前の記事
← ← ←1カラムの簡単なページを作る2 ホームページビルダーの設定
1カラムとは?
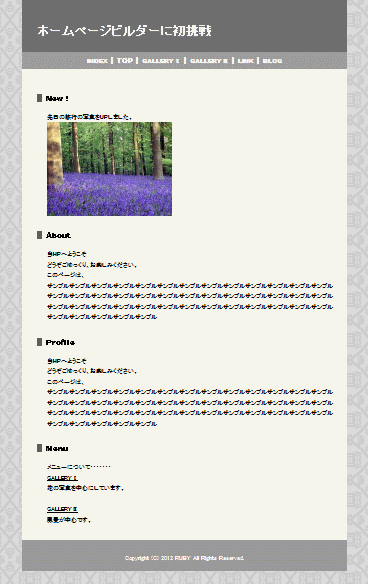
下の画像は、いわゆる1カラムと呼ばれる構造です。
ここでいう、カラム(column)とは、縦方向に並ぶ列のことを表す単位。段組みのことです。
1カラムなので、一列(もちろん縦)の構造ってこと!
2カラムなら縦2列の構造になります。
まずは、1ページを作ることで、ホームページビルダーの操作や、HTMLタグ、スタイルシートなどに慣れてください。

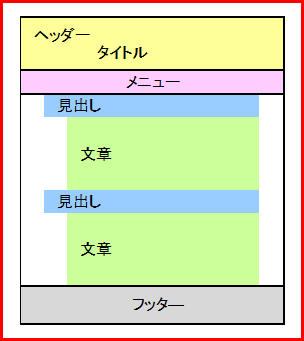
↑↑↑このページは……

↑↑↑このような構成になっています。
簡単に言えば、1つの大きな箱の中に、
4つの箱を積み重ねていくのです。
作る手順は、
- 大きな箱を作る
- その中に入れる箱を順番に作る。
簡単でしょ?
HTMLとCSSって、なに? なにが、違うの??
私も、さっぱり分かりませんでした……
最近、ようやく、少しだけ理解が出来ました。
家に例えてみると……
HTMLは、家の構造で、骨組みです。
更に、各お部屋(居室)を作ります。
リビングとか、キッチンとか、寝室とか、客間とか。
CSSは、お部屋の装飾のようなものです。
壁紙とか、お洒落な扉とか、照明とか、キッチンのユニットとか、果てはお鍋やお皿まで様々です。
ただ、お部屋の装飾は、時々、おうちの構造を揺るがすことがあります。
例えるなら、重いシャンデリアをつけてしまい、
天井が落ちてしまったとか、
装飾のために、柱を抜いてしまい、家が傾いたとか……
それぞれのお部屋にあった、装飾をしないと、とんでもないことになります。
が、これも、直ぐに慣れていきます。
どうぞ、ご心配なく。
ところで、スタイルシート(CSS)って、どこに書くの?
スタイルシート(CSS)の種類、用途……などなど……
もろもろのことは、この作成過程では、詳しく説明しません。
???と、思われても、取りあえず作ってみてください。
まずは、ホームページビルダーの操作に慣れてください。
作り方の説明が終わったら、使ったスタイルの詳しい説明をしますね。
→ → → 1カラムの簡単なページを作る 4 CSSのリセットをするへ、すすむ



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より