前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
背景の設定
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)
【BODY】タグに装飾をするスタイルの設定
庭をつくります。
ここでの庭は、背景のことです。
BODYと、いう所に装飾をします。
今回は、ここに画像を入れます。
もちろん、何も入れない。
色だけを設定するそんな設定も自由です。
まずは、画像を準備しましょう。
お手元にある物でも、OKです。
よかったら、下記の画像を使ってください。
右クリックで、ご自分のPCに画像を保存してください。保存した所は、覚えておいてくださいね

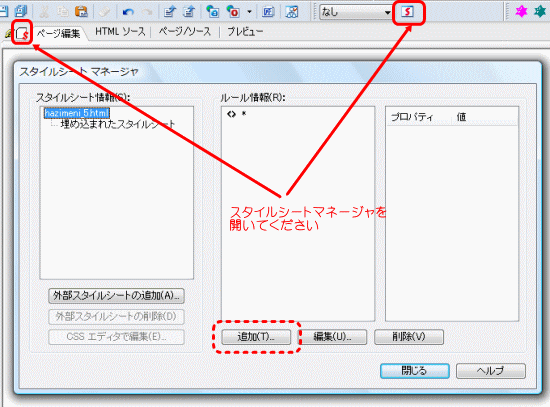
1.スタイルシートマネージャを開きます
スタイルシートマネージャの詳しい操作方法は、記事「スタイルシートマネージャの操作」をご覧ください。

ツールバーの表示から開いてもOKですよ。
開いたら、追加を押してください。
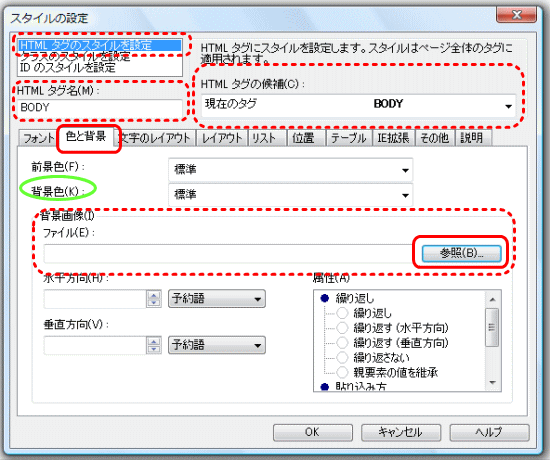
2.BODYタグを選び、スタイルを設定します

まず、タブの色と背景を選びます。
画像を入れずに、背景の色だけを設定する場合は、緑の丸背景色に設定をします。
背景画像のファイル所、参照を開けます
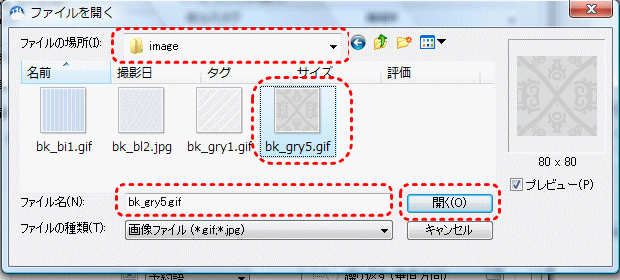
3.画像ファイルを選びます

一番上のファイルを選ぶ所は、ご自分のパソコンの画像ファイルの保存場所ですよ!
私は、イメージというホルダーに入れてあります。
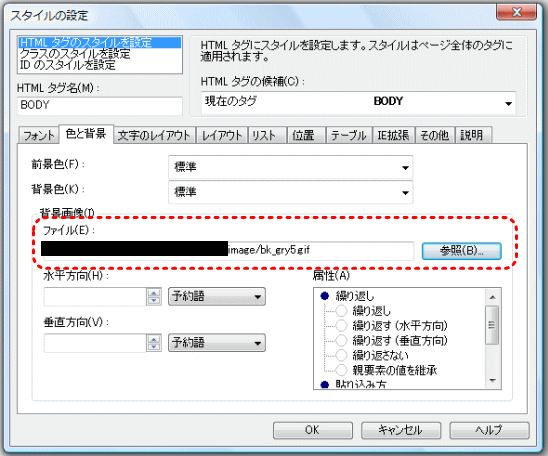
4.ファイル名が入りました

ここで、終わりと行きたい所ですが……
もう一つ、ここで、設定をします。
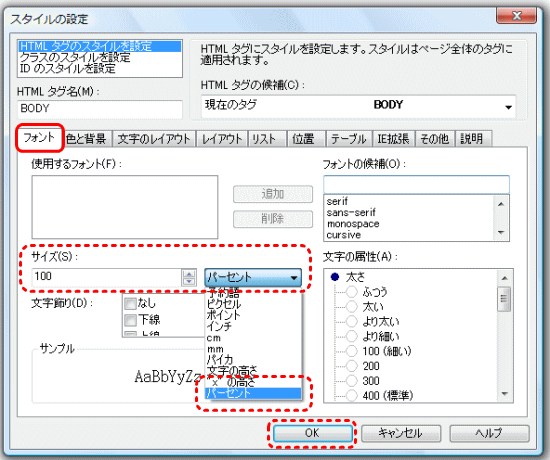
5.文字の大きさを設定する

ここで設定する文字の大きさが、このページの基本の大きさになります。
慣れてきたら、ご自分のお好きな設定でいいのですが、
今回は、100%としてください。
一口メモ(読み飛ばしてもOKです)
今回は、ここでフォントの設定をしましたが、
アスタリスク【*】のところで、設定をおこなってもいいです。
と、いうか、リセットをするならば、本当は、その方がいいと思います。
アスタリスクで、リセットをした場合、これから出てくる見出しタグもリセットされますので、私としては、その方が扱い易いです。
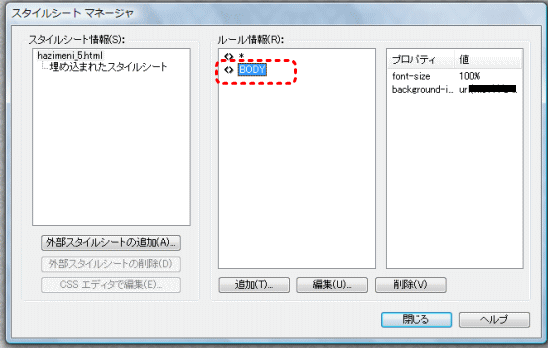
以上で、BODYの設定は、終了です

ちゃんと、設定が、入っています。
ここまでで、出来あがった画面は、こちらです。
背景が入っています。
次は、一番外の箱を作ります。
このページの骨組みです。
1カラムの簡単なページを作る6 「一番外側の箱を作る」へすすむ → → →



まとめteみた.【1カラムの簡単なページを作る 5 背景の設定】
背景をつくります家で言えば、庭を作って、次に、外側の骨組みを作る手順になります。(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださね)BODYタ