
2カラム……
いよいよ、今日で、完成ですよ!
頑張っていきましょう!
今日は、この続きからです。(サンプルページはこの続きから。)
HTMLを入力していく順番は、
・右側メイン部分
・左側サイドメニュー
・フッター
以上です。
では、いきますよ~~~
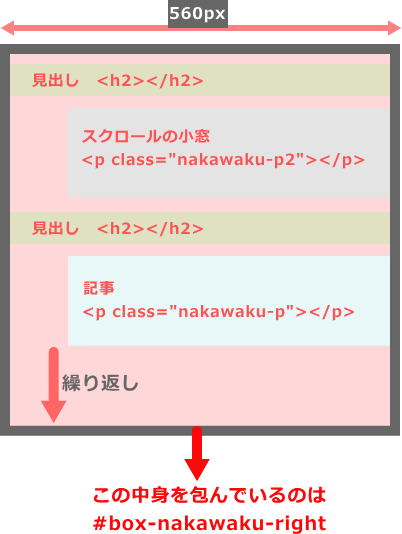
右側メイン部分のHTML入力&スタイル指定

↑↑↑上の通り。
【#box-nakawaku-right】をスタイル指定する、DIVタグを最初にいれます。
このあたりが、ホームページビルダーの操作上、難しい所です。
難しい時は、ソース画面を併用するのが、一番早い。
・ソース画面からDIVタグを入れる

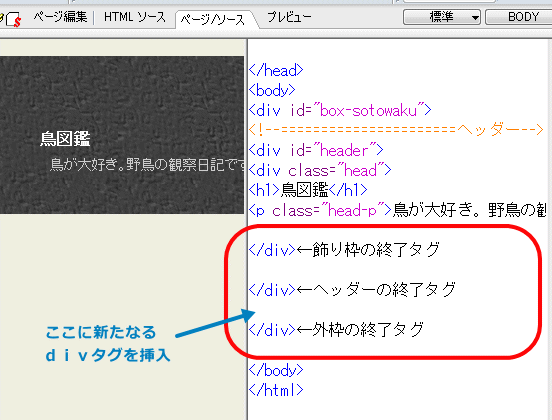
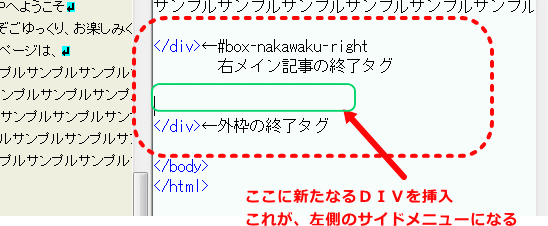
画像のように、ソース画面には、DIVの終了タグが3つ並んでいます。
それぞれは、注釈で書いている通り、上から、
・ヘッダーの飾りを入れたボックスの終了タグ
・ヘッダー自体の終了タグ
・外枠の終了タグ
です。
右メイン枠のDIVタグを入れるのは、ヘッダー自体の終了タグと外枠の終了タグの間です。
そこにカーソルを合わせ、マイ・アイコンで、DIVタグを挿入します。

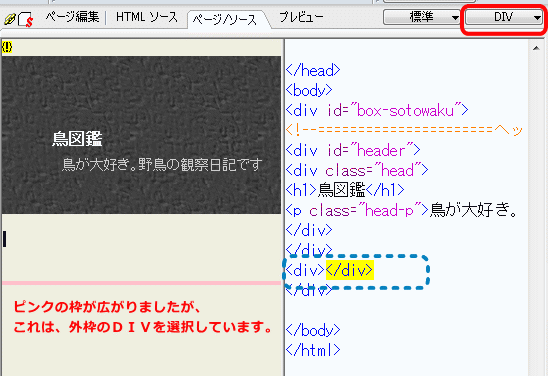
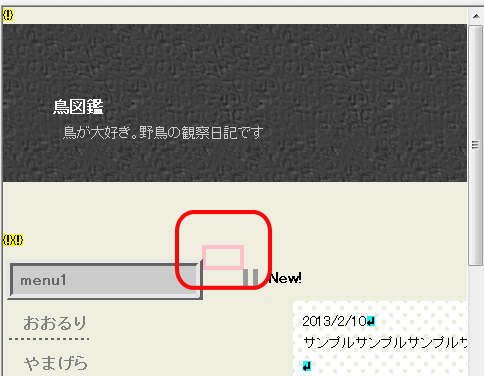
すると、DIVタグが入ったことで、ピンクの枠が広がります。
でもこれ、実は、一番外側の枠を選択している状態なのです。
えーー、それって、わかんないよ!!
そう、ちょっと、わかりにくいですよね。
でも、よく見てください。
上の画像は、カットしているので、わかりませんが、ご自分の操作画面を見ると、ピンクの枠は、全体を包んでいるはずです。
ピンクの枠は、それぞれの要素を選択している印なので、今挿入したDIVタグは、こんなに大きいピンク枠には、なりません。
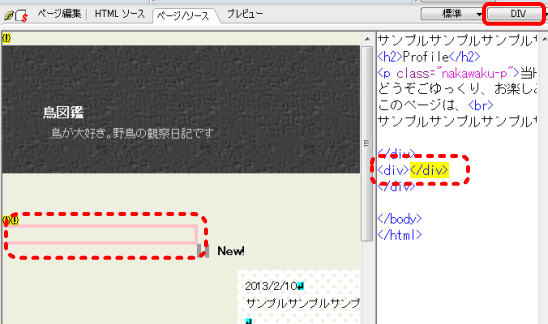
上の画像のピンクの枠の中の一番下辺りに、マウスポインター(矢印)を置きクリックしてみてください。
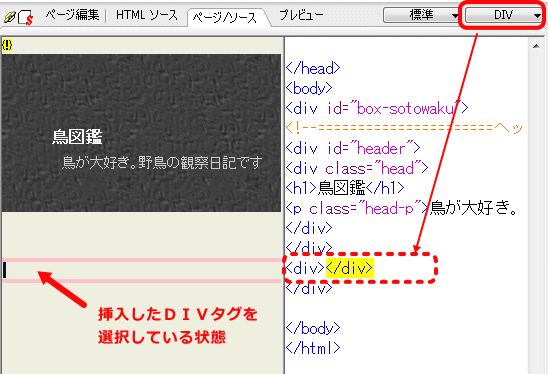
すると……↓↓↓

ほら、出てきたでしょ!
細いピンクの枠で、今入れたDIVタグが選択されました。
この辺りの操作は、慣れです。
分かりずらければ、【タグ一覧】で選択したり、面倒ですが、右上の赤い囲みのDIVをポチっと開くと「DIV属性」と出ますので、それをクリックしさらに「スタイル」という項目をクリックすると、何のスタイル指定されているタグかが、分かります。面倒だから使わないけどね。
と、いうことで、ここに、IDのスタイルを挿入してください。
やり方は、こちらか、こちらを参考に。
・右メインの枠(ボックス)が入った状態

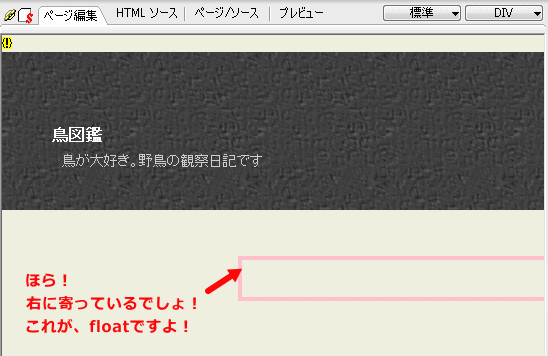
IDのスタイルを指定すると、ピンクの枠は、画面右側に寄ります。
これが、フロートですよ!
この後は、サンプルの中身をここに挿入し、見出しH2タグとPタグを入れ、それぞれに、スタイルを指定していきます。
New!
2013/2/10
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
2013/2/11
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
2013/2/12
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
2013/2/13
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
About
当HPへようこそ
どうぞごゆっくり、お楽しみください。
このページは、
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
Profile
当HPへようこそ
どうぞごゆっくり、お楽しみください。
このページは、
サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル
中身を貼り付けたら、タグを入れたい内容をドラッグし、アイコンでタグを入れ、スタイルを設定の手順です。
こちらか、こちらのページを参考にしてください。
左側サイド・メニューのHTML入力&スタイル指定

・外枠のボックスを入れる

まず最初に左側のサイドメニューを包み込む外側のボックス【#box-nakawaku-left】を入れます。
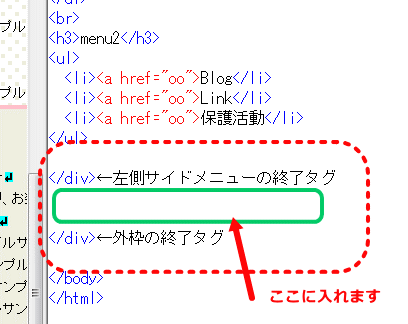
やり方は、右メイン部分と同じで、ソース画面で、DIVタグを入れてください。
入りましたか?
あれ~、入れたはずのDIVのピンク枠がないよ??
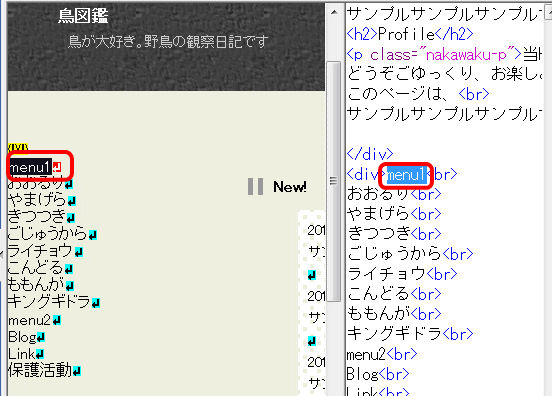
画面の上の方を見てください。↓↓↓ほら、こんな感じよ!

入れたDIVタグにスタイル【#box-nakawaku-left】を指定してください。
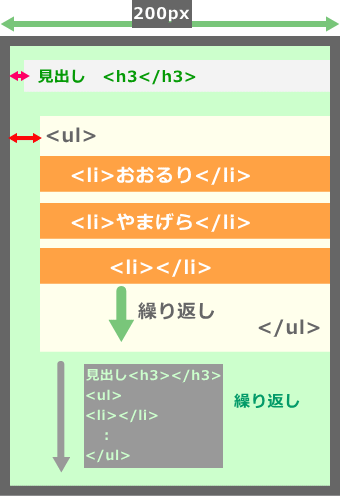
あとは、中身を入れてから、H3タグとリストタグを入れます。
中身は、よかったら、こちら↓↓をそうぞ。
menu1
おおるり
やまげら
きつつき
ごじゅうから
ライチョウ
こんどる
ももんが
キングギドラ
menu2
Blog
Link
保護活動
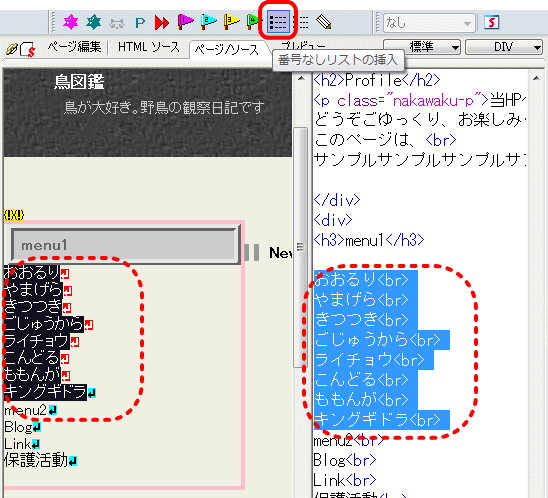
・H3タグ入力

ドラッグして、H3タグをポチ
・リストタグ入力

ドラッグして、マイアイコンの番号なしリストをポチ。
リストタグについての詳細下の記事をご参照ください。
・リストタグの装飾
・リストタグの装飾 2
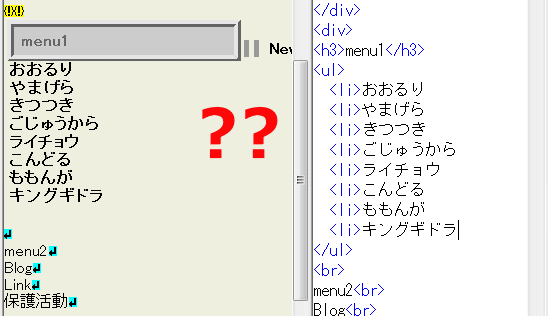
・リストタグを入れ終わると、こんな感じ

なんか違うよ???
これで、いいんですよ。
スタイルの設定は、Aタグに指定しているので、リンク先を入れれば、ちゃんと表示されます。
リンク先を地道に入れてみてください。
入れるアドレスがないよって方は、aでもbでもcでも記号でも、何か入れておけば、大丈夫です。
どうですか? 形になってきたでしょ?
続いて、下の部分にもH3タグとリストタグを入れます
フッターのHTML入力&スタイル指定
いよいよ最後ですよ!
・DIVタグの挿入

同じように、ソース画面から入れてね。
あれ? フッターのピンク枠がないよ?

操作している画面の上を見てください。
ほら、いるでしょ?
操作しにくいので、さっさとスタイル【#box-nakawaku-left】を指定しちゃってください。

あとは、文字をいれて完成です。
HTMLはこんな感じ↓↓
<body> <div id="box-sotowaku"> <!--======================▼ヘッダー▼--> <div id="header"> <div class="head"> <h1></h1> <p class="head-p"></p> </div> </div> <!--======================中枠ここから--> <!--======================▼右メイン▼--> <div id="box-nakawaku-right"> <h2></h2> <p class="nakawaku-p2"></p> <h2></h2> <p class="nakawaku-p"></p> <h2></h2> <p class="nakawaku-p"></p> </div> <!--======================▲右メインここまで▲--> <!--======================▼左サイド/メニュー▼--> <div id="box-nakawaku-left"> <h3></h3> <ul> <li><a></a></li> <li><a></a></li> <li><a></a></li> <li><a></a></li> <li><a></a></li> <li><a></a></li> <li><a></a></li> </ul> <h3></h3> <ul> <li><a></a></li> <li><a></a></li> <li><a></a></li> </ul> </div> <!--======================▲左サイド/メニューここまで▲--> <!--======================▼フッター▼--> <div id="footer"></div> </div> </body>
こちらのページと同じようになりましたか?
出来た!
 かな?
かな?



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より