前回の続きです。

ポイントです。
改行キーに注意してください。
メニュー部分です

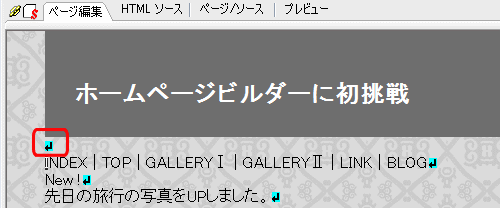
まず、赤で囲んだ改行キーが、邪魔なので、これを取ってください。
直ぐ下の INDEX の文字「I」前に、カーソルを持っていき、バックスペースで消してください。
(ソースが、分かる方は……そちらで消しても、また、後から纏めて余分な改行タグを消してもいいです!)

メニューの文字の部分をドラッグしたまま、レイアウトコンテナ【DIV】を挿入してください。
挿入は、ツールバーの挿入一番下にあるその他 レイアウトコンテナ
続いて、「DIVのアイコン」をピコっとして、
このレイアウトコンテナ(DIV)に、IDのスタイルを入れます。
(やり方は、前回の青枠の囲みの中と同じです。)
選ぶのは、【#box-menu】です。
選ぶIDの名前は、【#box-menu】です。
メニューの部分、入りましたか?
メインの中の箱をつくります
次は、このページのメインの部分。
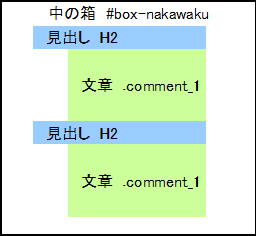
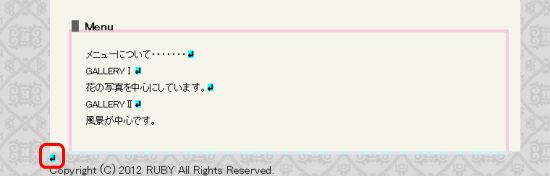
中の箱を入れていきます。この部分です。

手順
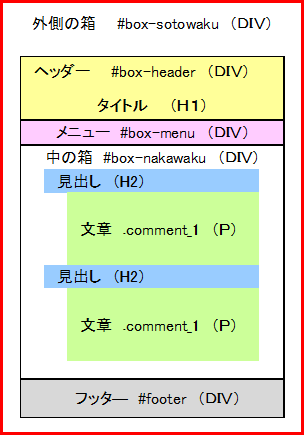
中の箱【#box-nakawaku】をDIVで作り、IDのスタイルを設定。
その中に、見出し2【H2】を入れ、次にPタグを挿入しクラスのスタイル【.comment_1】を設定します。

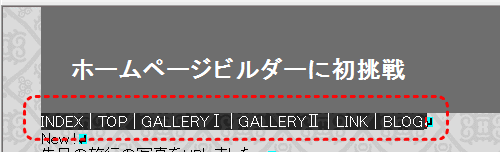
同じように、赤で囲んだ改行マークを消します。
直ぐ下のNewの前に、カーソルを合わせてバックスペースで消します。

最後のコピーライトの1行を残して、全部ドラッグをして、レイアウトコンテナ(DIV)を入れてください。
ツールバーの挿入一番下にあるその他 レイアウトコンテナを押します。
挿入したら、DIVのアイコンをピコっとして、
IDのスタイルを入れてください。
(やり方は、前回の青い枠線内を参考にしてください)
選ぶID名は、【#box-nakawaku】です。
これで、中箱の外側の箱が入りました。
背景が変わったので、お手元の画面でもわかると、思います。

続いて、この中の箱に、見出し2【H2】を入れます。
文字をドラッグをして、見出し2(h2)を挿入してくだい。
・やり方1
アイコンから入れる。▼開いて選んで押すだけ
・やり方2
ツールバーの挿入を開いて、段落から、見出し2(2)
今度は、見出し2ですよ! 間違えないでくださいね。
入りましたか?
なんだか、形になってきましたよね?

またまた、ですが、改行マークを消してください。
理由は、後ほど……説明します。
今は、我慢して消してください。

つづいて、コメント部分を挿入します。
ここは、レイアウトコンテナ(DIV)ではなく、Pタグを入れます。
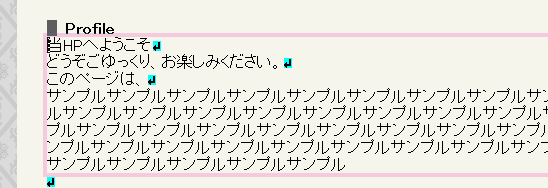
あれ、画像が違うじゃない!?
すみません^^;
Newのところ、コメントの文字が少ないかったので、
文字の量が多いところを見本にしました。
ドラッグして、『Pタグ』を入れてください。
・やり方1
アイコンから入れる。▼開いて標準選んで押すだけ
・やり方2
ツールバーの挿入を開いて、段落から、標準

入れますと、このようになります。
画像ピンクの枠線が、Pタグ(標準)が入っている印です。
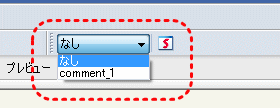
この状態で、ツールバーに置いたアイコンを使います。

これですよーーこれ!
出ていない方は、こちらの記事「スタイルシートマネージャの操作」を参照してください。
▼プルダウンすると、コメント【comment_1】が入っています。
これをピコっといれると、入ります。
なによ……簡単じゃない!?
そうなんです。
これは、ビルダーの設定らしいのですが、クラスで作ったスタイルは、このアイコンで挿入が出来ます。
これは、IDは、1ページで1つずつしか使えないため、
間違えないようする為に、こうなっているのだと、思います。(多分ね……)
また、お気づきだと思いますが、
IDの候補は、設定したものは、出てこないように、なっています。
今残っているのは、最後に入れる、フッターだけなのです!
・見出し2(2)を入れる。
・Pタグを入れて、それに【comment_1】の設定をする。
この作業を繰り返してください。
くれぐれも、改行マークを消すのを忘れないでくださいね!
さて、最後ですよ!
フッタ―をつくります

改行マークを取ります。
文章の部分をドラッグして、レイアウトコンテナ(DIV)を挿入します。
(この一文ですが、最後に.ピリオドがありますので、それも忘れないでドラッグしてくださいね)
その後、DIVを開いて、最後のIDを選択してください。
これで、完成です。
出来ましたか?
このあと、リンク先を設定すれば、終わりです。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より