
はじめて、
横並びのメニューが出来た時は、
やったー!
と叫んだ。それほど嬉しかった。
でも、
パンダが並んでいるのを見ると、
世の中的には、どうでもいい
超小さい喜びだ……(>_< )
それでも、
私は、嬉しかったのさ……!
Continue Reading
Tag Archives: メニュー
フロートを使った、いろいろな横並びメニュー
横並びメニューを入れた、ヘッダーを作ってみる

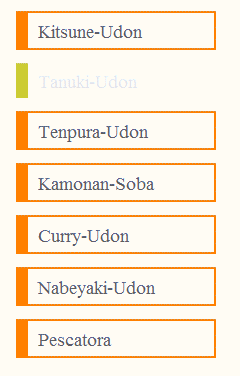
リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから
リストタグをインライン化し、スタイルを設定メニューをつくる

前回までのあらすじ。
ブロックレベル要素であるリストタグ。
彼らは、なにもしなければ、縦にしか並んでくれない頑固ものだ。
しかし、そんな彼らのプライドを挫くため、前回、こっそりと【display : inline】という魔法をかけた。
するとどうだろう……
【display : inline】をかけられた、リストタグらは、ヘニャヘニャと、どこにでもある、単なる一行文と化したのだった。
恐るべし、ブロックレベル要素のインライン化。可哀想に、思った管理人ルビは、インライン要素の特性を活かし、お洒落な(??)装飾をしてあげることにしたのだった。
リストタグの運命やいかに……
リストタグを横並びにしながら、インライン要素の特徴を知ろう

このあいだまでは、
インライン要素のAタグをブロックレベル要素にするという事してきましたが、
今度は、その逆をします。
ブロックレベルをインライン化です。
まず、リストを作りました!
こ、こ、こんどは、寿司屋かよ!
Q&A リストタグの装飾 2
ボタンのように端っこも押せるリンクの設定

クリックする範囲が大きいことは、見栄えもよいですが、閲覧者にも親切だと思います。
時々間違え探しのような、まるで、こちらが試されているようなリンクや、ダミーリンクなどがありますが……大人の事情により以下略
←今回は、これを作ります。
サンプルページは、こちらからどうぞ





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より