
このあいだまでは、
インライン要素のAタグをブロックレベル要素にするという事してきましたが、
今度は、その逆をします。
ブロックレベルをインライン化です。
まず、リストを作りました!
こ、こ、こんどは、寿司屋かよ!
リストタグを横に並べる その1 display : inline使う
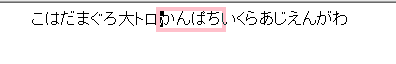
では、これ横に並べます。これ↓↓↓

設定は、1つだけ、<li>に【display : inline;】を入れるだけ。
ul{
list-style-type : none;
}
li{
display : inline;
}
ほら~~並んだよ!↓↓↓<ul>にも設定あったね^^;

おいおい、これはないだろ。
新橋のガード下だって、もっと洒落たメニューがあるんじゃね?
はいはい。
じゃあ、取りあえず、分かりやすくするために、先にリンクの設定を入れます。

今回は、
手抜きの方法から、フロートを使うまで数回に分けて説明しますね(多分^^;)
インライン要素の特徴を知ろう!
インライン要素の最大の特徴と言えば、
つつましやかに、皆と並び、文の一部分を築くことですよね。
どこまでも突き抜けるように、わが道を行く方とは、大違いです。(←もち、ブロックレベル要素のことね!)
ブロックレベル要素とインライン要素の記事はこちらからどうぞ。
しかし、他にも、インライン要素には、特徴があるのです。
インライン要素には、幅、高さを指定することは、出来ません。
正確にいえば、スタイルに書くことは、自由ですが、スルーされるってことです。
「それ、オレ、出来ねーから、聞くつもりねーしー」って感じ。
(指定しておくと、たまに、ブラウザのバージョンによっては、反応するそうです……(-.-))
インライン要素に指定するマージンとパッディング
では、マージンとパッディングは、反映されるのでしょうか?
例えば、上の「こはだ」おいしいですよね~~
じゃなくて、これに、マージンを設定をするとどうなるか?
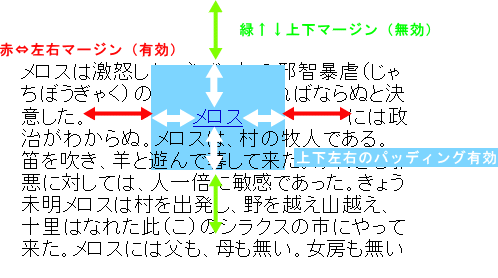
やってみたいのですが、サンプルとしてあまり適切ではないので、メロスに登場してもらいます。
まず、「メロス」君に、インライン要素の<a>タグリンクを挿入し、その<a>タグに下記のスタイルを指定してみました。
a{
background-color : #7dd5ff;
padding-top : 2em;
padding-left : 2em;
padding-right : 2em;
padding-bottom : 2em;
margin-top : 3em;
margin-left : 3em;
margin-right : 3em;
margin-bottom : 3em;
}
サンプルページを作りましたので、こちらからどうぞ。
一瞬なに? と思うかもしれませんが、上記のスタイルを合わせて見てみれば、あぁ! と思って頂けるかな? (emは、1文字分長さの単位)

↑↑↑サンプルページを図解したものです。
- マージン
- 左右には、有効ですが、上下は、無視されます。
- パッディング
- 上下左右すべてに、有効ですが、上の行との絡みは、おかまいなしです。
文中のインライン要素には、上下のマージンとパッディングの設定は、しない方がいいということがわかります。
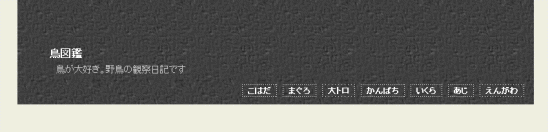
しかし、この特性を活かして、メニューを作ることが出来ます。
凝ったものは、ムリですが、簡単なものをちょっと作ってみましょう。

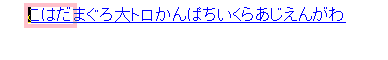
↑↑↑ほら~~こんな感じです
鳥図鑑で、寿司屋のメニューってどうなのよ?
だって、リストコピ貼りしただけだから……
手抜きかよ……(-.-)
サンプルページは、こちらからどうぞ!
設定は、次回書きますね。 → こちらからどうぞ!
この設定では、メニューの項目の幅を均等にするようなことは、出来ません。
なぜかって?
先に書いた通り、インライン要素には、幅の指定が出来ないからです。
サンプルの様に、ヘッダーの一部に入れ込む程度の使い方が、適しています。
お知らせ
ワードプレス話専用のブログを作りました。
興味がある方は、お立ち寄りください。
はじめてのワードプレス 練習帳
アドレス http://xxxxx001.phpapps.jp/



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より