
いま作っているもののサンプルページは、こちらから
左サイドメニューの設定だよ~~~
左サイドの構造
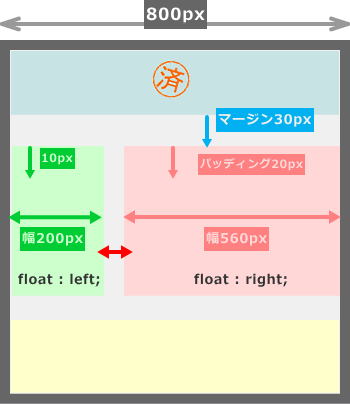
前々回設定したサイドの外枠
一応、確認しておくね。
設定したのは、フロートfloatと、幅と、失敗したパッディングだけ。
#box-nakawaku-left{
width : 200px;
float : left;
padding-top : 10px;
}
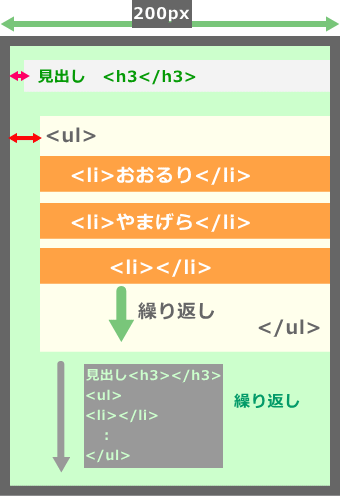
サイドバーの中身

こんな感じだよ~~
設定するスタイルの項目は5つ。
- 見出しh3
- リストUL
- リストLI
- リンク
- ホバーリンク
それぞれのボックス(H3、UL、LI)の横幅は、
先のID【#box-nakawaku-left】で設定済みなので、
見出しにもULにもLIにもリンクにも、横幅は一切指定しません。
基本的に、外枠【#box-nakawaku-left】で設定した
幅200ピクセルの仕上がりなのですが、
H3とULに、左の外余白(マージン)を
それぞれ、3pxと6px取っていますので(上の画像の赤い矢印部分)、
H3は197ピクセル
ULとその中身のLIは、194ピクセルの幅で仕上がります。
で、また、失敗しちゃったんだよね^^;
ここも、最後の微調整で、このマージンつけ足したんですね。
本来なら、【#box-nakawaku-left】に左マージン3px設定して、
あとは、ULに3pxの左マージンがいいのでしょう……
まあ、許してちょうだい!
左サイドのブロックレベル要素設定
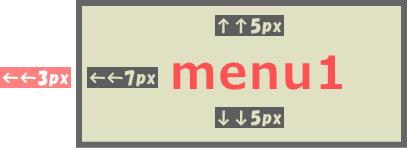
見出しタグ<h3></h3>のCSS設定

↑↑↑構造は、こんな感じ1だよ。
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| h3のスタイル 名:h3(左サイドバー見出し) | ||||
| 色と背景 | 前面色 | #666666 | ||
| 背景色 | #cccccc | |||
| レイアウト | マージン | 左方向 | 3 | ピクセル |
| ボーダー:幅 | 4方向 | 7 | ピクセル | |
| ボーダー:スタイル | 4方向 | 浮き出し | ||
| ボーダー:色 | 4方向 | #aaaaaa | ||
| パッディング | 上方向 | 5 | ピクセル | |
| 下方向 | 5 | ピクセル | ||
| 左方向 | 7 | ピクセル | ||
h3{
color : #666666;
background-color : #cccccc;
margin-left : 3px;
border-width : 7px;
border-style : ridge;
border-color : #aaaaaa;
padding-top : 5px;
padding-bottom : 5px;
padding-left : 7px;
}
border-style : ridge; 浮き出し
今回レイアウトのボーダーに設定した、スタイル。
画像を使わなくても、画像ぽく見えるでしょ?
他に、くぼみとかインセットアウトセットなどがあります。
色々試してみてね!
ここで、見出しタグを使うの? って意見もあるでしょう。
私的には、「鳥図鑑」ってくらいだから、
鳥の名前を羅列するメニューなので、立派な見出しと判断しました。
HTMLのタグの使い方は、難しいけど、自分が伝えたいことが、伝わる書き方をすればいいんじゃないのかと私は思います。
リストタグ ULのCSS設定
下記のとおり
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| ulのスタイル 名:ul (リストタグの設定) | ||||
| リスト | リストマークのタイプ | 頭にマークや数字がないモノを選ぶ | ||
| レイアウト | マージン | 左方向 | 6 | ピクセル |
| パッディング | 下方向 | 20 | ピクセル | |
ul{
list-style-type : none;
padding-bottom : 20px;
margin-left : 6px;
}
下のパッディング設定は、次にくる見出しとの余白だよ~~
リストタグLIのCSS設定
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| liのスタイル 名:li(リストタグの設定) | ||||
| フォント | サイズ | 105 | パーセント | |
| 文字の属性 | 太い | |||
li{
font-size : 105%;
font-weight : bold;
}
右側の余白の設定について
今回、右側の余白設定は、一切しいていません。
なぜかと言えば――――
この右側に並んでいる【#box-nakawaku-right】のボックスとの間に、40ピクセルの余白があるからです。
だから、ギュウギュウになる心配はしなくて大丈夫なのよ!
文字の余白(パッディング)は、次のA(アンカー)タグで、設定します。
Aタグの設定 インライン要素からブロックレベル要素へ
お~~タイトルだけ見ると、高尚な香りがするじゃん!
ま~~ね~~(^^)v
以前の記事と、ほぼ同じことをします。
・ヘッポコメニュー作成の過程
・少しはマシなメニュー作成過程
Aタグは、「インライン要素」です。
それを「ブロックレベル要素」にすることによって、
端っこでも押せる、ボタンぽいリンクになります。
ボタンぽくするために、パッディングで、文字との余白を作ります。
ブロックレベル要素とインライン要素については、こちらから
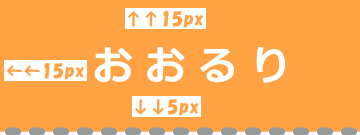
AとA:hoverの設定

| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| Aのスタイル 名:A (アンカー リンクの設定) | ||||
| フォント | 文字飾り | なし | ||
| 色と背景 | 前景色 | #808080 | ||
| レイアウト | ボーダー:下方向 | 幅 | 2 | ピクセル |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #666666 | ||
| パッディング | 上方向 | 15 | ピクセル | |
| 下方向 | 5 | ピクセル | ||
| 左方向 | 15 | ピクセル | ||
| 位置 | 属性 | 表示 | BLOCK | |
| タブ | 項目 | 数値など | ||
| A:hoverのスタイル 名:A:hover (アンカー リンクの設定) | ||||
| 色と背景 | 前景色 | #ffffff | ||
| 色と背景 | 背景色 | #808040 | ||
| レイアウト | ボーダー:下方向 | 幅 | 2 | ピクセル |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #ffffff | ||
a{
text-decoration : none;
color : #808080;
border-bottom-width : 2px;
border-bottom-style : dotted;
border-bottom-color : #666666;
padding-top : 15px;
padding-bottom : 5px;
padding-left : 15px;
display : block;
}
a:hover{
color : #ffffff;
background-color : #808040;
border-bottom-width : 2px;
border-bottom-style : dotted;
border-bottom-color : #ffffff;
}
以上
これにて、サイドバーのスタイル設定は終わり。
次回は、フッターの設定かな?
表の設定(テーブル)をいじってないので、見難いですよね
すみません。
そこまで、追いついていません(>_<)
さらに、テーブルの設定は、超苦手(-.-)なんです。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より