
h1タグの使い方は、なかなか悩ましいと、思う。
サイトを作り始めて頃は、CSSのリセットなんて知らなかったから、文字が大きくて行間たっぷりで、扱い難くてしょうがないので、無視していた。
しかし、やっと、その重要性は理解したのだが、今度は、なにを書くかで悩むことになる。
そして、なにしろページの一番はじめにくるのだから、その体裁も大いに重要。
h1タグに上手にスタイルを設定してみよう!
h1タグのお約束
- そのページを表す主題を書く。
- 1ページに、1回しか使えない。
- 他のブロック要素を含むことは出来ない。
- 階層の頂点に立つ
h1タグやその他のhタグについての詳細は、こちらをどうぞ!
主題を書くことは、簡単だ。
なにしろ、自分が作っているホームページだ。、そのページで言いたいことは、作っている本人が一番わかっている。
問題は、それをどう見やすく、ページにおさめるかだ。
h1を配置したヘッダーを実際に作ってみよう!
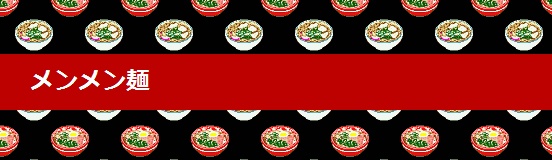
例えば、ホームページのタイトルが「メンメン麺」というサイトだったとします。

うわ……、よっぽど麺好きなんだね…………
好きですよ~~~♪
このヘッダーは、各ページ共通にしたいので、ホームページのタイトルである「メンメン麺」は、必ずヘッダー内の一番はじめに表示させたい。
そうなると、当然、この「メンメン麺」は、【h1】タグをふることになる。
でも、このページのタイトル(主題)も、【h1】タグに書きたい!
さて、どうすれば、いいかしら?
【h2】じゃ、ダメなの?
ダメってわけじゃないけど、
【h1】は、このページの主題を表すタグでしょ。
登録してやってもいいよ~~って見に来てくれた検索エンジンのロボット君も、「メンメン麺」だけじゃ、イミフ(意味不明)だと思うのよね。
やっぱり、ちゃんと、このページの主題も書いておかないともったいないじゃない。
じゃぁ、サイト名、かえれば?
「麺百科」とかさ。これなら何となく意味がわかるじゃない。
それは、イヤなの!! こだわって、つけたんだから!
こだわって……つけた……だって?
どこが???
五月蠅い!
じゃぁ、素直に、「メンメン麺」に、続けて、「全国ラーメン比較 麺の太さを比べてみる!」って、書けばいいじゃん!

書いたわよ!
いやー、さすがに、それは、ないんじゃない?
【h1】として書きたいのなら、 「全国ラーメン比較 麺の太さを比べてみる!」の部分に、【span】を使って文字の大きさを変えたり、余白を取れば、いいじゃない?
あら、なかなか、わかってきたじゃない!

<h1>メンメン麺<span>全国ラーメン比較 麺の太さを比べてみる!</span></h1>
h1{
font-size : 24px;
font-weight : bold;
color : #ffffff;
background-color : #bd0000;
padding-top : 10px;
padding-left : 30px;
padding-bottom : 10px;
}
h1 span{
font-size : 14px;
padding-left : 20px;
}
/* CSSリセット前提 */
う~~~ん。
もう少し、捻ったヘッダーにしたいな……
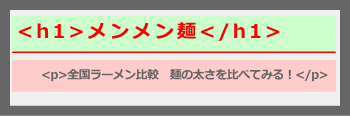
2段にして、間に線を入れたいな!
こんな風に……↓↓↓

えっと、ボーダーを使うってことだよね……
でも、ボーダーは、そのタグを囲むようにしか引けないから、
二段にするなら、【h1】タグの下に、【p】タグを入れるしかないんじゃない?
そうすると、【h1】タグの中には、ページのタイトルが入らないけど、それは、我慢。

この場合、ボーダーは【h1】の下方向か、【p】の上方向に設定することになる。
<h1>メンメン麺</h1> <p>全国ラーメン比較 麺の太さを比べてみる!</p>
ページの主題をPちゃんに、入れるなんて、ダメじゃない?
本当に、我慢するしかないのかな?
他に方法は、本当にないのかな?
うわ、もったいぶった言い方。感じ悪いーー
span を「ブロックレベル」化すれば、いいのです!
h1のスタイル設定

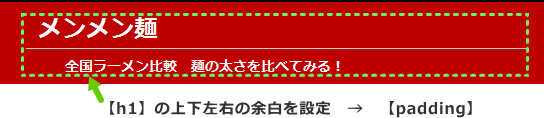
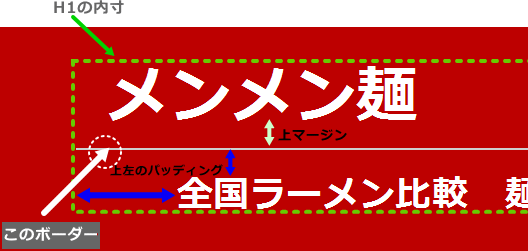
まず、大見出し【h1】の内側の余白(パッディング)を設定する。最初は適当でOK。
(画像の緑色の点線の外側が、パッディングの部分)
あとは、背景色や文字の大きさのスタイルを設定。
spanのスタイル設定

間に入れるボーダーは、このspanの上方向に指定。
「メンメン麺」との文字の間隔も、このspanで設定。
インライン要素のspanは、ブロックレベル化しているので、上下のマージンの設定も可能で、パッディングの上下も行間を無視することもない。→インライン要素の特徴は、こちらから。
サンプルページは、こちらからどうぞ!
<h1>メンメン麺<span>全国ラーメン比較 麺の太さを比べてみる!</span></h1>
h1{
font-size : 24px;
font-weight : bold;
color : #ffffff;
background-color : #bd0000;
text-indent : 12px;
padding-top : 10px;
padding-left : 30px;
padding-right : 30px;
padding-bottom : 10px;
}
h1 span{
font-size : 14px;
padding-top : 7px;
padding-left : 27px;
border-top-width : 1px;
border-top-style : solid;
border-top-color : #cecece;
display : block;
}
/* CSSリセット前提 */
【h1】に、【text-indent : 12px;】という、スタイルがあります。
これは、線より文字を気持ち内側に入れたかったので、使っています。
いつもは、パッディングで指定しますが、ここでは使えないので、インデントを使いました。
この値は、spanにも継承されるので、左のパッディングを設定する場合は、いつものように設定すると、左、空き過ぎってなっちゃうので注意してね。
他の設定は、サンプルページのソースを開いて見てください。
なお、このCSSは、リセットCSS前提のスタイルです。→CSSのリセット

↑↑↑は、spanに 【margin-top】を広めに設定したものです。
結構使えると思うのですが。
サンプルページは、こちらから
完全に、遊んでるよね??
いや~今回お借りした素材屋さんに、レース素材があったので、
ついつい、使いたくてさ^^;
これは、別に、【H1】だけけではなく、ほかのHシリーズでも使えると思いますよ。
↓↓↓これは、【h2】を前提にしました。


サンプルページは、こちらから
htmlは、たったこれだけ!
<h1>メンメン麺<span>全国ラーメン比較 麺の太さを比べてみる!</span></h1>
それでも、いろんな表現が出来るCSSって素晴らしい! って、改めて思う管理人でした!
今回利用した素材のご紹介
- 「和風素材の篆刻素材AOI」
- こちらは、一味違った素材が豊富。洒落がきいているというか、ひと捻りあるというか。
見るだけでも楽しいサイトですよ!
各々の素材ページへ ・ラーメンの背景素材 ・レースの背景素材 - 「シルエットデザイン」
- ハイビスカスは、こちらのシルエットを使って、GIMPで加工をしたものです。
ただ、DLファイルが、AIファイルなのでGIMPで、直接開けません。(別途設定が必要です。)開き方については、別の機会に、書きます。
こちらを見てね!→フリーソフトで、AIファイルを開く方法
次回は、AIファイルについて書こうかな~~と思っています。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より