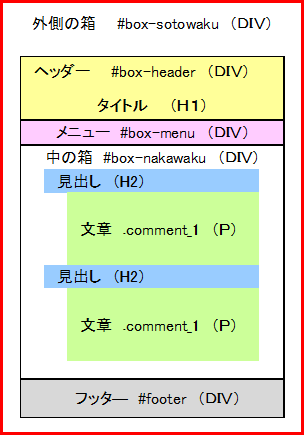
これから、下記の図のような箱を作っていきます。
順番は、
一番外の箱 → ヘッダー入れて、その中に、タイトル → メニュー →
→中の箱見出し入れて、その中に、見出しとコメント(繰り返し) → フッター

ポイントです。
改行キーに注意してください。
各お部屋の飾りは、出来あがりました。
壁紙も、照明も、小物もバッチリです……
(かなりシンプルな飾りですが、はじめてのお家なので、許してください)
これから、お家の骨組みを入れて、
それぞれのお部屋に、今まで作ってきた装飾(スタイル)を設置していきます。
いよいよ、最後の設定です!
もう一息ですよ。
前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
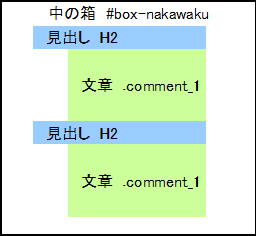
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より