今回は、フロートさせた、メイン記事部分の設定です。
【overflow : auto;】というスタイルを使って
こんな小窓を作成します。
動かしてみてね~~
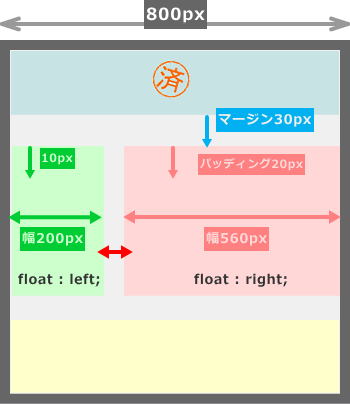
メイン中枠の右側(まさに、これがメイン!)の構造

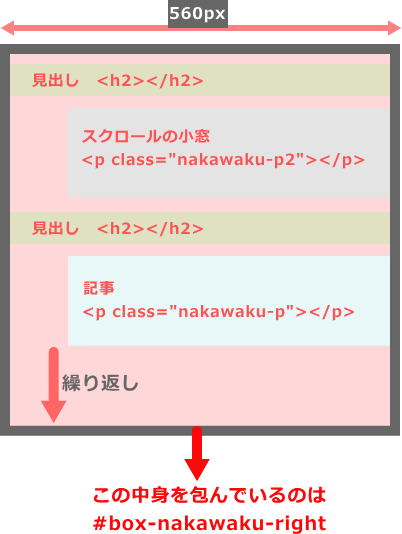
↑↑↑上の図のピンク色の部分右側のメイン記事の構造は、↓↓↓下記の図の通り

- 見出し部分は、<h2>タグにスタイルの設定
- 更新のお知らせなどに使うスクロール小窓の部分【.nakawaku-p2】でスタイル設定
- 見出し部分は、<h2>
- このページのメイン部分の記事【.nakawaku-p】でスタイル設定
- 以下3、4の繰り返し
ここでのポイントは、
【<h2>】のスタイルにも、【.nakawaku-p】にも【.nakawaku-p2】にも、
横幅自体の設定はしないこと。
すべてマージンやパッディングで調整をします。
えーー、それって、いままで、ずっとやってきたじゃん?!
いまさら、言うか?
^^; そ、そ、そうですよね……
説明端折って、無意識に進めてきた部分ですよね(>_<)
また、改めて書きますが、またかよ
ブロックレベル要素は、放っておけば(何も設定しなければ)、
表示されるブラウザの左端から右端まで、一直線につらぬきます。
こんな感じ
でも、一旦箱に納まると、
自分が入っている箱の容量は、よくよく理解をしているので、
その箱を突き抜けることは、ありません。
こんな感じ
ただ、自分に使命を与えられると(横幅という指令がくると)それを貫く習性があります。
こんな感じ
横幅という指令(スタイルの設定)をもらわなければ、丸くおさまるのです。
(指定しないといけない事態の時はしょうがないけどね)
と、言うことで、
まずは、見出しタグと、【.nakawaku-p】のスタイルを設定。
見出しタグと記事部分のスタイルを設定する。
以下の設定をしてください。
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| H2のスタイル (右メインボックスの見出し) | ||||
| レイアウト | ボーダー左 | 幅 | 15 | ピクセル |
| スタイル | 二重線 | |||
| 色 | #999999 | |||
| パッディング | 左方向 | 10 | ピクセル | |
| classのスタイル 名: .nakawaku-p (右メインボックスの記事部分) | ||||
| フォント | サイズ | 88 | パーセント | |
| 文字のレイアウト | 行間 | 1.6 | 倍 | |
| レイアウト | マージン | 下方向 | 30 | ピクセル |
| パッディング | 上方向 | 15 | ピクセル | |
| パッディング | 左方向 | 50 | ピクセル | |
h2{
border-left-width : 15px;
border-left-style : double;
border-left-color : #999999;
padding-left : 10px;
}
.nakawaku-p{
font-size : 88%;
line-height : 1.6;
margin-bottom : 30px;
padding-top : 15px;
padding-left : 50px;
}
【overflow : auto;】で、スクロール付きの小窓をつくる
小窓の部分を作ります。
更新のお知らせや、呟きなど、色々使えて便利です。
これを作るのに、適した、とっても、親切なスタイルがあるんですよ!
はみ出した部分は、どうしますか?
って聞いてくれるんです。
ね? 親切でしょ?!
- はみ出したまま表示するよ
- スクロールをつけて見られるようにしてあげましょう
- はみ出した部分は表示しませんよ
- ブラウザに考えるように、指示しておくよ
はみ出した部分には、この4つの選択があります。
スクロールがいいんじゃない?
スクロールって思いがちですよね。
でも、スクロールを選択すると、
ご丁寧に、はみ出さなくて、もれなく右と下にスクロールバーが表示されます。
これがそれですよ~~
なんか、かっこ悪いでしょ?
さらに……
これがそれですよ~~
庭には二羽鶏裏庭にも二羽鶏 竹屋の竹薮に竹立てかけたのは竹立てかけたかったから竹立てかけた
坊主が屏風に坊主の絵を上手に書いた 坊主が屏風に坊主の絵を上手に書いた
この釘は、ひきぬきにくい釘だ 生麦生米生卵 青巻紙赤巻紙黄巻紙 スモモも桃も桃のうち 桃もスモモももものうち 新人歌手新春シャンソンショー
カエルぴょこぴょこ三ぴょこぴょこ合わせてぴょこぴょこ六ぴょこぴょこ
横のスクロールが動かない??
意味不明……飾りかよ?
ってことで、分からないことは、スルーしましょう。
一番最後に書いた、ブラウザに任せるよという、
【overflow : auto;】のスタイルを使います。
【overflow : auto;】は、はみ出した部分を縦のスクロールを出し、
見られるようにしてくれます。
↓↓↓動かしてみてね。
これが【overflow : auto;】ですよ~~
庭には二羽鶏裏庭にも二羽鶏 竹屋の竹薮に竹立てかけたのは竹立てかけたかったから竹立てかけた
坊主が屏風に坊主の絵を上手に書いた 坊主が屏風に坊主の絵を上手に書いた
この釘は、ひきぬきにくい釘だ 生麦生米生卵 青巻紙赤巻紙黄巻紙 スモモも桃も桃のうち 桃もスモモももものうち 新人歌手新春シャンソンショー
カエルぴょこぴょこ三ぴょこぴょこ合わせてぴょこぴょこ六ぴょこぴょこ
この【overflow : auto;】の設定は、
はみ出した部分を作らないといけないので、高さを設定します。
(上のは、高さ100ピクセルで作っています)
今回作るスタイルは、150ピクセルの高さを設定をします。
内容(文字や画像)が、150ピクセルを超えるとスクロールが出現します。
スクロールが表示されず、窓だけだとちょっとマヌケな感じになるので、
内容がすっかすかの時は、エンタキーで改行して高さを超えるようにしましょう。
因みにオペラは、改行だけでは、スクロールは表示されませんので、最後にスペース入れてください。
それから、この小窓は、ホームページビルダーのページ編集画面では、表示されません。どこまでも、ただの四角いボックスが表示されます。
見え方は、ブラウザで確認してください。
そんなわけなので、あまり膨大な内容は入れないように。適当にメンテナンスして、内容を取っておきたいなら、他のページに移動させてください。例えば、更新記録であるならそれ用の別ページを作るとかね。
小窓を作る他の方法に、インラインフレームというものがあります。
これを用いると↑↑↑のような面倒な事が発生しませんが、私は、基本フレームが、嫌いなので、それは使いません。
そのうち紹介は、すると思います……多分……?
小窓に背景を設定する
ここの背景にも、今回は画像を入れます。
小さな水玉です。
![]()
真ん中の白いゴミみたいな四角が、それです。
回りのブルーは、関係ないです。画像を見やすくするために入れました。
ルビ……大丈夫かよ……どう見ても、水玉じゃないよ?
前のブログでは、水玉だったの!!
引っ越したら、四角になちゃったのよーー(>_<)
でも、保存するとちゃんと水玉だったから、騙されたと思って保存してね!
背景に好きな色を設定すれば、その色の小さな水玉模様になります。
この水玉は、画像作成編集ソフトのGIMPで作りました。
超簡単なので、作り方は、今度教えますね。
今回は、上のを画像を使ってください。
準備OK!
小窓のスタイルを設定する
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| classのスタイル 名:.nakawaku-p2(右メインボックス スクロールの小窓BOX) | ||||
| フォント | サイズ | 88 | パーセント | |
| 色と背景 | 背景色 | #ededdc | ||
| 背景画像 | ファイル | ファイルのアドレス | ||
| 属性 | 繰り返し | |||
| 文字レイアウト | 行間 | 1.6 | 倍 | |
| レイアウト | マージン | 上方向 | 15 | ピクセル |
| 下方向 | 30 | ピクセル | ||
| 左方向 | 50 | ピクセル | ||
| パッディング | 上方向 | 10 | ピクセル | |
| 左方向 | 10 | ピクセル | ||
| 位置 | 配置 | 高さ | 150 | ピクセル |
| 属性 | はみ出した部分の処理 | 自動 | ||
.nakawaku-p2{
font-size : 88%;
background-color : #ededdc;
background-image : url(../image/dot-w-004.gif);
background-repeat : repeat;
line-height : 1.6;
margin-top : 15px;
margin-bottom : 30px;
margin-left : 50px;
padding-top : 10px;
padding-left : 10px;
height : 150px;
overflow : auto;
}
小窓のポイントは、ボックス間の余白を取る時は、マージンを使うこと。
私は、割とボックス間の余白は、パッディングで指定することが多いですが、
ここは、背景を貼り込んでいるので、マージンを使います。
以上で設定は、終わり。
あっ!
そうそう。
小窓のスクロールバーの色の設定を今回しておりません。
管理人が使っているブラウザ、オペラやFirefoxでは、
設定しても表示されないので、スルーするところでした。
これは、最後にでも補足で説明しますね。
Internet Explorerの皆さま、ごめんなさい^^;
次回は、サイドバーの設定をしま~~す。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より