ホームページビルダー リストタグを使って縦並びのメニューをつくる
ご質問の件でございます。
それでは、
ホームページビルダーで、リストタグを使ってメニューを作りたいと思います。
※今回は、主にホームページビルダーでのリストタグ挿入の操作の説明です。
じゃあ、いくよ~~~
ホームページビルダー開いてくださいね!!
リストタグを挿入する
リストにする項目の入力

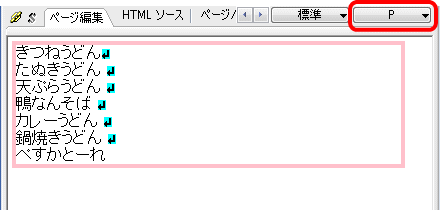
メニューの項目を入力してください。
いま文字は、【Pタグ】に入っている状態です。
項目ごとに、必ず、改行してください。
まじ……メニューじゃん……
タグの挿入

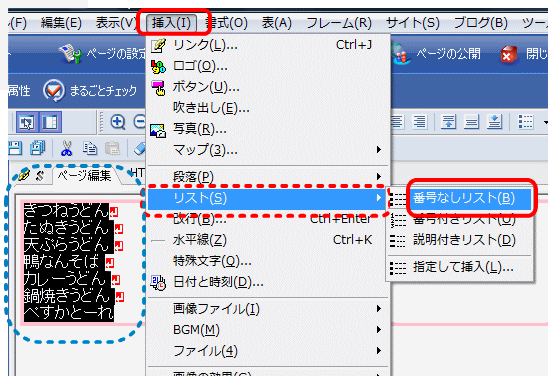
先ほど入力した、項目をドラッグしたまま、ツールバーから、
挿入 → リスト → 番号なしリストを選択。
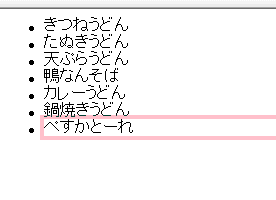
入力後の画面 正常に、リストタグが入った状態

リストタグにスタイルを設定する
リストタグというのは、ulとliで構成されています。
ulは、プチ大家さんみたいで、
マンションの一室を所有していて、
そこに、liが、住んでいる感じです。
liは、一人っ子のこともありますが、ものすごい兄弟が、いることもあります。
でも、みんなの意思は統一されています。
で、何気に自由に、部屋の壁を黒くしたり、部屋中オレンジにしたり、壁を厚くしたり、
aタグと結託したりして、楽しく暮らしています。(多分……?)
↓これが、【リストタグ】だよ。
<ul> <li>チャーシューメン <li>味噌ラーメン <li>サンマ―メン </ul>
↑↑↑皆さんは、どれが、お好きですか?
管理人は、塩ラーメンです!(ないじゃん……)
では、【UL】 から設定していきます。

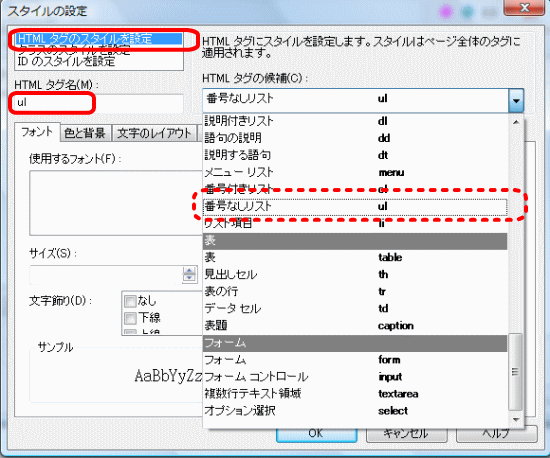
スタイルシートマネージャを開き、HTMLからULを選択する。

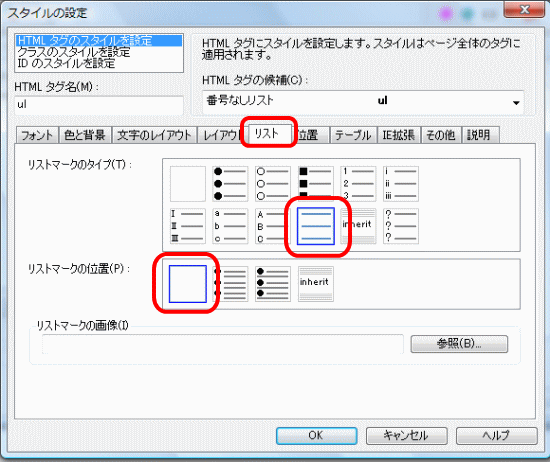
リストタブから、上記の箇所を選択する。

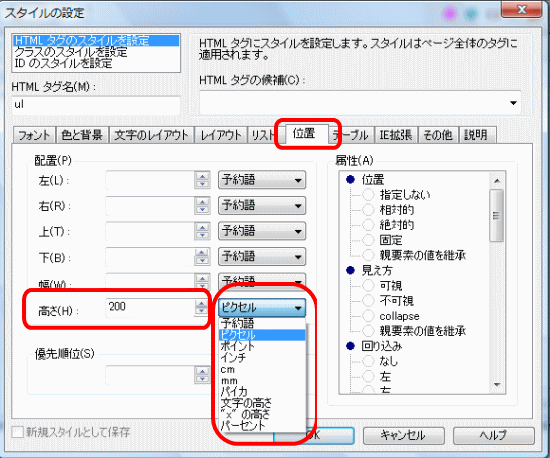
位置タブから 幅 ピクセル▼ 200 を設定。
画面は、高さになっているけど気にしないでね!
以上
次は、【LI】 を設定します。

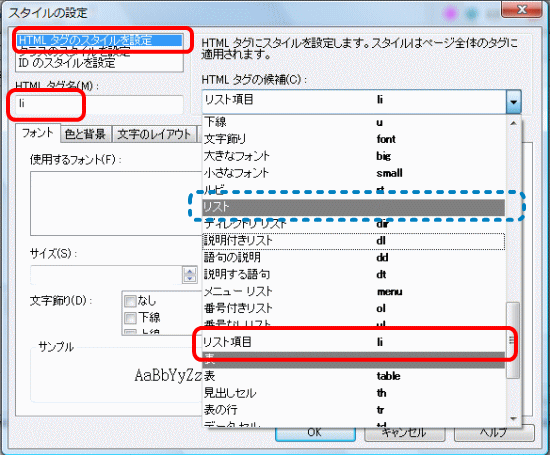
スタイルシートマネージャから、HTML、LIを選択。

タブのフォント色と背景文字のレイアウトなど、好きな設定をいれてね。
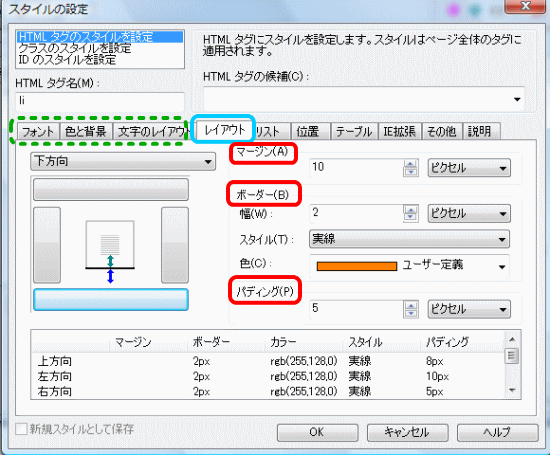
レイアウトタブで、余白を設定していきます。
レイアウトのタブ
パッディング
上方向 8 ピクセル
下方向 5 ピクセル
左方向 10 ピクセル
マージン
下方向 10 ピクセル
ボーダー
4方向とも同じあたい 幅 2 ピクセル スタイル 点線 色 #ff8000
このほか、私は、フォントに、
字体にAR勘亭流H/サイズは120%/色は#5d5d5d の設定をしました。
あとは、リンクの設定を各々に入れてください。
はい、お待ちどうさま! こちらのページをご覧ください!
http://hpbillfirst2012.web.fc2.com/style1/list-tag-1.html
な、な、なによ!
この ださださ メニューは! (`´)
えーー、ダメですか?
ダメに決まってるじゃない!!
じゃあ、これで、どう、ですか
http://hpbillfirst2012.web.fc2.com/style1/list-tag-2.html
今日は、ここまでです。
次回を待てない方は、ソース開いて持っていってください。
【LI】タグにした設定を、【A】タグに移す感じです。
作り方は、こちらからどうぞ → → リストタグの装飾 2



ルビさん、お忙しい中、ありがとうございます。
私も塩ラーメンが好きです(笑)
すみません、なんか違うようなのですが。
よそのHTMLのソースを見ると<div id="sidebar">
<div class="sidebar-inner">
<!–サイドバーここから–>
<ul class="localnavi">
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
classになっていますが
いつでもよいので、よろしくお願いいたします。
momoさま
ご訪問ありがとうございます。
HP作り進んでいますか??
私は、中々、難しです……
うううぅぅぅ(←悩んでいる)伝える順番、その組み立て……
ブログは、書いた順なので、描いているものとのギャップがありますね。
さて!
えーーと、まず、私が、書いた部分は、
・リストタグというものがある。
・このリストタグに、スタイルによっていろいろな装飾が出来る。
・そして、スタイルの装飾によってメニューが作れる!
と、いうことを、まず、書きたかったのです。
例えば、リストタグをそのページでは、
一カ所しか使わないのであれば、
【UL】【LI】にスタイル指定でOKなわけです。
momoさまは、一歩も二歩も先に進んでいるので、
入れ子にした時の、文脈セレクタで、子孫セレクタの付け方は?
って、感じの状態だと思うのですが、
昨日今日、ホームページビルダーを開いた方に、
いきなり、文脈セレクタとかいうお話をすると、
多分、イヤになっちゃうと、思うのです(>_<)。
更に、作ったのは、メニューだけで、
その他のページ構成要素、ヘッダーとか中身とかが、
全くないので、こういうシンプルなものに、なりました。
参考になさったサイトが、
どんなレイアウトになっているか、
どんなスタイルを指定しているか、によって、状況は変わってきます。
ただ、察するに非常に高度な感じ……ですね^^;。
また、CSSがサクサク書ける方は、全ページで1枚のCSSとかになさっている方も多く、またそれを数値を替え、使い回していくようなので、何がなにやら???
もう、私のような初心者には、
アラビア文字のが簡単じゃない!って思えるのです(>_<)。(読めないけどさ)
あと、出てきた「inner」は、調べたけど、ちょっと分からないです^^;
で、ulに、classがくっついていても、全然おかしくないです。
classで指定したスタイルは、何度も使えます。
そのページで、何度も同じスタイルを適応するならば、
class設定をしなければなりません。
(#sideというIDを作った場合そのページで1度しか使えませんが、.sideならば、何度でも使えます)
繰り返しになりますが、
そのサイトが、どういうスタイルを書かれているのか、分かりませんので、
何ともお答えのしようがないのですが……
さらに、ULにクラスで何を指定してるのか、
私の頭では、想像が出来ません(>_<)
多分、全然違うと思いますが、
ULに、クラス指定すると、こんな風になるよ
(用途が全く分からないけどさーー)
って、いうサンプルを作ってみたので、
(dから、全然参考にならないかもしれないけど)
ふ~~んって、感じで見てください。
http://hpbillfirst2012.web.fc2.com/sample/qa-001.html
私が、普通に使う書き方は、
サイドメニュー部分のBOXをIDでつくる。(classでもOKです)
#side{
なんちゃらかんちゃら
}
#side ul{
なんちゃらかんちゃら
}
#side li{
なんちゃらかんちゃら
}
<div id="side">
<ul>
<li>はる
<li>なつ
<li>あき
<li>なつ
</ul>
</div>
たいがいは、これで、いけるはずです。
役立たずで、すみません(>_<)
momoさま
あっているかどうかは、不明ですが、
こういう書き方がありました。
私は、使ったことがなく、勉強になりました。
こちらに追加で、UPしたので、見てみてください。
http://hpbillfirst2012.web.fc2.com/sample/qa-001.html
書き方:スタイル
ul.list{
なんちゃらかんちゃら
}
ul.list li{
なんちゃらかんちゃら
}
書き方:HTML
<ul class="list">
<li>
<li>
<li>
</ul>
色々な書き方があるので、色々試して、
ご自分のあったものを探してくださいね!
ルビ様
お忙しいのに追加をしていただいてありがとうございます!
こっちの方が求めていた答えかもしれません。
たしかにいろんな書き方があるので・・・・
ルビさんのを参考にもう一回トライしてみますね。
これからもよろしくお願いいたします。
momoさま
ご訪問、ありがとうございます!!
嬉しいです(>_<)
何となく、役に立ったかな??
だったら、嬉しいです。
momoさまの質問は、凄く勉強になります。
新しい発見をを頂けるので。
私も分からないことばっかりなので、
今後も情報交換が出来ればと、幸いです。
こちらこそ、宜しくお願い致します。
画像加工にも挑戦してね!!