
Hシリーズにつけるスタイルを書こうと思ったのですが、その前に、CSSの書き方を書いておかないとダメってことに気付きました。
と、いうわけで、今回は、CSS セレクタについて書きます。
セレクタとは?
h1{
color : #ff0000;
}
セレクタ{
プロパティ: 値;
}
- h1・・・・・・・・・・・セレクタ
- color・・・・・・・・・・プロパティ
- #ff0000 ・・・・・・・・値
スタイルの指定先を記しているところが、セレクタ。
セレクタの種類と書き方 基本
全称セレクタ(ユニバーサルセレクタ)
*{
margin : 0;
padding : 0;
}
セレクタは、【*】アスタリスクで表す。
【*】は、全要素に適応される→要素とは
タイプセレクタ
h1{
font-size : 100%;
color : #0080c0;
}
p{
background-color : #ffdbce;
}
おなじみ。
セレクタ部分には、要素名(各タグ)を記す。
クラスセレクタ
.main{
width : 500px;
}
頭に【.】(ドット)をつけ、続いて【クラス名】(名前)をつける。
名前は、英数字と【_】(アンダーバー)【-】(ハイフォン)が使えるが、
1文字目は、必ず英字。
HTMLの記述 <div class="main"></div>
IDセレクタ
#wrap{
width : 800px;
margin : auto;
}
頭に【#】をつけ、続いて【ID名】(名前)をつける。
名前は、英数字と【_】(アンダーバー)【-】(ハイフォン)が使えるが、
1文字目は、必ず英字。
HTMLの記述 <div id="wrap"></div>
「_」(アンダーバー)は、古いブラウザによっては、認識されないと、云われています。私は結構使ってますけど……(>_<)
セレクタの種類と書き方 子孫セレクタ
子孫とは
まずは、親子関係
親子関係を確認しましょう。

↑↑↑上の図では、外側の【div】が親。中に入っている【p】が子です。

↑↑↑上の図では、外側の【p】が親。中に入っている【span】が子です。
親子、そして、孫の関係です。

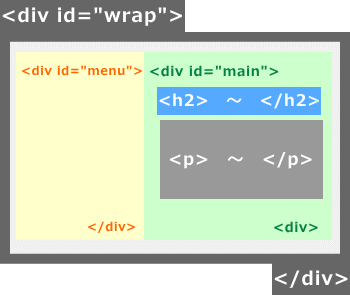
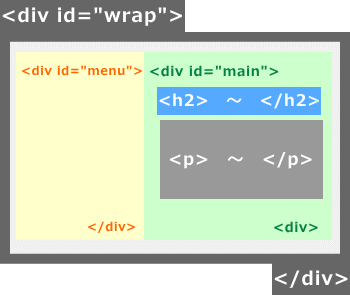
↑↑↑上の図の関係は――――
一番外側の<div id="wrap">が親。
その中の<div id="menu">と<div id="main">が子。
<div id="menu">の中に入る要素が、<div id="menu">の子で、<div id="wrap">から見ると孫。
<div id="wrap">の中に入っている、【h2】【p】は、<div id="main">の子。
そして、<div id="wrap">から見ると孫。
こんな関係です。
この関係の中では、親から子へ、孫へと、継承されるスタイルと、されないスタイルがあります。(継承については、また改めて。)
子孫セレクタの書き方
取りあえず、書いてみましょう!

【.main】(クラス・メイン)の子【p】ちゃんは、「なになに」です。
.main p{
width : 500px;
padding : 20px;
}
↑↑↑のように書きます。クラスセレクタ【.main】と【p】の間は、半角スペースを開けます。
また、下記のようにも、書きます。↓↓↓この説明は、後ほど……
div.main p{
width : 500px;
padding : 20px;
}
HTMLの記述 <div class="main"> <p></p> </div>

【p】ちゃんの子、【span】は、「これこれ」です。
p span{
color : #ff0000;
}
HTMLの記述 <p><span></span></p>
じゃあ、次。孫は、どう、書くのか?
同じです。

#main h2{
padding-left : 10px;
border-left-width : 10px;
border-left-style : double;
border-left-color : #ff8080;
}
#main p{
margin-top : 20px;
margin-left : 30px;
}
これで、
【#main】の子【h2】には、左にピンクの二重線の飾りとpadding10pxが指定されている。
【#main】の子【p】には、上20pxと左30pxのmarginが指定されている。
というスタイルになります。
【#main】の「子」であることが前提になるため、【#main】に内包されていない【h2】【p】には、このスタイルは適応されません。
HTMLの記述
<div id="wrap">
<div id="main">
<h2></h2>
<p></p>
</div>
<div>
<h2></h2><!--■←このh2にこのスタイルは適用されない■-->
<p></p><!--■←このpにこのスタイルは適用されない■-->
ホームページビルダーでの設定の仕方

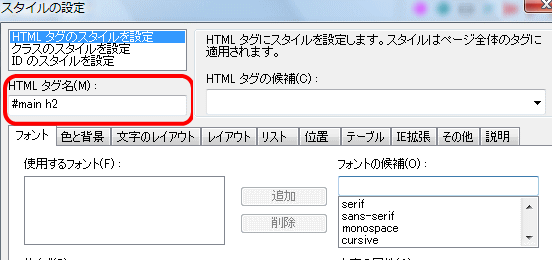
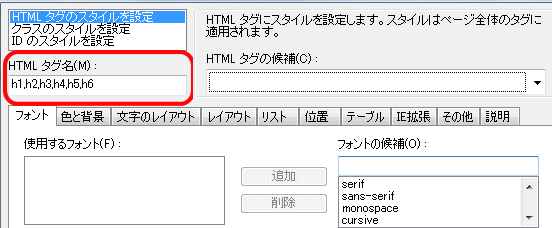
↑↑↑いつも通り、【スタイルシートマネージャ】を開いて、【HTMLタグ名】の所に、「セレクタ」書くように入れます。上の例は、【#main】と書いて、半角スペースを開け【p】と書きます。あとは、いつも通りスタイルを設定します。

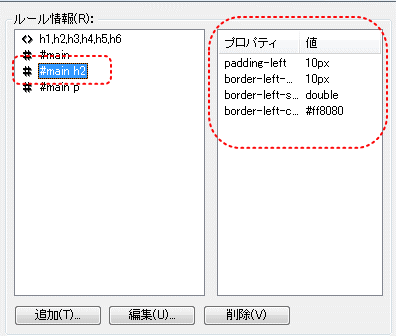
↑↑↑ほら。ちゃんと、入っているでしょ。ソース画面でも確認してみてね。
ホームページビルダーのスタイルシートマネージャの操作がわからない方は、こちらへ。
この方法を使うと、いろんな要素(タグ)に、いろんなスタイルを書くことが出来、とっても、楽しいです!
セレクタの書き方 階層を書く
いやーー、私、この書き方が、最初さっぱり、理解出来なくて、本当に、まいった(>_<)のです。 正直、いまもなれなくて、しょっちゅう???と、首が傾きっぱなしです^^;
特定の要素にクラスやIDを指定する書き方
先ほどちょっとだけ書いた下記のスタイル↓↓↓
div.main p{
width : 500px;
padding : 20px;
}

【div】の【.main】クラスmainの「子」、【p】と書かれていることは、わかると思います。
が、クラスセレクタに、要素(divのことね)を付けなければ、いけないのでしょうか?
まず、親にあたる、クラス【main】のスタイル設定から、見ていきます。
div.main{
width : 600px;
background-color : #d9d9d9;
color : #3d3d3d;
}
このように、クラス名の前に、要素を書きます。
こうすることによって、【div】の【.main】(クラスmain)だけに、有効なスタイルとなるのです。
HTMLは、普通のクラスの書き方と変わりません。
<div class="main"></div>
divにのみ有効なスタイルなので、
<p class="main"></p> <h2 class="main"></h2>
などと、【p】や【h2】に指定しても、このクラスのスタイルは適応されません。
そして、この【div.main】の子となるのが、【p】ですよ~~
というのが、このスタイルの書き方です。↓↓
div.main p{
width : 500px;
padding : 20px;
}
<div class="main"> <p></p> </div>
???……いってることは、わかるけど、なんか、ピンとこないよ。
なにか、いいことがあるの?
特定の要素だけに、スタイルが指定出来る。
そして、このクラスのスタイルが、なにに、指定するつもりで作ったのかも、一目でわかる。
この【.main】は、【div】だけに指定するんだよって!
……それって、別に自分で覚えてりゃいいじゃん!?
そういうことじゃない?
私だってそう思ったわよ!
だいたい、初心者の私が、作るページなんで、複雑なことはなく、さっぱりしたもので、クラスやID名見ただけで、どこに使ってるスタイルかなんて一目瞭然なわけで……
ただ、他の人がみた時に、どこに指定しているのが、わかりやすいいうこと。
ルビのCSSは、誰かが見る訳? 他の人なんて、見ないでしょ?!
そ、そう、誰もみないよね……^^;
ということで、私は、この書き方は、ほとんど、利用しません。
しかし、コードサンプルや、参考にしたページのスタイルは、この書き方をされていることも多いので、覚えておいて損はないです。
階層にそって、スタイルを書く
上で書いた発展系というか、どこの、なになにが、わかりやすいように、書くには、階層を記載していきます。
html → body → #wrap → #main → #content → p.text
てな感じ。
この例は、住所を地球から書く感じで、
地球→アジア→日本国→東京都→新宿区→西新宿二丁目→都庁
ちょっと、極端な例ですが、イメージは、こんな感じですね。
例えば、前例で、記した子孫セレクタの孫の書き方は、下記のように↓↓↓書くことも出来ます。
div#wrap div#main h2{
padding-left : 10px;
border-left-width : 10px;
border-left-style : double;
border-left-color : #ff8080;
}
div#wrap div#main p{
margin-top : 20px;
margin-left : 30px;
}
………………あんまり、意味ないよね……^^;
ただ、こういう書き方があることを知っていることは、大切だな……と思うのです。
以前参考にした、スタイルで、こんなのが、ありました。
最初に見た時は、本当に、目が点で、さっぱり、理解出来ず、泣きそうになりました。物凄く使ってみたかったスタイルだったので……(>_<)
div.aaaaa p.bbbbb span.ccccc {
color : #ff0000;
}
【div】にのみ指定した【.aaaaa】の「子」は、ただの「p」ではなく、
【p】にのみに指定した【.bbbbb】。
そして、その
【p】にのみに指定した【.bbbbb】の「子」は、ただの「span」ではなく、
【span】にのみ指定した【.ccccc】です!! (>_<)
私も、まだまだ、なれませんが、見方としては、半角のスペースが区切りなので、
じいちゃん→【div.aaaaa】
とうちゃん→【p.bbbbb】
本人→【span.ccccc】
と、置き換えて解読するといいですよ。
セレクタをまとめて書く!
同じスタイルを適応する、セレクタは、まとめて書くことが出来ます。
h1,h2,h3,h4,h5,h6{
font-size : 100%;
font-weight : normal;
}
セレクタを【,】カンマで区切って書く。
ホームページビルダーでの設定の仕方

↑↑↑いつも通り、【スタイルシートマネージャ】を開いて、【HTMLタグ名】の所に、「セレクタ」をカンマで仕切って入れるだけ。あとは、いつも通りスタイルを設定します。
ふ~ん、まとめて書くのは、便利そうだね。
なんか、良い利用法教えてよ!
うーん、同じようなスタイルを書くときに、使うかな……、
あとは、形は同じで、色だけ変えたい時とかに使うかな?
どんなふうに?
長いスタイルで、ココだけ違うって時に、
.aaa,
.bbb{
なんちゃら
かんちゃら
どうちゃら
}
って書いて
.aaa{
独自のなんちゃら
}
.bbb{
独自のかんちゃら
}
と、します。
この際順番だけは、間違えないように。必ず、先に、共通のスタイルを書き、その後で、独自のスタイルを書くこと。
同じスタイルで、色だけって変えて表示したい時。色のプロパティと値だけ別にしておいて、そこだけ値を変える。
いろいろ工夫してみてね!
セレクタの種類や書き方は、他にもある!
セレクタには、他に、「兄弟」や「隣接」といったものもあります。
おお、子孫に加えて、兄弟! 遺産相続でもめそうだね……
^^; ちょっと違うかも。
まだ、私が、使いこなせていないので、今回は、書きません。もう少し、実験して、理解出来たら、書きたいと思います。
以前使ってみて、ぜんぜん反応しなくて、そのまま諦めた(遠い目……)
興味がある方は、調べてみてね。
セレクタの落とし穴?! セレクタには、強さの序列がある
CSSの優先順位の基本は、後に書かれたスタイルが優先されます。
しかし、セレクタの強さにより、後に書いたスタイルが優先されないことがあります。

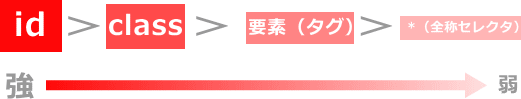
id > class > 要素(タイプセレクタ) > *(全称セレクタ)
詳しくは、こちらの記事『CSSの優先順位 セレクタの強さ』をご覧ください。
CSSを書く場合は、セレクタの持つ強さを考えながら書く必要があります。
次回は……、Hシリーズのスタイルを書く予定です。
が、また、気が変わるかもしれません。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より