
このあいだまでは、
インライン要素のAタグをブロックレベル要素にするという事してきましたが、
今度は、その逆をします。
ブロックレベルをインライン化です。
まず、リストを作りました!
こ、こ、こんどは、寿司屋かよ!

このあいだまでは、
インライン要素のAタグをブロックレベル要素にするという事してきましたが、
今度は、その逆をします。
ブロックレベルをインライン化です。
まず、リストを作りました!
こ、こ、こんどは、寿司屋かよ!

クリックする範囲が大きいことは、見栄えもよいですが、閲覧者にも親切だと思います。
時々間違え探しのような、まるで、こちらが試されているようなリンクや、ダミーリンクなどがありますが……大人の事情により以下略
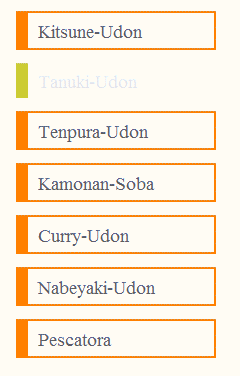
←今回は、これを作ります。
サンプルページは、こちらからどうぞ
ご質問の件でございます。
それでは、
ホームページビルダーで、リストタグを使ってメニューを作りたいと思います。
※今回は、主にホームページビルダーでのリストタグ挿入の操作の説明です。
じゃあ、いくよ~~~
ホームページビルダー開いてくださいね!!
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より