今日は、スタイルのリセットと、外枠の設定。
短くて、ごめんなさい(>_<)
お詫びに↓↓↓管理人が作ったヘタクソ・アイコン良かった持って帰ってね!
白背景で使ってね。
![]()
![]()
CSSリセットの設定
余分な余白を消すためにリセットします。
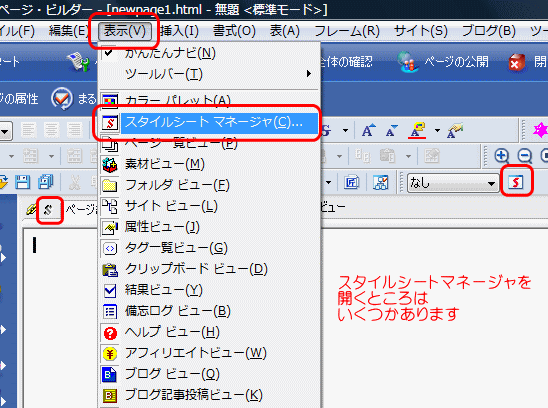
詳細はこちらのページ

↑↑↑お好きな所から、スタイルシートマネージャを開いて、下記の設定を行います。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| *(アスタリスク)の設定 | ||||
| レイアウト | マージン | 4方向 | 0 | ピクセル |
| バッティング | 4方向 | 0 | ピクセル | |
| フォント | サイズ | 100 | % | |
*{
padding : 0px;
margin : 0px;
font-size : 100%;
}
BODYの設定
背景の色を設定します。
スタイルシートマネージャ開いてね!
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| bodyタグの設定 | ||||
| 色と背景 | 背景色 | #efefe0 | ||
body{
background-color : #efefe0;
}
外枠
これも、1カラムの時と同じです。忘れちゃった方、詳細はこちらです。

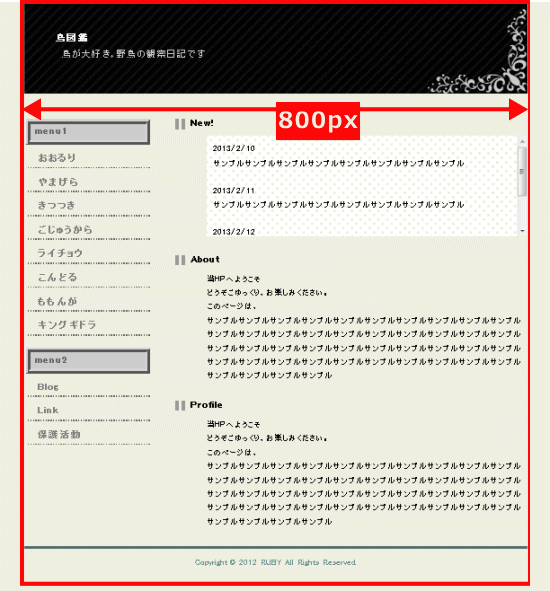
今回は、幅を800ピクセルにします。
そして、このボックスが、真ん中にくるように設定をします。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| ID 名前は、box-sotowaku #box-sotowaku | ||||
| レイアウト | マージン | 左方向 | 自動 | |
| 右方向 | 自動 | |||
| 位置 | 配置 | 幅 | 800 | ピクセル |
#box-sotowaku{
margin-left : auto;
margin-right : auto;
width : 800px;
}
次回は、ヘッダー部分をつくります。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より